Cordova を使い始めるための基本チュートリアル
この記事では、Cordova に関する基本的な入門チュートリアルと、その使用時に発生するいくつかの問題について、サンプルコードを通じて詳細に紹介します。この記事は、すべての人の学習や仕事に役立つ特定の学習価値があります。必要な方は以下のエディターと一緒に学びましょう。皆さんのお役に立てれば幸いです。
はじめに
今、コストを節約してプロジェクトを成功させるには、マルチプラットフォームの Cordova に適応するのは良い選択ではありません。個人的には今後のトレンドになるかもしれないと思っています! Alipay や Taobao などの多くの有名なアプリには、多数の HTML5 ページが統合されています。例えば弊社の現状APPはh5ページがほとんどで、ネイティブアプリではどうすることもできない感じです。 Cordova を学ぶことの重要性は想像できるでしょう。
はじめに
Cordova は、一連のデバイス関連 API を提供します。この API セットを通じて、モバイル アプリケーションは JavaScript を通じてネイティブ デバイス機能 (カメラ、マイクなど) にアクセスできます。 Cordova は、統合された JavaScript ライブラリのセットと、これらのライブラリ用のデバイス固有のネイティブ コード バックエンドも提供します。 Cordova は、iOS、Android、ubuntu Phone OS、Blackberry、Windows Phone、Palm WebOS、Bada、Symbian のモバイル オペレーティング システムをサポートしています。
開始するための最初のステップ: リソース ライブラリをダウンロードしてプロジェクトに統合します
Cordova ライブラリのソース コードをダウンロードします。Github または公式 Web サイトからダウンロードできます。実は公式サイトのコードはgithubにも公開されています!
公式ウェブサイト: http://cordova.apache.org/
github リソースのダウンロードアドレス: https://github.com/apache/cordova-ios
サードパーティのライブラリ管理には CocoaPods を使用します。数日前にcordova3.8.0が4.0.1にアップデートされました。 4.0.1 は 8.0 以降のみをサポートします。CocoaPods を使用して以下を更新すると、エラーが表示されます。ただ注意してください!
platform: ios, '8.0'
pod 'Cordova', '~> 4.0.1'
はじめに ステップ 2: Cordova4.0.1 ライブラリをプロジェクトに正しく統合する方法
1. xml 非常に重要
Config.xml は、Cordova アプリケーションの動作のさまざまな側面を制御するグローバル構成ファイルです。このプラットフォームに依存しない XML ファイルは、W3C のパッケージ化された Web アプリ (ウィジェット) 仕様に基づいて調整され、コア Cordova を指定するように拡張されています。 API 機能、プラグイン、およびプラットフォーム固有の設定。Cordova CLI (「コマンドライン インターフェイス」で説明) で作成されたプロジェクトの場合、このファイルは最上位ディレクトリにあります。
大まかな意味: config.xml はCordova アプリケーションの動作のさまざまな側面を制御するグローバル構成ファイル。このプラットフォームに依存しない XML ファイルは、W3C のパッケージ化された Web アプリケーション設定 (ウィジェット) 仕様に基づいており、コア Cordova API 機能、プラグイン、およびプラットフォーム固有の設定を指定するように拡張されています。 Cordova CLIで作成したプロジェクト(コマンドラインインターフェースで説明)
http://cordova.apache.org/docs/en/6.x/config_ref/index.html 公式の詳しい説明
2. html5ページを表示する コンテナここでは、HTML5 の表示と制御に CDVViewController クラスを使用するために必要です。もちろん、コンテナをカスタマイズして CDVViewController クラスを継承し、いくつかのカスタマイズされた機能を実行することもできます。
使用方法は次のとおりです:
self.cordovaManageVC= [[CordovaManageVCalloc]init]; self.cordovaManageVC.startPage=@"http://www.baidu.com"; [self.navigationControllerpushViewController:self.cordovaManageVCanimated:YES];
3. ユーザーエージェントを設定します
- (instancetype)init {
self= [superinit];
if(self!=nil) {
//设置用户代理 如不设置无法调用与H5定制的JavaScript方法进行交互
NSString* original = [CDVUserAgentUtiloriginalUserAgent];
NSString* userAgent = [originalstringByAppendingString:@"delegateUserName"];
self.baseUserAgent= userAgent;
}
returnself;
}4. カスタムプラグインはcordovaのCDVPluginクラスを使用し、サブクラスを使用してCDVPluginを統合する必要があります
/** *返回控件 * *@param command */ - (void)back:(CDVInvokedUrlCommand*)command;
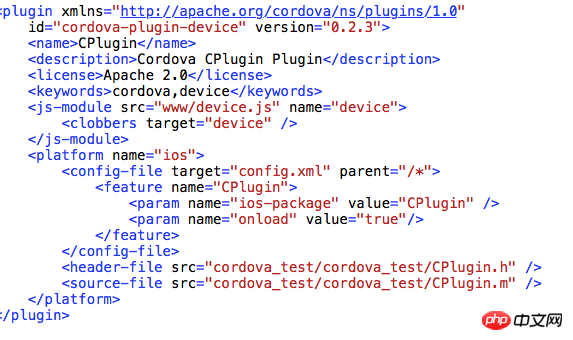
カスタマイズが完了したら、 confing.xml で設定します

上記は、cordova の最も基本的な使用法です
Cordova を使用するときに発生するいくつかの問題
問題 1
問題
[Error: Failed to find 'ANDROID_HOME' environment variable. Try setting setting it manually. Failed to find 'android' command in your 'PATH'. Try update your 'PATH' to inclde path to valid SDK directory.] ERROR building one of the platforms: Error: cmd: Command failed with exit code
解決策
ANDROID_HOME=D:\apps\Android\sdk PATH=%PATH%;%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools
問題 2
問題
Error: Could not find an installed version of Gradle either in Android Studio, or on your system to install the gradle wrapper. Please include gradle in your path, or install Android Studio
解決策
https://services.gradle.org/distributions/から最新のgradleパッケージをダウンロードしてインストールします。
ANDROID_HOME=/home/kongxx/Android/Sdk GRADLE_HOME=/apps/gradle-3.2.1 PATH=$PATH:$ANDROID_HOME/tools/:$ANDROID_HOME/platform-tools:$GRADLE_HOME/bin
問題 3
問題
「cordova build android」を使用してパッケージ化すると、エラーが報告されます: エラー: Android SDK 内で gradle ラッパーが見つかりませんでした。
$ cordova build android CHCP plugin after prepare hook: config-file set to http://www.tjdr.info/EWT/chcp.json ANDROID_HOME=/home/kongxx/Android/Sdk JAVA_HOME=/opt/jdk8 Error: Could not find gradle wrapper within Android SDK. Might need to update your Android SDK. Looked here: /home/kongxx/Android/Sdk/tools/templates/gradle/wrapper
解決策
Check /home/kongxx/Android/ Sdk /tools/templates/gradle/wrapper ディレクトリにディレクトリが存在しないので、android-studio 環境を確認したところ、plugins/android/lib/templates ディレクトリに上記の内容を含めることができることが分かったので、思い切ってコピーしました。
$ cp -rf android-studio/plugins/android/lib/templates /home/kongxx/Android/Sdk/tools/
問題 4
問題
Cordova パッケージ使用時のエラー: エラー: spawn EACCES
$ cordova build android CHCP plugin after prepare hook: config-file set to http://www.tjdr.info/EWT/chcp.json ANDROID_HOME=/home/kongxx/Android/Sdk JAVA_HOME=/opt/jdk8 Subproject Path: CordovaLib Error: spawn EACCES
解決策
sudo chmod -Rf 755 ~/Android
問題 5
問題
Cordova でブラウザ テストを使用すると、デフォルトで Google が起動します - Chrome ブラウザ、例:
cordova run browser
Solution
-target を使用して、使用するブラウザを指定できます。
cordova run browser --target=opera cordova run browser --target=firefox
関連する推奨事項:
Cordova で Vue プロジェクトをパッケージ化する方法
Webapp メソッドへの Cordova パッケージ化の詳細な説明
以上がCordova を使い始めるための基本チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 パデュー大学による、時間をかける価値のある拡散モデルのチュートリアル
Apr 07, 2024 am 09:01 AM
パデュー大学による、時間をかける価値のある拡散モデルのチュートリアル
Apr 07, 2024 am 09:01 AM
拡散はより良いものを模倣するだけでなく、「創造」することもできます。拡散モデル(DiffusionModel)は、画像生成モデルである。 AI 分野でよく知られている GAN や VAE などのアルゴリズムと比較すると、拡散モデルは異なるアプローチを採用しており、その主な考え方は、最初に画像にノイズを追加し、その後徐々にノイズを除去するプロセスです。ノイズを除去して元の画像を復元する方法は、アルゴリズムの中核部分です。最後のアルゴリズムは、ランダムなノイズを含む画像から画像を生成できます。近年、生成 AI の驚異的な成長により、テキストから画像への生成、ビデオ生成など、多くのエキサイティングなアプリケーションが可能になりました。これらの生成ツールの背後にある基本原理は、以前の方法の制限を克服する特別なサンプリング メカニズムである拡散の概念です。
 ワンクリックでPPTを生成!キミ: まずは「PPT出稼ぎ労働者」を普及させましょう
Aug 01, 2024 pm 03:28 PM
ワンクリックでPPTを生成!キミ: まずは「PPT出稼ぎ労働者」を普及させましょう
Aug 01, 2024 pm 03:28 PM
キミ: たった 1 文の PPT がわずか 10 秒で完成します。 PPTはとても面倒です!会議を開催するには PPT が必要であり、週次報告書を作成するには PPT が必要であり、投資を勧誘するには PPT を提示する必要があり、不正行為を告発するには PPT を送信する必要があります。大学は、PPT 専攻を勉強するようなものです。授業中に PPT を見て、授業後に PPT を行います。おそらく、デニス オースティンが 37 年前に PPT を発明したとき、PPT がこれほど普及する日が来るとは予想していなかったでしょう。 PPT 作成の大変な経験を話すと涙が出ます。 「20 ページを超える PPT を作成するのに 3 か月かかり、何十回も修正しました。PPT を見ると吐きそうになりました。」 「ピーク時には 1 日に 5 枚の PPT を作成し、息をすることさえありました。」 PPTでした。」 即席の会議をするなら、そうすべきです
 CVPR 2024 のすべての賞が発表されました!オフラインでのカンファレンスには1万人近くが参加し、Googleの中国人研究者が最優秀論文賞を受賞した
Jun 20, 2024 pm 05:43 PM
CVPR 2024 のすべての賞が発表されました!オフラインでのカンファレンスには1万人近くが参加し、Googleの中国人研究者が最優秀論文賞を受賞した
Jun 20, 2024 pm 05:43 PM
北京時間6月20日早朝、シアトルで開催されている最高の国際コンピュータビジョンカンファレンス「CVPR2024」が、最優秀論文やその他の賞を正式に発表した。今年は、最優秀論文 2 件と学生優秀論文 2 件を含む合計 10 件の論文が賞を受賞しました。また、最優秀論文ノミネートも 2 件、学生優秀論文ノミネートも 4 件ありました。コンピュータービジョン (CV) 分野のトップカンファレンスは CVPR で、毎年多数の研究機関や大学が集まります。統計によると、今年は合計 11,532 件の論文が投稿され、2,719 件が採択され、採択率は 23.6% でした。ジョージア工科大学による CVPR2024 データの統計分析によると、研究テーマの観点から最も論文数が多いのは画像とビデオの合成と生成です (Imageandvideosyn
 夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏の雨の後には、美しく魔法のような特別な天気の風景、虹がよく見られます。これも写真撮影ではなかなか出会えない光景で、とてもフォトジェニックです。虹が現れるにはいくつかの条件があります。まず、空気中に十分な水滴があること、そして、低い角度から太陽が当たることです。そのため、雨が上がった午後が最も虹が見えやすいのです。ただし、虹の発生は天候や光などの条件に大きく左右されるため、一般に虹の持続時間は短く、見頃や撮影に最適な時間はさらに短くなります。では、虹に遭遇したとき、どうすれば虹を適切に記録し、高品質の写真を撮ることができるでしょうか? 1. 虹を探す 上記の条件に加えて、虹は通常、太陽光の方向に現れます。つまり、太陽が西から東に輝いている場合、虹は東に現れやすくなります。
 ベアメタルから 700 億のパラメータを備えた大規模モデルまで、チュートリアルとすぐに使えるスクリプトがここにあります
Jul 24, 2024 pm 08:13 PM
ベアメタルから 700 億のパラメータを備えた大規模モデルまで、チュートリアルとすぐに使えるスクリプトがここにあります
Jul 24, 2024 pm 08:13 PM
LLM が大量のデータを使用して大規模なコンピューター クラスターでトレーニングされていることはわかっています。このサイトでは、LLM トレーニング プロセスを支援および改善するために使用される多くの方法とテクノロジが紹介されています。今日、私たちが共有したいのは、基礎となるテクノロジーを深く掘り下げ、オペレーティング システムさえ持たない大量の「ベア メタル」を LLM のトレーニング用のコンピューター クラスターに変える方法を紹介する記事です。この記事は、機械がどのように考えるかを理解することで一般的な知能の実現に努めている AI スタートアップ企業 Imbue によるものです。もちろん、オペレーティング システムを持たない大量の「ベア メタル」を LLM をトレーニングするためのコンピューター クラスターに変換することは、探索と試行錯誤に満ちた簡単なプロセスではありませんが、Imbue は最終的に 700 億のパラメータを備えた LLM のトレーニングに成功しました。プロセスが蓄積する
 AIの活用 | AIが一人暮らしの女の子の生活ビデオブログを作成、3日間で数万件の「いいね!」を獲得
Aug 07, 2024 pm 10:53 PM
AIの活用 | AIが一人暮らしの女の子の生活ビデオブログを作成、3日間で数万件の「いいね!」を獲得
Aug 07, 2024 pm 10:53 PM
Machine Power Report 編集者: Yang Wen 大型モデルや AIGC に代表される人工知能の波は、私たちの生活や働き方を静かに変えていますが、ほとんどの人はまだその使い方を知りません。そこで、直感的で興味深く、簡潔な人工知能のユースケースを通じてAIの活用方法を詳しく紹介し、皆様の思考を刺激するコラム「AI in Use」を立ち上げました。また、読者が革新的な実践的な使用例を提出することも歓迎します。ビデオリンク: https://mp.weixin.qq.com/s/2hX_i7li3RqdE4u016yGhQ 最近、Xiaohongshu で一人暮らしの女の子の生活 vlog が人気になりました。イラスト風のアニメーションといくつかの癒しの言葉を組み合わせれば、数日で簡単に習得できます。
 WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
1. まずWeChatを開きます。 2. 右上隅の[+]をクリックします。 3. QR コードをクリックして支払いを受け取ります。 4. 右上隅にある 3 つの小さな点をクリックします。 5. クリックして支払い到着の音声リマインダーを閉じます。
 RAG の 12 の問題点を数え上げ、NVIDIA シニア アーキテクトが解決策を教える
Jul 11, 2024 pm 01:53 PM
RAG の 12 の問題点を数え上げ、NVIDIA シニア アーキテクトが解決策を教える
Jul 11, 2024 pm 01:53 PM
検索拡張生成 (RAG) は、検索を使用して言語モデルを強化する手法です。具体的には、言語モデルは回答を生成する前に、広範な文書データベースから関連情報を取得し、この情報を使用して生成プロセスをガイドします。このテクノロジーにより、コンテンツの精度と関連性が大幅に向上し、幻覚の問題を効果的に軽減し、知識の更新速度が向上し、コンテンツ生成の追跡可能性が向上します。 RAG は間違いなく、人工知能研究の中で最もエキサイティングな分野の 1 つです。 RAGについて詳しくは、当サイトのコラム記事「大型モデルの欠点を補うことに特化したRAGの新展開とは?」を参照してください。このレビューはそれを明確に説明しています。」しかし、RAG は完璧ではなく、ユーザーはそれを使用するときにいくつかの「問題点」に遭遇することがよくあります。最近、NVIDIA の生成 AI 高度なソリューション




