Three.js の基本的な入門学習チュートリアル
この記事では主に Three.js の基本学習チュートリアルを詳しく紹介しますので、興味のある方は参考にしていただければ幸いです。
1. Three.js公式サイトとThree.jsを利用するために必要な3つの条件
1. Three.js公式サイト https://threejs.org/
2. Three.jsを利用するために必要な3つの条件条件
(実際に Three.js で何かを表示できるようにするには、シーン、カメラ、カメラでシーンをレンダリングできるレンダラーの 3 つが必要です。)
大まかな意味表示されるものを実現するには、three.js を使用します。シーン、カメラ、レンダラーの 3 つの条件を満たす必要があります。この 3 つはすべて必須です。
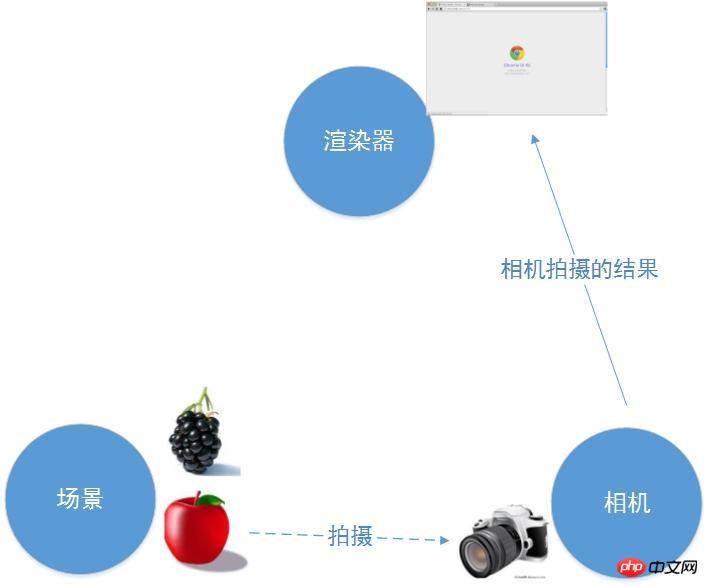
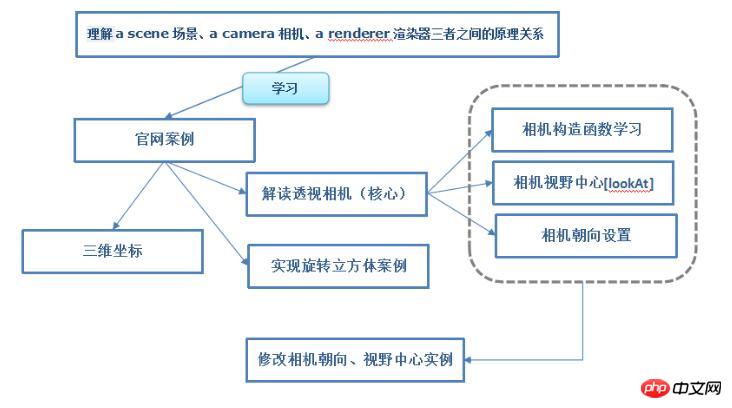
2. Three.jsを使用するために必要な3つの条件(シーンシーン、カメラカメラ、レンダラーレンダラー)の関係

上の図のように、シーンを説明します。シーン、カメラ、レンダラの関係renderer[/code]
1.シーンはオブジェクトのコンテナです[物を保持するという一般的な意味を理解しています]。開発者は必要な文字をオブジェクトに配置できます。リンゴやブドウなどのシーン。同時に、キャラクター自体もシーン内での位置を管理します。
2.カメラの機能は、シーンに直面し、シーン内の適切なシーンを選択し、写真を撮ることです。 【大人の目を想像できます】
3. レンダラの機能は、カメラで撮影した写真をブラウザに入れて表示することです
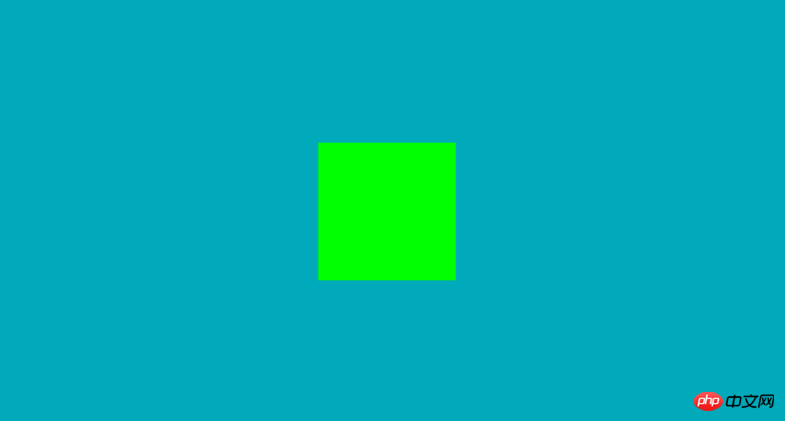
3. 上記の理論を使用して、公式Webサイトのケースを実践してください
以下の通り
<html>
<head>
<title>My first three.js app</title>
<style>
body { margin: 0; }
canvas { width: 100%; height: 100% }
</style>
</head>
<body>
<script src="./lib/three.js"></script>
<script>
//创建一个场景对象
var scene = new THREE.Scene();
//创建一个相机对象
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 );
//创建一个渲染器对象
var renderer = new THREE.WebGLRenderer();
//设置画布尺寸
renderer.setSize( window.innerWidth, window.innerHeight );
//设置画布色
renderer.setClearColor(0x00AABB, 1.0);
//将渲染画布添加到浏览器中,以便后面剩放相机拍下的景
document.body.appendChild( renderer.domElement );
//创建一个几何体长、宽、高分别为1几何体对象
var geometry = new THREE.BoxGeometry( 1, 1, 1 );
//材料、皮肤
var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
//将material材料添加到几何体geometry,产生新的对象几何体cube
var cube = new THREE.Mesh( geometry, material );
//将几何体添加至场景中
scene.add( cube );
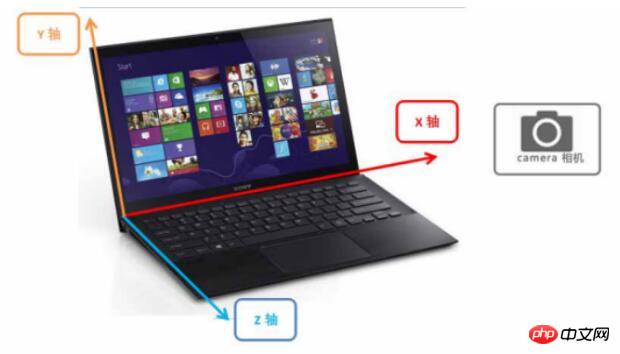
//设置相机z轴,垂直电脑屏幕位置
camera.position.z = 5;
var render = function () {
/*requestAnimationFrame( render ); //循环渲染
cube.rotation.x += 0.1; //x轴每秒旋转60次
cube.rotation.y += 0.1;//y轴每秒旋转60次*/
renderer.render(scene, camera); //实时将相机拍下的几何体渲染到场景中
};
render();
</script>
</body>
</html>
カメラは原点を指していますか? ? ?カメラについて話しましょう (非常に重要です!! 人が物が見えないときにどのような感じになるかを想像してください) 

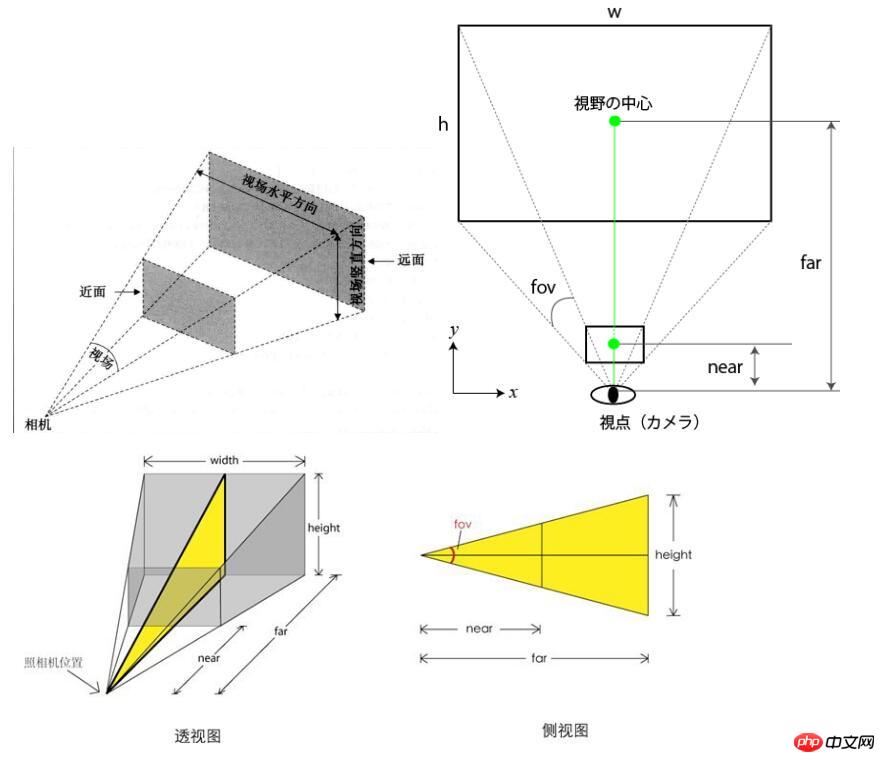
new THREE .PerspectiveCamera(fov 、アスペクト、near、far) パースペクティブ カメラ 
アスペクト比 :aspect カメラと表示ボリュームの間の最も近い距離: 近く
カメラと表示ボリュームの間の最も遠い距離: 遠い
まとめると、次のようになると思います。上記の 3 次元座標とカメラの図に基づいてカメラを理解するのは非常に簡単です。 次に、上記のケースを変更します (以下のケースにおけるマウスのスクロール、ズーム、および 3 次元の回転はすべて に基づいていることを説明します)。カメラ)
[lookAt] メソッドを使用して、カメラの視野の中心を設定します。 「lookAt()」のパラメータは、中心座標「x」「y」「z」を属性とするオブジェクトである。
カメラの上方向を正の y 軸に設定します。 Camera.up.z = 0; 5. 回転立方体の実装
回転アニメーションの原理 カメラは Y 軸を中心に回転し、カメラの X 軸と Z 軸の位置を常に変更し、オブジェクトをカメラの視野にシーンを配置し、カメラで捉えた写真をリアルタイムでキャプチャし、ブラウザに入れて表示します
//相机围绕y轴旋转,不断修改相机x、z轴位置,并且保持场景中的物体一直再相机的视野中
//实时渲染成像
function animation(){
var timer = Date.now()*0.0001;
camera.position.x = Math.cos(timer)*100;
camera.position.z = Math.sin(timer)*100;
camera.lookAt(scene.position); //设置相机视野中心
renderer.render(scene, camera);
requestAnimationFrame(animation);//渲染回调函数
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>旋转立方体 </title>
<style>
#canvas-frame {
width: 100%;
height: 600px;
}
</style>
</head>
<body onload="threeStart()">
<p id="canvas-frame" ></p>
</body>
<script type="text/javascript" src="./lib/three.js" ></script>
<script type="text/javascript">
var renderer, //渲染器
width = document.getElementById('canvas-frame').clientWidth, //画布宽
height = document.getElementById('canvas-frame').clientHeight; //画布高
//初始化渲染器
function initThree(){
renderer = new THREE.WebGLRenderer({
antialias : true
//canvas: document.getElementById('canvas-frame')
});
renderer.setSize(width, height);
renderer.setClearColor(0xFFFFFF, 1.0);
document.getElementById('canvas-frame').appendChild(renderer.domElement);
renderer.setClearColor(0xFFFFFF, 1.0);
}
//初始化场景
var scene;
function initScene(){
scene = new THREE.Scene();
}
var camera;
function initCamera() { //透视相机
camera = new THREE.PerspectiveCamera(45, width/height , 1, 10000);
camera.position.x = 50;
camera.position.y = 150;
camera.position.z =150;
camera.up.x = 0;
camera.up.y = 1; //相机朝向--相机上方为y轴
camera.up.z = 0;
camera.lookAt({ //相机的中心点
x : 0,
y : 0,
z : 0
});
// camera 正交相机
/*camera = new THREE.OrthographicCamera(-300, 300, 100, -100, 1, 10000);
camera.position.x = 250;
camera.position.y = 100;
camera.position.z = 1800;
camera.up.x = 0;
camera.up.y = 1; //相机朝向--相机上方为y轴
camera.up.z = 0;
camera.lookAt({ //相机的中心点
x : 0,
y : 0,
z : 0
});*/
}
function initLight(){
// light--这里使用环境光
//var light = new THREE.DirectionalLight(0xffffff); /*方向性光源*/
//light.position.set(600, 1000, 800);
var light = new THREE.AmbientLight(0xffffff); //模拟漫反射光源
light.position.set(600, 1000, 800); //使用Ambient Light时可以忽略方向和角度,只考虑光源的位置
scene.add(light);
}
function initObject(){ //初始化对象
//初始化地板
initFloor();
}
function initGrid(){ //辅助网格
var helper = new THREE.GridHelper( 1000, 50 );
helper.setColors( 0x0000ff, 0x808080 );
scene.add( helper );
}
function initFloor(){
//创建一个立方体
var geometry = new THREE.BoxGeometry(80, 20, 80);
for ( var i = 0; i < geometry.faces.length; i += 2 ) {
var hex = Math.random() * 0xffffff;
geometry.faces[ i ].color.setHex( hex );
geometry.faces[ i + 1 ].color.setHex( hex );
}
var material = new THREE.MeshBasicMaterial( { vertexColors: THREE.FaceColors} );
//将material材料添加到几何体geometry
var mesh = new THREE.Mesh(geometry, material);
mesh.position = new THREE.Vector3(0,0,0);
scene.add(mesh);
}
//初始化页面加载
function threeStart(){
//初始化渲染器
initThree();
//初始化场景
initScene();
//初始透视化相机
initCamera();
//初始化光源
//initLight();
//模型对象
initObject();
//初始化网格辅助线
initGrid();
//renderer.render(scene, camera);
//实时动画
animation();
}
/*
* 旋转原理
* 相机围绕y轴旋转
* 不断修改相机x、z轴位置,并且保持场景中的物体一直再相机的视野中,
* 实时将相机拍摄下来的图片,放到浏览器中去显示
*/
function animation(){
//渲染成像
var timer = Date.now()*0.0001;
camera.position.x = Math.cos(timer)*100; //相机位置x轴方向
camera.position.z = Math.sin(timer)*100; //相机位置y轴方向
//设置相机视野中心
camera.lookAt(scene.position);
//渲染成像
renderer.render(scene, camera);
//渲染回调animation函数
requestAnimationFrame(animation);
}
</script>
</html>
Three.js hello world の入門と線の描き方
以上がThree.js の基本的な入門学習チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




