
プロジェクトを実行するには、ローカル データに基づいたフィルタリングとページング機能が必要です。以下では、エディターがローカル データのフィルタリングとページング機能をスクリプト ホーム プラットフォームに実装するための vuejs の実装アイデアを共有します。皆さんの参考になれば幸いです。
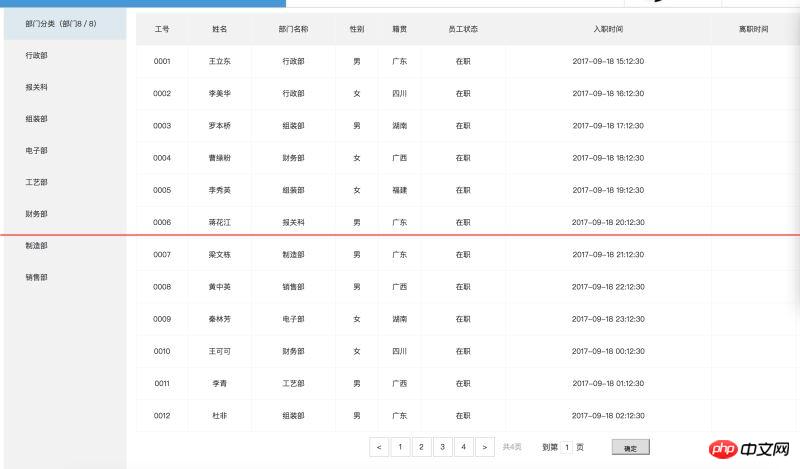
レンダリング:

プロジェクト要件: 左側をクリックしてデータをフィルターし、自動ページングを実現し、ページ数を自動的に生成し、クリックして自動的にジャンプします
プロジェクトコード: js コード
var subList=new Vue({
el:'#main',
data:{
// subcontentData为本地数据
subContents:subcontentData,
// 页面需要展现的数据
yemiandata:[],
// 页面展现条数
datanum:12,
// 开始椰树
startnum:0,
// 结束椰树
endnum:1,
// 一共多少页
btnnum:0,
// 生成切换页面的按钮用
listnum:[],
// input跳转
jemp:1,
},
methods:{
filters(num){
this.subContents=subcontentData;
// 需要重置防止翻页导致startnum和endnum不一致
this.startnum=0;
this.endnum=1;
// 这里是判断筛选按钮
switch(num){
case 0: $('#sublist li').css({
background:'#f2f2f2'
}).eq(0).css({
background:'#dbe9f0'
});
this.fenye();
break;
case 1:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(1).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('行政');
});
this.fenye();
break;
case 2:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(2).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('报关');
});
this.fenye();
break;
case 3:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(3).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('组装');
});
this.fenye();
break;
case 4:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(4).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('电子');
});
this.fenye();
break;
case 5:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(5).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('工艺');
});
this.fenye();
break;
case 6:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(6).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('财务');
});
this.fenye();
break;
case 7:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(7).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('制造');
});
this.fenye();
break;
case 8:
$('#sublist li').css({
background:'#f2f2f2'
}).eq(8).css({
background:'#dbe9f0'
});
this.subContents=this.subContents.filter(num=>{
return String(num['department']).includes('销售');
});
this.fenye();
break;
}
},
// 分野函数
fenye(){
this.yemiandata=this.subContents.slice(this.startnum*this.datanum,this.endnum*this.datanum);
this.btnnum=Math.ceil(this.subContents.length/this.datanum);
this.listnum=[];
for(i=0;i<this.btnnum;i++){
this.listnum[i]=i+1;
}
btnwidth();
},
// 下一页函数
nextlist(){
if(this.endnum>= this.btnnum){
alert('最后一页了');
return false;
}
this.endnum++;
this.startnum++;
},
// 上一页函数
prevlist(){
if(this.startnum<= 0){
alert('第一页了');
return false;
}
this.endnum--;
this.startnum--;
},
// 按钮跳转到制定的页面
jemppage(list){
this.startnum=list-1;
this.endnum=list;
},
// input跳抓
goindex(){
console.log(parseInt(this.jemp));
if(parseInt(this.jemp)>this.btnnum){alert('请输入合法参数');return}
this.endnum=this.jemp;
this.startnum=this.jemp-1;
}
},
// 使用一个监听。可以减少很多代码
watch:{
startnum(n,o){
this.yemiandata=this.subContents.slice(n*this.datanum,(parseInt(n)+1)*this.datanum);
}
}
});
subList.filters(0);
subList.fenye();
// 封装一下底部btn方法 底部自动大小
function btnwidth(){
$('#fbtn').css({
width:(subList.listnum.length+2)*40+293+'px',
marginLeft:-((subList.listnum.length+2)*40+293)/2+'px'
})
}
btnwidth();以下は HTML ノードです。 コード:
<p class="main_content">
<p class="table2_nav">
<ul id="sublist">
<li @click="filters(0)"><p class="blockcenter">部门分类(部门8/8)</p></li>
<li @click="filters(1)"><p class="blockcenter">行政部</p></li>
<li @click="filters(2)"><p class="blockcenter">报关科</p></li>
<li @click="filters(3)"><p class="blockcenter">组装部</p></li>
<li @click="filters(4)"><p class="blockcenter">电子部</p></li>
<li @click="filters(5)"><p class="blockcenter">工艺部</p></li>
<li @click="filters(6)"><p class="blockcenter">财务部</p></li>
<li @click="filters(7)"><p class="blockcenter">制造部</p></li>
<li @click="filters(8)"><p class="blockcenter">销售部</p></li>
</ul>
</p>
<p class="table2_content">
<p class="col-title bg-fff clearfix">
<h5 class="fl">告警策略报表统计</h5>
<p class="btn fl">
主机名称 <span class="caret"></span>
<p class="btn_down">
<ul>
<li>下啦</li>
<li>下啦2</li>
</ul>
</p>
</p>
<p class="fl btn2">
添加
</p>
</p>
<table width="1410px" class="table" id="tablelist tab">
<tr>
<th>工号</th>
<th>姓名</th>
<th>部门名称</th>
<th>性别</th>
<th>籍贯</th>
<th>员工状态</th>
<th>入职时间</th>
<th>离职时间</th>
<th>离职类别</th>
</tr>
<tr v-for="subContent in yemiandata">
<td>{{subContent.num}}</td>
<td>{{subContent.name}}</td>
<td>{{subContent.department}}</td>
<td>{{subContent.sex}}</td>
<td>{{subContent.addres}}</td>
<td>{{subContent.staic}}</td>
<td>{{subContent.jointime}}</td>
<td>{{subContent.leavetime}}</td>
<td>{{subContent.type}}</td>
</tr>
</table>
<p class="vuetab clearfix">
<ul class="fbtn clearfix" id="fbtn">
<li @click="prevlist()"><</li>
<!--<li @click="jemppage($event)">1</li>-->
<li v-for="list in listnum" @click="jemppage(list)">{{list}}</li>
<li @click="nextlist()">></li>
<p id="pages">共{{btnnum}}页</p>
<p id="gotoindex">到第 <input type="text" :value="jemp" v-model="jemp" id="inputnum"> 页</p>
<button id="gobtn" @click="goindex()">确定</button>
</ul>
</p>
</p>
</p> アイデアについて話しましょう。まず、ローカルのデータセットが必要で、それを vue を通じてページに追加します。2 番目のステップでは、ページングを実行する必要があります。いわゆるページングとは、大きなデータを小さなページに分割して表示するだけの関数なので、次のような関数を書きました。 yemiandata という表示専用の配列 (これも標準化されていません。私が作成した Web サイトにはコンテンツが多すぎるため、名前を使い果たしました。信じられますか?) その後、できるだけ多くのページを取得する必要があります。トラブルを避けるために、監視を追加しました。 startnum (スタートページ) が変更されると、表示が変わります。
ステップ 3: ページ番号を付けたい場合は、前のページと次のページが必要です。これは非常に簡単で、次のページでは startnum と endnum の両方が 1 ずつ増加し、前のページではその逆になります。
ステップ 4: ページ番号をクリックしてジャンプするボタンも必要です。これは難しいことではありません。ボタンをクリックして指定したページにジャンプするだけですが、関数を記述する必要がありますか?それは現実的ではないので、ボタンの数を格納するために配列 listnum を使用しました。なぜ配列が変数として使用されないのかについて説明します。Vue の v-for は変数ループをサポートしていないため、配列に切り替えました。前の HTML でのノードの生成。
5番目のステップでは、フィルタリングが必要であると述べました。フィルタリングするには、表示する必要がある要素グループが、フィルタリングにjsのフィルタとインクルードを使用します。失敗するとundefindがたくさん出てきますがなぜでしょうか?配列がリセットされていないため、2 番目のフィルタリングが最初のフィルタリングに基づいているという事実を詳しく見てください。その後、リセットして再度確認すれば完了です。
関連する推奨事項:
jQuery lauiui ページングコントロールの使用方法を深く理解する
以上がvuejs はローカル データのフィルタリングとページング機能を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。