Two.js は惑星軌道アニメーション効果を実装します
Two.js は、最新の Web ブラウザー用の 2D 描画 API です。 Two.js は、SVG、Canvas、WebGL などのさまざまな状況で使用でき、フラットな形状やアニメーションをより簡単かつシンプルに作成できるように設計されています。この記事では主にTwo.jsをベースに惑星軌道アニメーション効果を実現する例を紹介しますが、編集者が非常に良いと思ったので参考として共有させていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
Two.js には、他のアニメーション ライブラリと連携して動作するアニメーション ループが組み込まれています。 Two.js にはスケーラブルなベクター グラフィックス インタプリタが含まれているため、開発者もデザイナーも同様に Adobe Illustrator などの商用アプリケーションで SVG 要素を作成し、Two.js の使用シナリオに取り込むことができます。
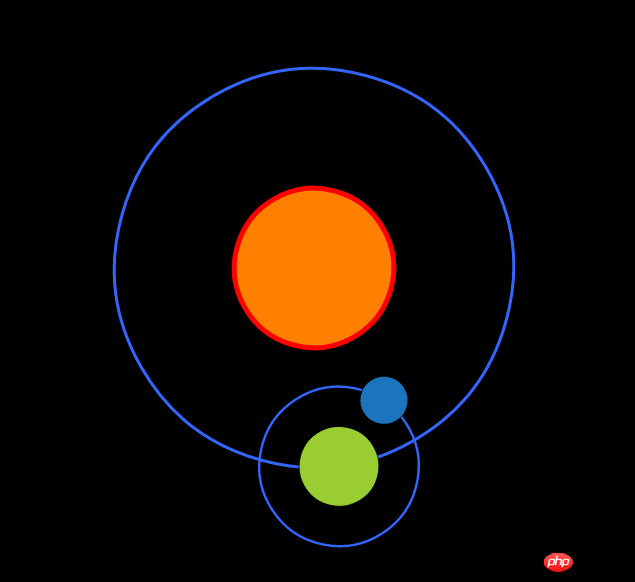
効果は次のとおりです:

以下はコアのjsコードHTMLです。貼り付ける必要はありません:
var elem = document.getElementById('draw-animation');
var two = new Two({ width: 700, height: 700 }).appendTo(elem);
//外层大运行轨迹
var track = two.makeCircle(0, 0, 200);
track.fill='transparent';
track.stroke='#3366FF';
track.linewidth=3;
//sun
var sun = two.makeCircle(0,0,80);
sun.fill='#FF8000';
sun.stroke='#FF0000';
sun.linewidth=5;
//earth
var earth = two.makeCircle(0,0,50);
earth.fill='#9ACD32';
//moon
var moon = two.makeCircle(100,0,30);
moon.fill='#1C75BC';
//inline 小的运行轨迹
var inline = two.makeCircle(0,0,100);
inline.stroke='#3366FF';
inline.fill='transparent';
inline.linewidth=3;
//group 分组 一类型为一组
var group = two.makeGroup(inline,earth,moon);
console.dir(group);
var group1 = two.makeGroup(sun,track,group);
group1.translation.set(two.width / 2, two.height / 2); //平移(x,y)父元素的一半
group.translation.set(200, 0);
group.scale = 0.8; //比例
two.bind('update', function(frameCount) {//执行动画
group1.rotation += 0.01 *2* Math.PI;
group.rotation += 0.01 * Math.PI;
}).play();関連する推奨事項:
jQueryマウスホバーコンテンツアニメーション切り替え効果実装コード
jQueryでシミュレートされたTmallショッピングカートアニメーション効果の例共有
以上がTwo.js は惑星軌道アニメーション効果を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
![PowerPoint でアニメーションが機能しない [修正]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) PowerPoint でアニメーションが機能しない [修正]
Feb 19, 2024 am 11:12 AM
PowerPoint でアニメーションが機能しない [修正]
Feb 19, 2024 am 11:12 AM
プレゼンテーションを作成しようとしていますが、アニメーションを追加できませんか? Windows PC 上の PowerPoint でアニメーションが機能しない場合は、この記事が役に立ちます。これは多くの人が不満を抱く一般的な問題です。たとえば、Microsoft Teams でのプレゼンテーション中または画面録画中にアニメーションが停止する場合があります。このガイドでは、Windows 上の PowerPoint で動作しないアニメーションを修正するのに役立つさまざまなトラブルシューティング テクニックを説明します。 PowerPoint アニメーションが機能しないのはなぜですか? Windows 上で PowerPoint のアニメーションが機能しない問題を引き起こす可能性のある考えられる理由として、次のようなことが考えられます。
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 最初に入力してから終了するように ppt アニメーションを設定する方法
Mar 20, 2024 am 09:30 AM
最初に入力してから終了するように ppt アニメーションを設定する方法
Mar 20, 2024 am 09:30 AM
私たちは日々の仕事で ppt をよく使用しますが、ppt のすべての操作機能に精通していますか?例: ppt でアニメーション効果を設定する方法、切り替え効果を設定する方法、各アニメーションの効果時間はどれくらいですか?各スライドは自動的に再生されますか、ppt アニメーションの開始と終了などはできますか? 今回は、まず ppt アニメーションの開始と終了の具体的な手順を共有します。以下にあります。友達、見に来てください。見て! 1. まず、コンピューターで ppt を開き、テキスト ボックスの外側をクリックしてテキスト ボックスを選択します (下図の赤い丸で示されているように)。 2. 次に、メニューバーの[アニメーション]をクリックし、[消去]効果を選択します(図の赤丸部分)。 3. 次に、[
 2年の遅れを経て、国産3Dアニメ映画『エル・ランシェン:深海竜』が7月13日に公開予定
Jan 26, 2024 am 09:42 AM
2年の遅れを経て、国産3Dアニメ映画『エル・ランシェン:深海竜』が7月13日に公開予定
Jan 26, 2024 am 09:42 AM
当サイトは1月26日、国産3Dアニメ映画『エル・ランシェン:深海竜』が最新スチールを公開し、7月13日に公開されると正式に発表したと報じた。 「Er Lang Shen: The Deep Sea Dragon」は、Mihuxing (Beijing) Movie Co., Ltd.、Horgos Zhonghe Qiancheng Film Co., Ltd.、Zhejiang Hengdian Film Co., Ltd.、Zhejiang Gongying Film によって制作されていることがわかります。 Tianhuo Technology Co., Ltd.とHuawen Image (Beijing) Film Co., Ltd.が制作し、Wang Junが監督したこのアニメーション映画は、当初、2022年7月22日に中国本土で公開される予定でした。 。このサイトのあらすじ:授与神の戦いの後、蒋子耶が神々を分割するために「授与神リスト」を持ち出し、授与神リストは天宮によって九州の深海に封印された秘密の領域。実は、授与神リストには神職以外にも強力な悪霊が数多く封印されている。
 宮崎駿監督のアニメーション映画『紅の豚』が来年1月16日まで延長され、ドゥバンスコアは8.6となった。
Dec 18, 2023 am 08:07 AM
宮崎駿監督のアニメーション映画『紅の豚』が来年1月16日まで延長され、ドゥバンスコアは8.6となった。
Dec 18, 2023 am 08:07 AM
当サイトのニュースによると、宮崎駿監督のアニメーション映画『紅の豚』が、公開日を2024年1月16日まで延長すると発表した。本サイトは以前、『紅の豚』が全国芸術連盟特別ラインシネマで上映開始されたことを報じた。 11月17日に公開され、累計興行収入は2,000万10,000を超え、Doubanスコアは8.6、4つ星と5つ星のレビューの85.8%を獲得した。 『紅の豚』はスタジオジブリ制作、宮崎駿監督、森山守山、加藤登紀子、大塚明夫、岡村明美らが吹き替えに参加し、1992年に日本で公開された。この映画は宮崎駿の漫画『飛行船の時代』を原作とし、魔法で豚に変えられたイタリア空軍のエースパイロット、ポロック・ローゼンの物語を描いている。その後、彼は賞金稼ぎとなり、空中強盗と戦い、周囲の人々を守りました。あらすじ: ローゼンは第一次世界大戦の兵士です
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。




