Vueでのクールメニュープラグインの実装について詳しく解説
この記事では、主に Vue に基づいたクールなメニュー プラグインの実装について説明します。このチュートリアルでは、CSS と Vue の基本的な知識が必要です。この記事では、必要な方は参考にしてください。 . 皆さんのお役に立てれば幸いです。
前に書いてあります
私は最近、非常にクールなメニュープラグインを見つけました。そして、これを考慮しない限り、私が熱心な vue ファンであることを誰が私に教えてくれたのでしょうか。愛:物思いにふける:。 :笑い: 少し楽しんで、一緒に黒魔術を探求しましょう。このチュートリアルを読む読者は、vue と css3 についての一定の知識を持っている必要があります
この記事の構成
2. 使用方法の概要
テキスト
1.
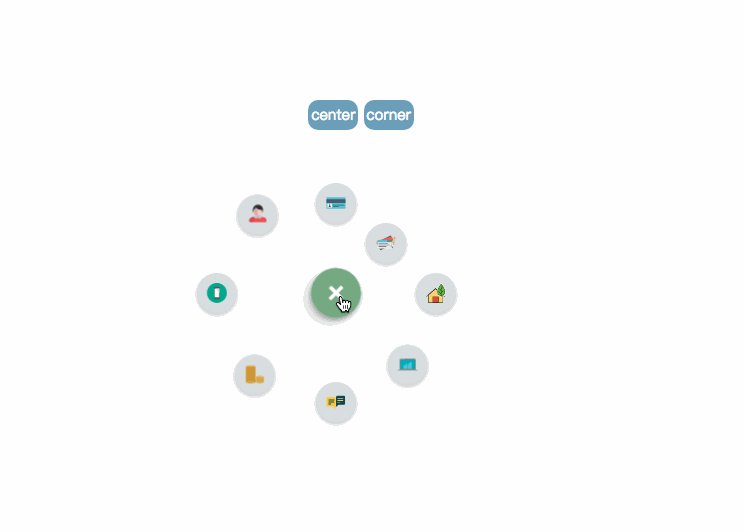
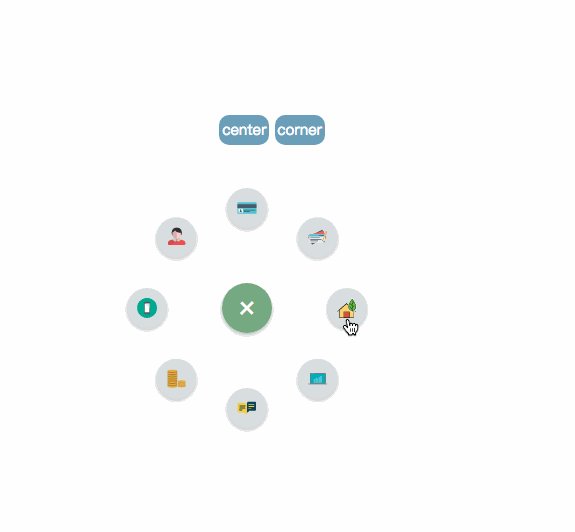
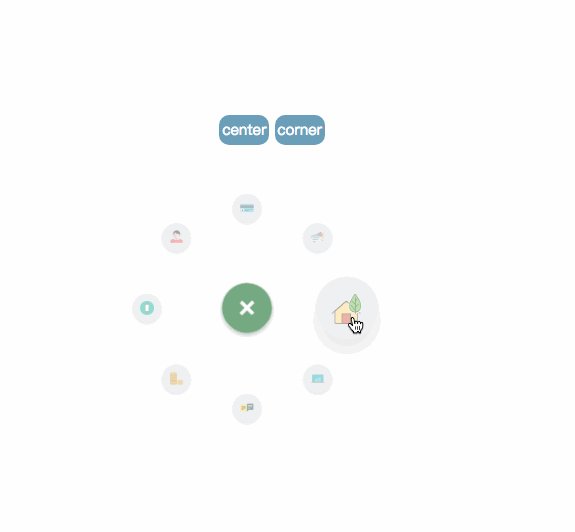
pic_1


 使用方法の紹介
使用方法の紹介
プロジェクトアドレス: github.com/MingSeng-W/vue -ブルーム-メニュー、プロジェクトをローカルにクローンします
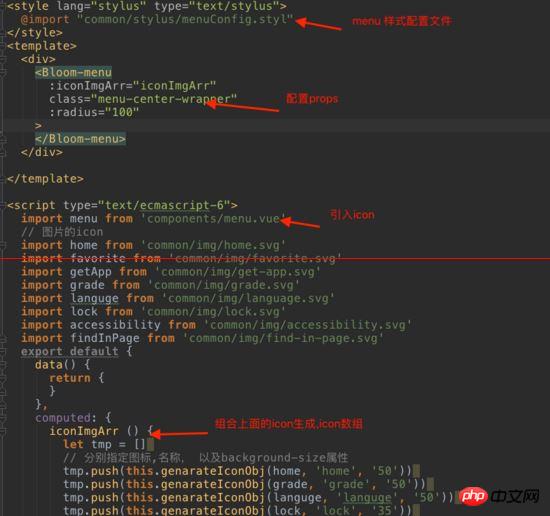
a. まず、単一ファイルコンポーネントにメニューコンポーネントを導入し、menuConfig.stylus.
b. 共通フォルダーのスタイラスに対応するパラメータを設定します
* 半径: デフォルトは 100px、項目です。 distance メニューボタン間の距離。
* startAngle:defaut は 0 で、アイテムの開始角度は時計の 3 時方向を 0 として記録され、時計回りが増加方向になります。
* endAngle: デフォルトは 315、最後の項目の角度です。
* itemNum: デフォルトは 8
* animeDuration: デフォルトは 0.5 秒、各アイテムのアニメーションの実行時間
* itemAnimationDelay: デフォルトは 0.04 秒、各アイテム間のアニメーショントリガー間の遅延時間
必須パラメータ
* iconImgArr
必要なアイコンをインポートし、iconImgArr (計算された属性バインディング) を生成し、それを props としてメニュー コンポーネントに渡します
メニューの位置
現在、指定されたメニュー クラスには、中央と隅の 2 つの位置があります。 center のクラス: .menu-center-wrapper
corner のクラス: .menu-left-corner-wrapperもちろん自分で場所を指定してもOKです。
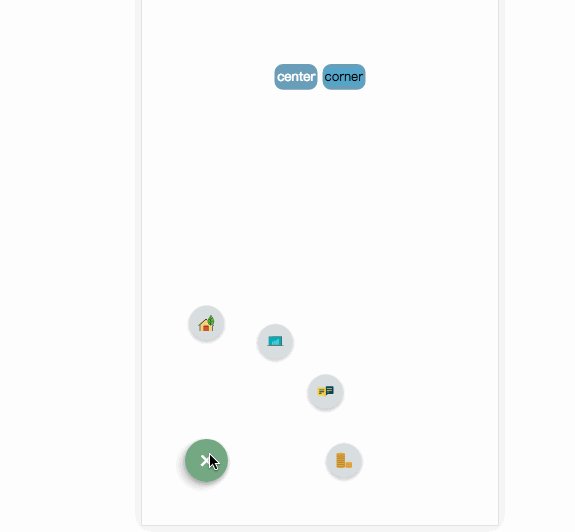
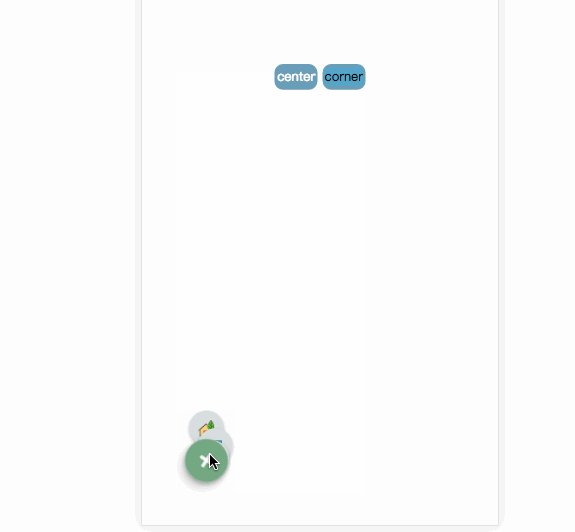
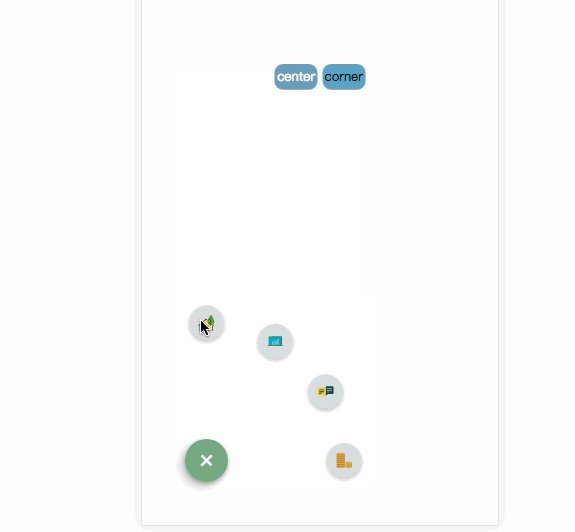
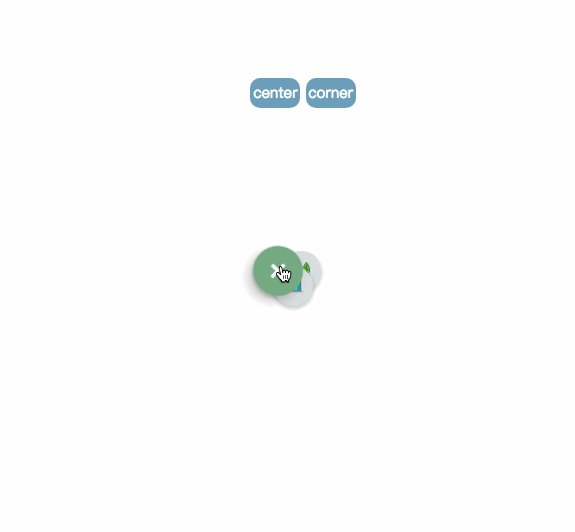
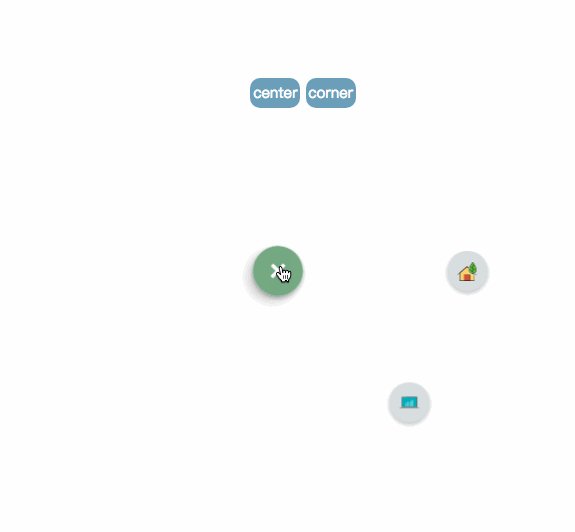
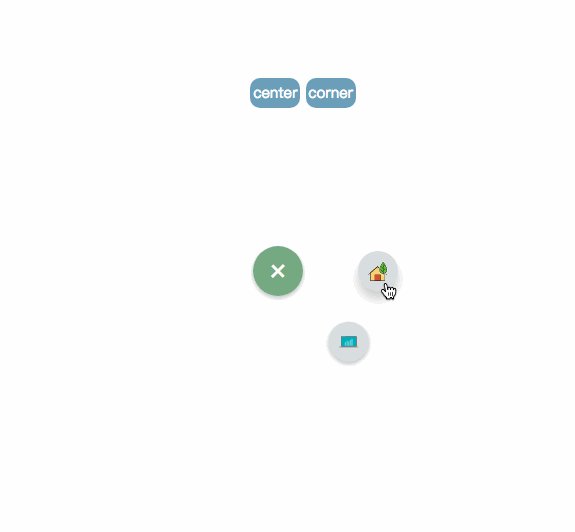
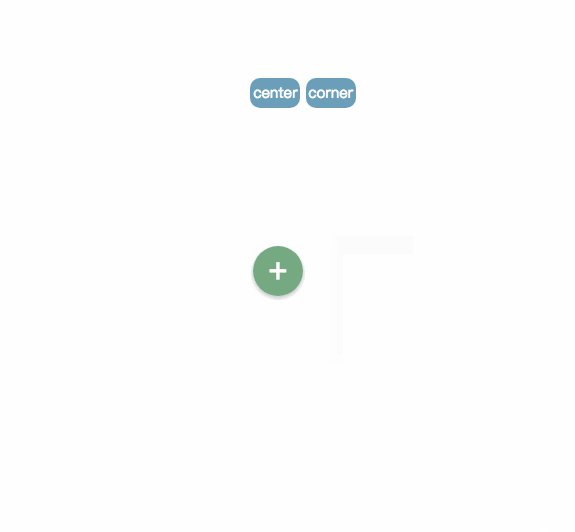
簡単な例
デモ3. 主要な手順の説明 メニュー全体の実装の鍵は、メニューを展開した後の最終的な座標と、拡大と縮小のアニメーションを計算することです。 (プロジェクト全体のレイアウトは比較的シンプルなので、ここではロジックとアニメーションの実装を中心に説明します) ステップ 1: メニューを展開した後の横座標と縦座標を計算します
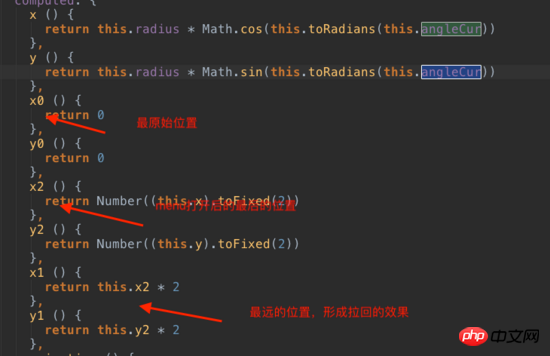
ステップ 1: メニューを展開した後の横座標と縦座標を計算します
下の x と y は、 x を例として、ページ上の項目をそれぞれ指定します。
x アニメーションの実行時間。位置の説明
位置の計算: まず各アイテム間の角度を計算します。開始アイテムは時計回りに配置され、各アイテム間の角度は(endAngle-startAngle)/(itemNum-1)に等しくなります。現在の項目を回転する角度は次のとおりです: angleCur=startAngle+index*各項目間の角度。アイテムの回転角度を取得したら、Math.cosとMath.sinに半径を掛けて横座標と縦座標を取得します
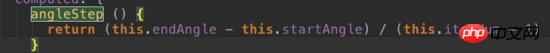
キーコード:

各アイテムの角度を計算します
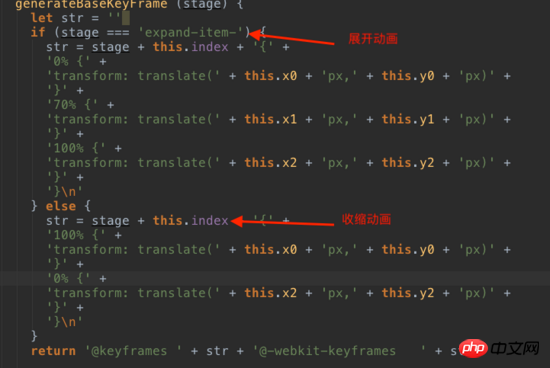
位置 2 番目のステップは、js を使用して、生成された座標に基づいてアニメーションを動的に生成し、スタイル ファイルに挿入することです。
2 番目のステップは、js を使用して、生成された座標に基づいてアニメーションを動的に生成し、スタイル ファイルに挿入することです。
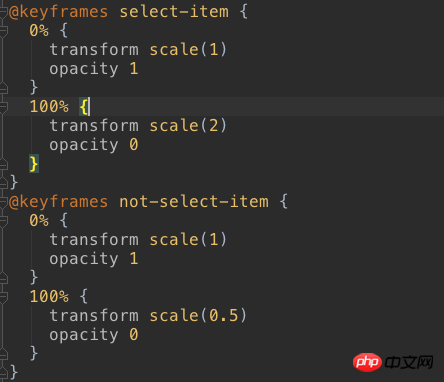
 拡大および縮小したキーフレームを生成する
拡大および縮小したキーフレームを生成する
このステップで、拡大および縮小するメニューをクリックする作業が完了しました。
2番目のステップは、アイテムをクリックした後にアイテムの拡大と消滅を完了し、他のアイテムは縮小して消えます
アイテムが消えるキーフレーム
アイテムが消えるキーフレーム
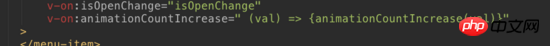
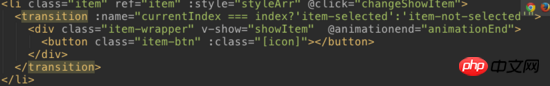
アニメーションは次のとおりですここでは、vue を使用してトランジションを提供し、要素の v が false の場合、つまり、display が none の場合に、アニメーションがトリガーされます。
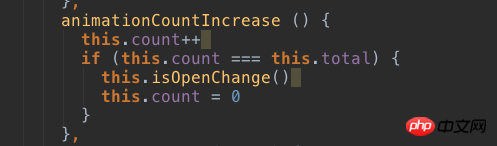
各項目のアニメーションが完了すると、animationEnd イベントがトリガーされ、すべてのアニメーションが順番にトリガーされると、メニューが閉じることが通知されます (親子コンポーネント通信)。
メニュー コンポーネントで v-on を使用して、animationEnd イベントをリッスンします。アイテム自体のアニメーションが実行された後、カウントが合計数に達すると、$emit を通じてanimationEnd イベントがトリガーされます。アイテム、メニューは閉じています
コード

code

メニューを再度開くときに、項目にバインドされている showItem が false かどうかを確認し、そうであれば true に設定します。クリックするときは、クリックされた項目のインデックスを取得し、クリックされた項目のインデックスであるグローバル currentIndex を取得する必要があります。クリックされたものはズームインアニメーションを使用し、それ以外の場合はズームアウトアニメーションが使用されます。

pic_6

関連推奨事項:
ブートストラップサンプルの詳細説明ドロップダウンで実装-メニュー コンテキストメニュー
以上がVueでのクールメニュープラグインの実装について詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 PyCharm 初心者ガイド: プラグインのインストールを徹底理解!
Feb 25, 2024 pm 11:57 PM
PyCharm 初心者ガイド: プラグインのインストールを徹底理解!
Feb 25, 2024 pm 11:57 PM
PyCharm は、開発者がより効率的にコードを記述できるようにする豊富な機能とツールを提供する、強力で人気のある Python 統合開発環境 (IDE) です。 PyCharm のプラグイン機構は、機能を拡張するための強力なツールであり、さまざまなプラグインをインストールすることで、PyCharm にさまざまな機能やカスタマイズ機能を追加できます。したがって、PyCharm の初心者にとって、プラグインのインストールを理解し、習熟することが重要です。この記事では、PyCharm プラグインの完全なインストールについて詳しく説明します。
![Illustrator でのプラグインの読み込みエラー [修正]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Illustrator でのプラグインの読み込みエラー [修正]
Feb 19, 2024 pm 12:00 PM
Illustrator でのプラグインの読み込みエラー [修正]
Feb 19, 2024 pm 12:00 PM
Adobe Illustrator を起動すると、プラグインの読み込みエラーに関するメッセージが表示されますか?一部の Illustrator ユーザーは、アプリケーションを開いたときにこのエラーに遭遇しました。メッセージの後には、問題のあるプラグインのリストが続きます。このエラー メッセージは、インストールされているプラグインに問題があることを示していますが、Visual C++ DLL ファイルの破損や環境設定ファイルの破損など、他の理由によって発生する可能性もあります。このエラーが発生した場合は、この記事で問題を解決する方法を説明しますので、以下を読み続けてください。 Illustrator でのプラグインの読み込みエラー Adobe Illustrator を起動しようとしたときに「プラグインの読み込みエラー」エラー メッセージが表示された場合は、次の操作を行うことができます。 管理者として
 Edge ブラウザがこのプラグインをサポートしない理由に対する 3 つの解決策を共有します
Mar 13, 2024 pm 04:34 PM
Edge ブラウザがこのプラグインをサポートしない理由に対する 3 つの解決策を共有します
Mar 13, 2024 pm 04:34 PM
ユーザーが Edge ブラウザを使用する場合、より多くのニーズを満たすためにいくつかのプラグインを追加する場合があります。しかし、プラグインを追加すると、このプラグインはサポートされていないと表示されます。この問題を解決するにはどうすればよいですか?今日は編集者が 3 つの解決策を紹介しますので、ぜひ試してみてください。方法 1: 別のブラウザを使用してみてください。方法 2: ブラウザ上の Flash Player が古いか見つからないため、プラグインがサポートされていない可能性があり、公式 Web サイトから最新バージョンをダウンロードできます。方法3:「Ctrl+Shift+Delete」キーを同時に押します。 「データを消去」をクリックしてブラウザを再度開きます。
 Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Windows オペレーティング システムは世界で最も人気のあるオペレーティング システムの 1 つであり、その新バージョン Win11 が大きな注目を集めています。 Win11 システムでは、管理者権限の取得は重要な操作であり、管理者権限を取得すると、ユーザーはシステム上でより多くの操作や設定を実行できるようになります。この記事では、Win11システムで管理者権限を取得する方法と、権限を効果的に管理する方法を詳しく紹介します。 Win11 システムでは、管理者権限はローカル管理者とドメイン管理者の 2 種類に分かれています。ローカル管理者はローカル コンピュータに対する完全な管理権限を持っています
 Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?
Mar 08, 2024 am 08:55 AM
Chrome プラグイン拡張機能のインストール ディレクトリとは何ですか?通常の状況では、Chrome プラグイン拡張機能のデフォルトのインストール ディレクトリは次のとおりです。 1. WindowsXP での Chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Windows7 の chrome プラグインのデフォルトのインストール ディレクトリの場所: C:\Users\username\AppData\Local\Google\Chrome\User
 Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
OracleSQL の除算演算の詳細な説明 OracleSQL では、除算演算は一般的かつ重要な数学演算であり、2 つの数値を除算した結果を計算するために使用されます。除算はデータベース問合せでよく使用されるため、OracleSQL での除算演算とその使用法を理解することは、データベース開発者にとって重要なスキルの 1 つです。この記事では、OracleSQL の除算演算に関する関連知識を詳細に説明し、読者の参考となる具体的なコード例を示します。 1. OracleSQL での除算演算
 PyCharm Community Edition は十分なプラグインをサポートしていますか?
Feb 20, 2024 pm 04:42 PM
PyCharm Community Edition は十分なプラグインをサポートしていますか?
Feb 20, 2024 pm 04:42 PM
PyCharm Community Edition は十分なプラグインをサポートしていますか?特定のコード例が必要 ソフトウェア開発の分野で Python 言語がますます広く使用されるようになるにつれて、プロ仕様の Python 統合開発環境 (IDE) として PyCharm が開発者に好まれています。 PyCharmはプロフェッショナル版とコミュニティ版の2つのバージョンに分かれており、コミュニティ版は無料で提供されますが、プラグインのサポートがプロフェッショナル版に比べて制限されています。そこで問題は、PyCharm Community Edition は十分なプラグインをサポートしているかということです。この記事では、具体的なコード例を使用して、
 EclipseSVNプラグインのインストールと設定方法を詳しく解説
Jan 28, 2024 am 08:42 AM
EclipseSVNプラグインのインストールと設定方法を詳しく解説
Jan 28, 2024 am 08:42 AM
EclipseSVN プラグインのインストールと設定方法の詳細な説明 Eclipse は、機能を拡張するためにさまざまなプラグインをサポートする、広く使用されている統合開発環境 (IDE) です。その 1 つは EclipseSVN プラグインで、開発者が Subversion バージョン管理システムと対話できるようにします。この記事では、EclipseSVN プラグインのインストールおよび設定方法を詳しく説明し、具体的なコード例を示します。ステップ 1: EclipseSVN プラグインをインストールし、Eclipse を開く




