
この記事では、Fetch メソッドを使用してクロスドメイン POST リクエストを送信する React Native の詳細な説明を主に紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
Fetch は将来のトレンドとなり、間違いなく従来の Ajax に置き換わります。RN フレームワークは Fetch をサポートします。以下は、クロスドメイン リクエストの例にすぎません。このドメインのリクエストも同様で、より単純です。クライアント環境は RN によって作成されたページを使用します。これは、ブラウザ コンソールを使用してシミュレートすることもできます。バックエンド サービスは NodeJs Express フレームワークを使用します。


1) リクエストのフェッチ
//发送Ajax请求
sendAjax(){
//POST方式,IP为本机IP
fetch("http://192.168.111.102:8085", {
method: "POST",
mode: "cors",
headers: {
"Content-Type": "application/x-www-form-urlencoded"
},
body: 'key=1'
}).then(function (res) {
console.log("fetch request ", JSON.stringify(res.ok));
if(res.ok){
res.json().then(function (json) {
console.info(json);
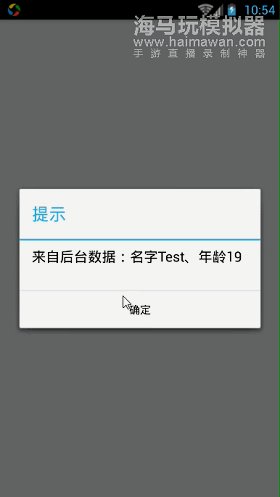
Alert.alert('提示','来自后台数据:名字'+json.name+'、年龄'+json.age,[{text: '确定', onPress: () => console.log('OK Pressed!')},]);
});
}else{
Alert.alert('提示','请求失败',[{text: '确定', onPress: () => console.log('OK Pressed!')},]);
}
}).catch(function (e) {
console.log("fetch fail");
Alert.alert('提示','系统错误',[{text: '确定', onPress: () => console.log('OK Pressed!')},]);
});
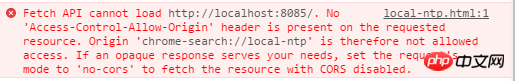
}1 は、クロスドメインが許可されるかどうかを制御します。 Same-origin (同一オリジン リクエスト)、no-cors (デフォルト)、cros (クロスドメイン リクエストを許可)、最初のタイプのクロスドメイン リクエストはエラーを報告し、2 番目のタイプはスクリプト、画像、その他のリソースをリクエストできます。他のドメインからはアクセスできますが、アクセス中のサービスがクロスドメイン アクセスを許可している場合、3 番目のメソッドはサードパーティ データを取得できます。それ以外の場合は、次のエラーが発生します:

2. Fetch がバックグラウンドを要求すると、Promise オブジェクトが返されます。返されたデータを解析するためにオブジェクトがサポートするメソッドは、arrayBuffer()、blob()、formData()、json()、および text() です。
3. ボディはパラメータを渡します。注意してください。知らせ!知らせ!重要なことは 3 回述べられています。a=1&b=2 のみを渡すことができます。このパラメータ形式では、オブジェクト {a:1,b:2,...} を渡すことはできません。JSON.stringify({a: 1, b:2,...}) も機能しません。 jquery では、受信したオブジェクト フレームは自動的に formData にカプセル化されます。Fetch にはこの機能がありません。
4. 使用する場合は、ブラウザのバージョンに注意してください。 RN が利用可能です
2) Nodejs Express フレームワークはクロスドメインリクエストを有効にします:
//设置跨域访问
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});3) Nodejs Express フレームワークは POST データを処理する機能を有効にします。デフォルトでは、POST リクエストのパラメータはリクエストボディ、res を使用します。クエリは取得できないため、res.body を使用して取得する必要があります。前提条件として、ボディ解析関数が有効になっている必要があります。有効になっていない場合は、未定義が表示されます。
var express = require('express');
//Post方式请求参数放在请求体里面,需引用body-parser解析body
var bodyParser = require("body-parser");
var app = express();
// 引用
app.use(bodyParser.urlencoded({ extended: false }));4) jsonp によるクロスドメイン アクセスをサポートします。クロスドメイン アクセスを有効にすると、従来の jsonp メソッドを使用してリクエストするとエラーが報告されます。 jsonp リクエストはコールバックでラップされたデータを返す必要があるため、そうしないと解析エラーが発生します。ここには落とし穴があります。$.ajax({method:'POST',dataType:'jsonp'}) を使用してリクエストを行う場合も、GET リクエストが送信されます。
//json数据
var data = { "name": "Test", "age": "19" };
app.get('/', function(req, res) {
console.log('get..........');
console.log(req.query);
if (req.query && req.query.callback) {
var str = req.query.callback + "(" + JSON.stringify(data) + ")"; //jsonp
console.log('jsonp: '+str);
res.end(str);
}else{
console.log('json: '+JSON.stringify(data));
res.end(JSON.stringify(data));
}
});5) 完全なコード:
1、RN フロントエンド
/**
* Created by linyufeng on 2016/8/22.
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
TouchableHighlight,
Alert,
View
} from 'react-native';
class HelloWorld extends Component {
//发送Ajax请求
sendAjax(){
//POST方式
fetch("http://192.168.111.102:8085", {
method: "POST",
mode: "cors",
headers: {
"Content-Type": "application/x-www-form-urlencoded"
},
body: 'key=1'
}).then(function (res) {
console.log("fetch request ", JSON.stringify(res.ok));
if(res.ok){
res.json().then(function (json) {
console.info(json);
Alert.alert('提示','来自后台数据:名字'+json.name+'、年龄'+json.age,[{text: '确定', onPress: () => console.log('OK Pressed!')},]);
});
}else{
Alert.alert('提示','请求失败',[{text: '确定', onPress: () => console.log('OK Pressed!')},]);
}
}).catch(function (e) {
console.log("fetch fail");
Alert.alert('提示','系统错误',[{text: '确定', onPress: () => console.log('OK Pressed!')},]);
});
}
render() {
return (
<View style={styles.container}>
<TouchableHighlight style={styles.wrapper}
onPress={this.sendAjax}>
<View style={styles.button}>
<Text>点击发送Ajax请求</Text>
</View>
</TouchableHighlight>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
wrapper: {
borderRadius: 5,
marginBottom: 5,
},
button: {
backgroundColor: '#eeeeee',
padding: 10,
},
});
AppRegistry.registerComponent('HelloWorld', () => HelloWorld);2、NodeJs
/**
* Created by linyufeng on 2016/8/22.
*/
var express = require('express');
//Post方式请求参数放在请求体里面,需引用body-parser解析body
var bodyParser = require("body-parser");
var app = express();
// 引用
app.use(bodyParser.urlencoded({ extended: false }));
//设置跨域访问
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
//json数据
var data = { "name": "Test", "age": "19" };
app.get('/', function(req, res) {
console.log('get..........');
console.log(req.query);
if (req.query && req.query.callback) {
var str = req.query.callback + "(" + JSON.stringify(data) + ")"; //jsonp
console.log('jsonp: '+str);
res.end(str);
}else{
console.log('json: '+JSON.stringify(data));
res.end(JSON.stringify(data));
}
});
app.post('/', function(req, res) {
console.log('post............');
console.log(req.body);
console.log('json: '+JSON.stringify(data));
res.end(JSON.stringify(data));
});
app.listen(8085, function () {
console.log('Listening on port 8085...');
});関連する推奨事項:
サンプルトーク Ajax postリクエストの解決策ジャンプページ
以上がReact Native は Fetch メソッドを使用して POST リクエストを送信しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。