
この記事では主に、プロジェクトで頻繁に使用されるフロントエンド HTML の jQuery を紹介します。必要な方は参考にしてください。それがみんなを助けることができることを願っています。
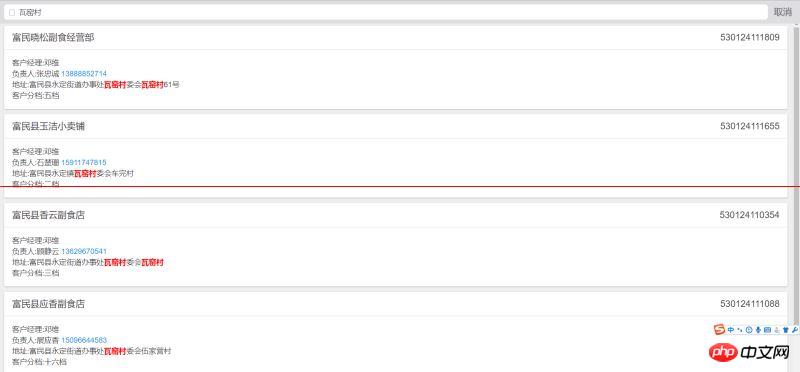
顧客情報を表示した後、関連する顧客情報をすべてPに記述するため、このような要件があります。 p全体を表示するだけです。まず効果を見てみましょう:

Wayao Village に入ると、Wayao Village に関連する顧客情報が表示され、Wayao Village のフォントが赤に設定され、その他は表示されません。以下の HTML コード:
<body>
<p class="bar bar-header-secondary" style="top:0">
<p class="searchbar">
<a class="searchbar-cancel">取消</a>
<p class="search-input">
<label class="icon icon-search" for="search"></label>
<input type="text" id="txtSearch" onChange="txtSearch()" placeholder="输入关键字...">
</p>
</p>
</p>
<p class="content" id="pMain" style="top:2.2em">
<p class="card">
<p class="card-header"><p>富民青泉假有限公司</p> <span>530124210342</span></p>
<p class="card-content">
<p class="card-content-inner">
客户经理:卢燕洲<br>
负责人:张仕城 <a href="tel:13187876969" rel="external nofollow" >12345698711</a>
<br>
地址:富民县东村镇乐在村委会乐在村张仕城
<br>
客户分档:二档
</p>
</p>
</p>
后面有n个<p class="card">这里就不重复了
</p>
</body>ここで使用しているのは、個人のニーズに応じて変更できる onChange イベントです
<style type="text/css">
.changestyle{color:red;font-weight:600;}
</style>
<script type="text/javascript">
function txtSearch()
{
//遍历移除b标签,防止第二次搜索bug
$(".changestyle").each(function()
{
var xx=$(this).html();
$(this).replaceWith(xx);
});
//整个客户信息p
var str=$("#pMain").html();
//文本输入框
var txt=$("#txtSearch").val();
//不为空
if($.trim(txt)!="")
{
//定义b标签样式红色加粗
var re="<b class='changestyle'>"+txt+"</b>";
//替换搜索相关的所有内容
var nn=str.replace( new RegExp(txt,"gm"),re);
//赋值
// document.getElementById("pMain").innerHTML=nn;
$("#pMain").html(nn);
//显示搜索内容相关的p
$(".card").hide().filter(":contains('"+txt+"')").show();
}
else
{
$(".card").show();
}
}
</script>実際、全体的なアイデアは次のとおりです:
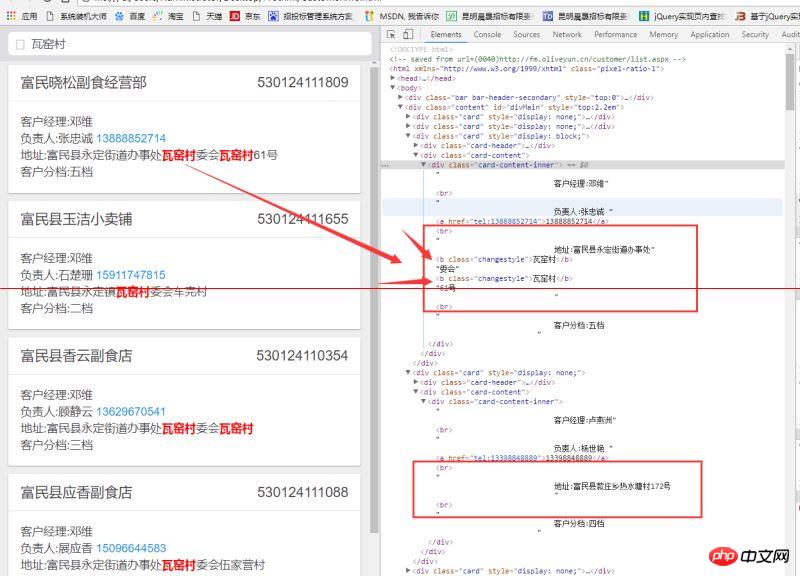
1. HTML 検索で検索したいコンテンツを検索し、見つかったらすべてを "+searched content+" に置き換えます。changestyle のスタイルは赤色で太字になります。
2. 次に、コンテンツ全体を含む p を置き換えます。 Display $(".card").hide().filter(":contains('"+txt+"')").show();顧客情報を含む p;
3. これにより、元の p の構造が変更されます。2 回目の入力時に p 全体を読み込みページに戻さないと、次のようになります。検索するとバグが発生します

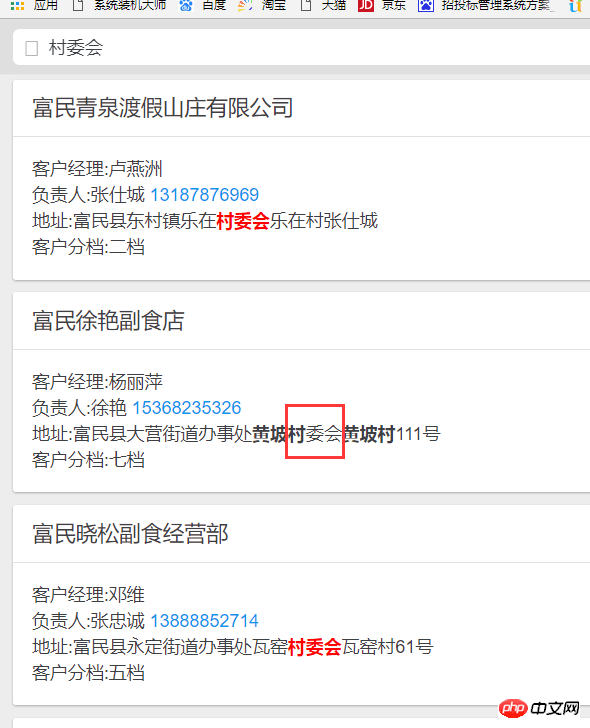
bタグがあと2つあるのですが、横断してbタグを削除しないと、ワヤオ村を検索して村委員会を検索しても表示されません。テキスト置換メソッドには、必要な p (フィルター) フィルター メソッドが表示されます。
要約: これら以外にも多くの問題があります。インターネット上で多くの情報を調べましたが、紙で見つけたものは常に、さまざまなアイデアでさまざまなバグを解決しました。これは非常に基本的なものです。 Baidu を知らない場合は、1 つずつクリックしてください。一日一日ゆっくり前に進んでいきましょう! 
キーボード入力検索機能の jQuery 実装の詳細な説明
フロントエンド リアルタイム検索機能のコード共有の JavaScript 実装(写真)
以上がjQueryがHTMLにテキスト検索機能を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。