最近、多くの開発者が WeChat ミニ プログラムの開発に専念していますが、これらの開発者は常に最後の問題、つまり、エレガントな方法で WeChat の公式レビューに合格する方法に直面する必要があります。この記事は数日前にレビューのために提出された要約に基づいています。文章中にいくつか不適切な点があります。修正してください。
まず、WeChat ミニ プログラム プラットフォームでの一般的な拒否状況に関するドキュメントに進みましょう。私が提出したミニプログラムには「グループを共有」ボタンが含まれていたため、審査に失敗しました。失敗の理由は次のとおりです。
3.2.1 ミニプログラムのページコンテンツに、誘導を含むがこれに限定されない誘導行為があります。共有、追加の誘導、公開アカウントのフォローの誘導、ダウンロードの誘導など、ユーザーが操作する前に共有、追加、フォロー、ダウンロードする必要があり、小さなテキスト、画像、ボタン、オーバーレイ、ポップが含まれるプログラム。ユーザーの共有を明示的または黙示的に示唆または示唆するプログラム、利益の誘惑によってユーザーの共有や拡散を誘導するミニプログラム、誇張した言葉を使用してユーザーの共有を強制および誘導するミニプログラム、およびミニプログラム。ユーザーにミニプログラムの追加を強制または誘導するものはすべて拒否されます
苦労して開発されたミニプログラムは、リリースされる前に中止されますか?それは本当に耐えられません!
「私はあなたを動かすことができないので、私は自分自身を手放すことを選択します。」したがって、私たちは公式の規範の制約を変えることはできないので、それなら彼との衝突を避けてください。したがって、解決策はおおよそ次のとおりです:
最初のステップは、ミニ プログラムのバージョンを制御するための判断メカニズムをミニ プログラムのエントリ ファイルに追加することです。
2 番目のステップは、レビューのために送信する簡単なバージョンを作成することです。
3 番目のステップは、レビューが合格するのを待ってから、最初のステップで設定した判定メカニズムを通じて正式バージョンに戻すことです。
次に、その仕組みについて話しましょう。
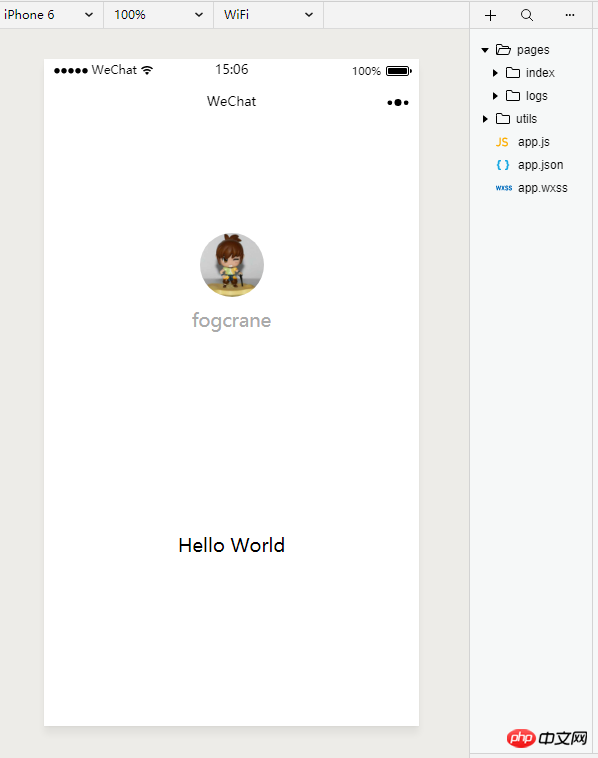
1. まず、以下に示すように QuickStart プロジェクトを作成しました: 
<!--index.wxml-->
<view class="" wx:if="{{ version == '0'}}" wx:key>
<!--此处为小程序第二入口,放的是能正常通过审核的简单代码-->
<text>hello</text>
</view>
<view class="" wx:else>
<!--此处为小程序第一入口,放的是正式上线后的代码,也就是提交后通不过审核的代码-->
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
</view>data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo'),
version: 0
}
WeChatミニプログラムのプロセス進行状況のグラフスタイル機能を実装する方法
WeChatミニプログラムはページタイトルメソッド共有の動的設定を実装します
WeChat Miniプログラムの画像をサーバーにアップロードする例の詳細な説明
WeChat Miniプログラムサーバーをローカルに構築する方法