Vue.jsモバイルコンポーネントライブラリをベースにしたMintUIの詳細説明
Mint UI には豊富な CSS コンポーネントと JS コンポーネントが含まれており、日々のモバイル開発ニーズを満たすことができます。次に、この記事を通じて、Vue.js モバイル コンポーネント ライブラリに基づいた Mint UI を共有します。必要な方は、ぜひ参考にしてください。
公式 Web サイトのアドレス http://mint-ui.github.io/
Mint UI には、日々のモバイル開発ニーズを満たすことができる豊富な CSS コンポーネントと JS コンポーネントが含まれています。これにより、統一されたスタイルのページを迅速に構築し、開発効率を向上させることができます。
オンデマンドでのコンポーネントの真のロード。ファイル サイズが大きすぎることを気にせずに、宣言されたコンポーネントとそのスタイル ファイルのみをロードできます。
モバイル端末のパフォーマンス閾値を考慮して、Mint UIはCSS3を使用してさまざまなアニメーションを処理し、ブラウザの不必要な再描画や再配置を回避し、ユーザーがスムーズでスムーズなエクスペリエンスを得ることができます。
Vue.js の効率的なコンポーネント化ソリューションに依存しているため、Mint UI は軽量です。すべて導入したとしても、圧縮ファイルのサイズはわずか 100K を超えます。

Mint UI
GitHub: https://github.com/ElemeFE/mint-ui
プロジェクトホームページ: http://mint-ui.github.io/#!/zh-cn
デモ: http://elemefe.github.io/mint-ui/#!/
ドキュメント: http://mint-ui.github.io/docs/#!/zh-cn
Eleme フロントエンドによるチーム リリースされた Mint UI は、Vue.js をベースにしたモバイル コンポーネント ライブラリです。 6 月初旬にオープンソース化されて以来、コミュニティからのフィードバックに基づいていくつかのバグが修正され、いくつかの新しいコンポーネントが追加され、今週バージョン 0.2.0 がリリースされました。この記事では、Mint UI を使用して Vue プロジェクトを最初から構築する方法について説明します。
足場
Vue.js の急速な発展に伴い、現在、Vue プロジェクトの足場を構築するためのオプションが多数あります。たとえば、公式に提供されている vue-cli を使用できます。この記事では、Ele.me 独自のビルド ツール クッキングを使用してこのタスクを完了します。
まず、クッキングをグローバルにインストールします:
npm i Cooking -g
新しいプロジェクトフォルダーを作成します:
mkdir mint-ui-example
プロジェクトフォルダーに入り、クッキングを使用してビルドします:
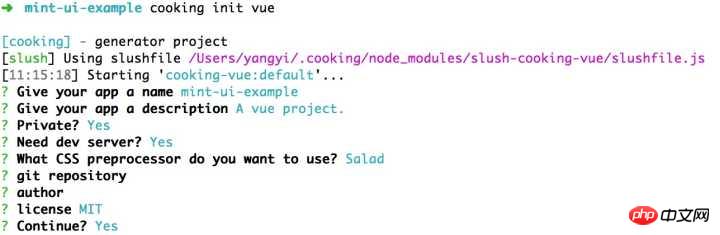
cooking init vue
最後のパラメータ vue は、スキャフォールディングが Vue.js に基づいて構築されることを示します。
構築プロセス中、クッキングには次のパラメータが必要です:

その中で、「どのような種類の CSS 前処理を使用するか」については、ここでは PostCSS に基づいたソリューションである Salad について説明します。興味のある方は詳細をご覧ください。もちろん、他のプリプロセッサを選択することもできます。
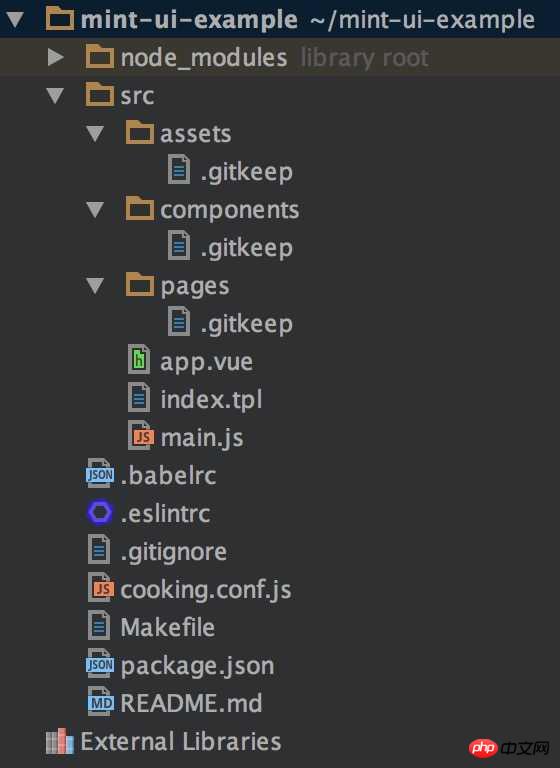
ビルド完了後のプロジェクト構造は次のとおりです:

次に、Mint UIをインストールします:
npm i mint-ui --save
Mint UIを導入します
さて、その後の作業は2つの状況に分けることができます:
1. すべてのコンポーネントを導入します
プロジェクトで Mint UI で多くのコンポーネントを使用する場合、最も簡単な方法は、それらをすべて導入することです。現時点では、エントリ ファイル main.js:
1 2 3 |
|
にある必要があります。 2. オンデマンドでインポートします
特定のコンポーネントのみを使用する必要がある場合は、このコンポーネントを導入するだけで確実にそれを実現できます。コードをパッケージ化するときは、このコンポーネントとは何の関係もありません。最終コードには表示されません。たとえば、main.js で Button コンポーネントを導入する必要がある場合:
1 2 3 |
|
上記 2 つの導入方法では、対応する CSS ファイルを個別に導入する必要があることがわかります。これは、特にオンデマンド インポート方法を使用して複数のコンポーネントを導入する場合には不便です。この問題を回避するには、babel-plugin-component プラグインを使用できます。もちろん、最初にインストールする必要があります:
npm i babel-plugin-component -D
次に、.babelrc で設定します:
1 2 3 4 5 |
|
したがって、上記の 2 つの導入方法は、
1 2 |
|
と
1 2 |
|
プラグインは、対応する CSS ファイルを自動的にインポートします。
使用法
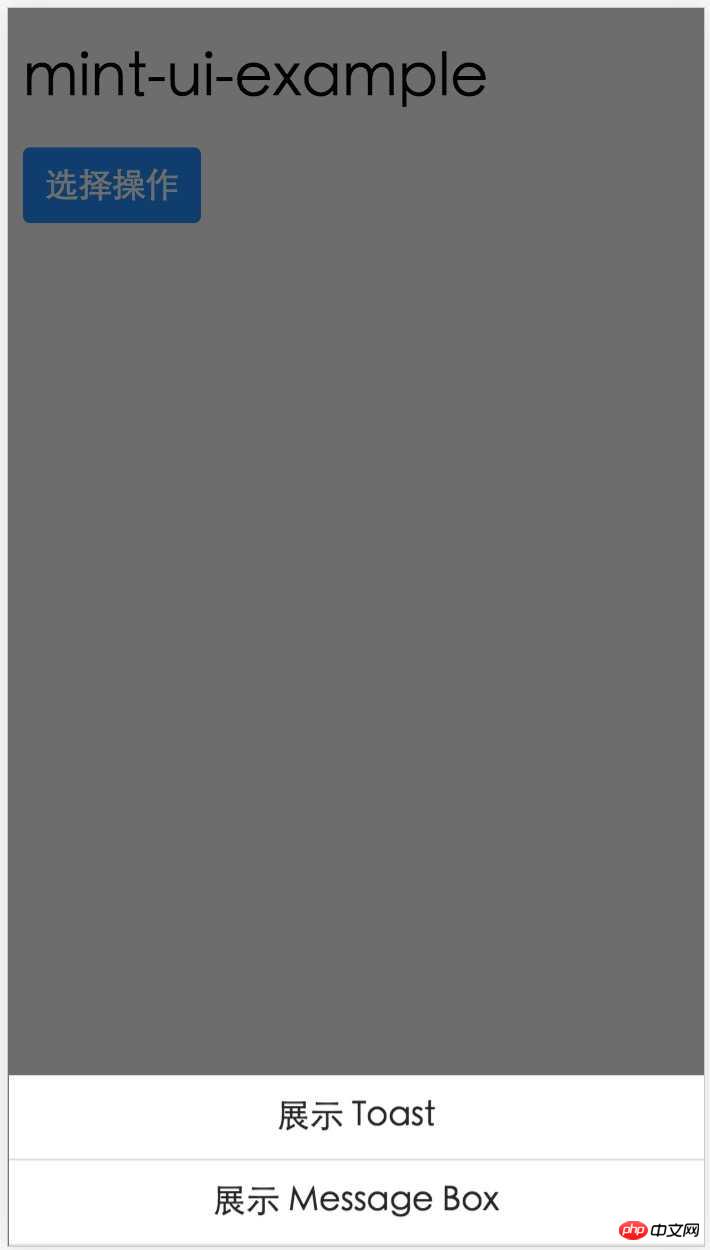
各コンポーネントの使用方法についてはドキュメントをお読みください。ここではほんの一例を示します。 app.vue 内:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
|
は次のページを取得します:

Preview
上記は、Mint UI の使用方法の紹介です。使用中に問題が発生した場合、またはいくつかの提案が必要な場合は、GitHub リポジトリに問題を提出してください。
このモバイル コンポーネント ライブラリに加えて、Ele.me にはデスクトップ コンポーネント ライブラリ vue-desktop があることを知っている学生もいるかもしれません。今回はUEDの介入により再構築を行っており、全体の視界は大幅に改善されました。完成後はオープンソース化される予定で、それぞれ vue 1.0.x と vue 2.0 をサポートする 2 つのバージョンが存在します。もちろん、Mint UI も vue 2.0 のサポートを検討します。
追記: モバイルページの mint-ui のスタイルが正常ではありません
問題 1.
vue2.0 + mint-ui を使用すると、PC 側のスタイルは問題ありませんが、モバイルのスタイルが正常ではありません。
これはヘッダー ファイルの宣言の問題です。このコードをエントリ ファイルのindex.html
1 |
|
のタグに追加するだけです。関連する推奨事項:
無限スクロール読み込みを実現するVue.jsのモバイルコンポーネントライブラリmint-uiの詳細解説
モバイル開発チュートリアルにおけるピクセル表示問題のまとめ_体験談とヒント_Webページ制作
🎜🎜 Mint UIの使用🎜🎜以上がVue.jsモバイルコンポーネントライブラリをベースにしたMintUIの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




