vue、node、webpackの環境構築チュートリアルを詳しく解説
この記事では主に vue+node+webpack 環境構築チュートリアルを詳しく紹介しますので、興味のある方は参考にしていただければ幸いです。
1. 環境構築
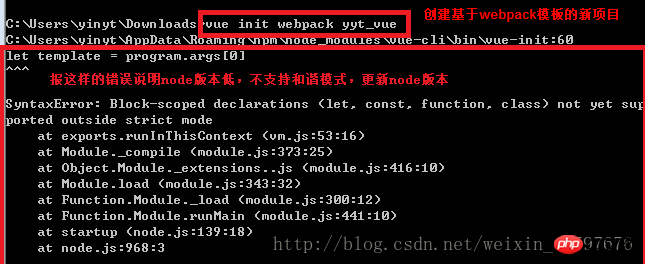
ノードのバージョンに注意してください。Harmony モードをサポートするノードのみが es6 をサポートし、webpack に基づいてプロジェクト名をビルドするときにエラーは報告されません。最新バージョンをお勧めします。
インストールパッケージをダウンロードしたら、クリックするだけでインストールできます。テスト インストールを成功させるためのインターフェイスは次のとおりです:

1.2. npm を使用して webpack をインストールします。コマンド ライン ステートメントは npm install webpack -g です。テスト インストールが成功するためのインターフェイスは次のとおりです:

1.3. 次の手順では、以下に示すように Taobao イメージをインストールします:

1.4。 npm を使用して vue-cli をインストールするには時間がかかり、2 時間以上かかる場合があることに注意してください。 インストール ステートメントは次のとおりです。 webpack テンプレート
コマンド 行ステートメントは vue init webpack my-project (my-project はファイル名であり、ファイル名は小文字のみ使用できます) です。新しいテンプレート プロジェクトを作成するときは、指定したフォルダーに移動する必要があります。
cmdに
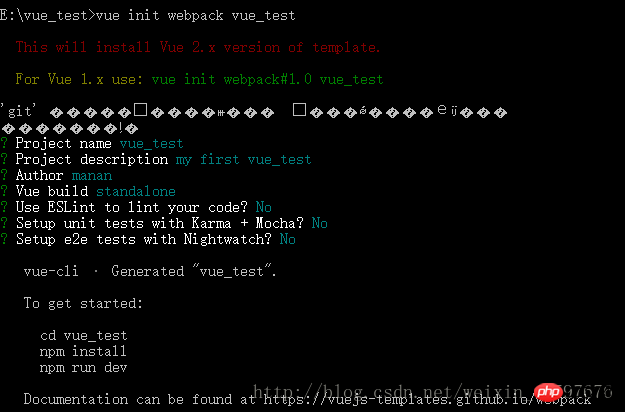
vue init webpack my-project(プロジェクトフォルダー名)を入力し、Enterを押してしばらく待つと、「git」以下の項目が次々と表示され、以下のように操作できます
コマンドを実行すると、my-project フォルダーの下に次の内容が表示されます。


 2)。インストールして Enter キーを押し、しばらく待ちます
2)。インストールして Enter キーを押し、しばらく待ちます
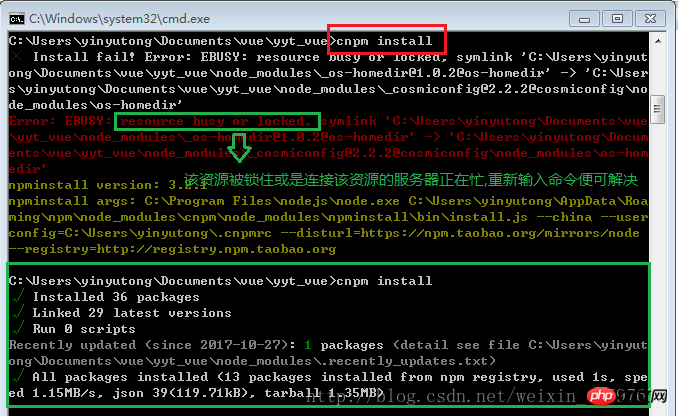
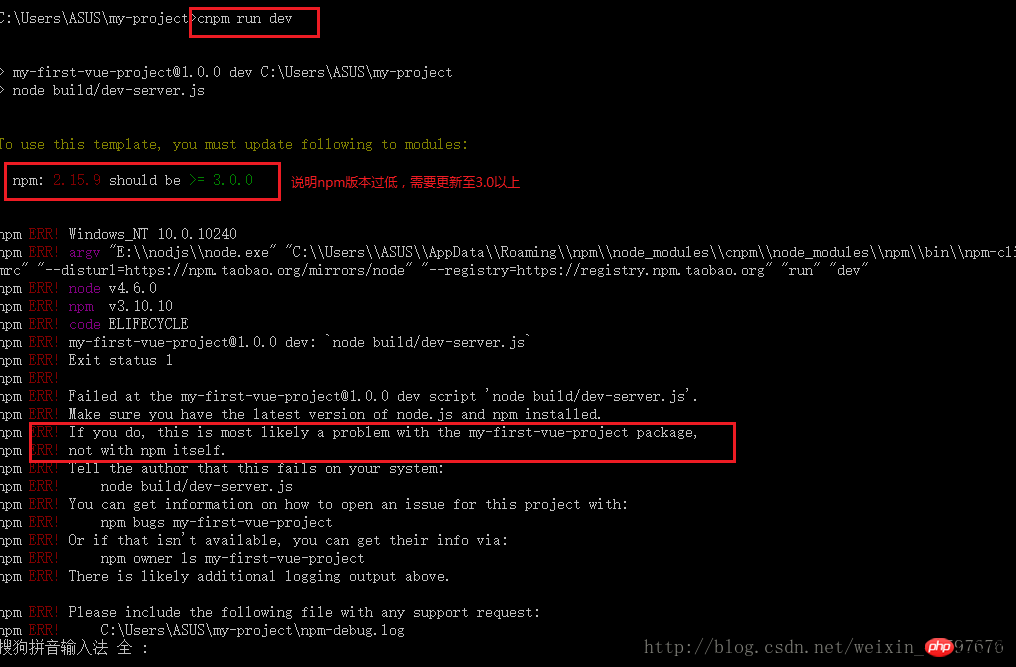
このコマンドの実行後に次のエラーが発生する場合があります。解決策は次のとおりです:
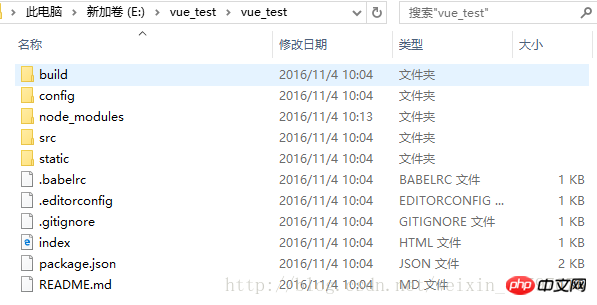
プロジェクト フォルダーに戻ると、追加の node_modules ファイルがあることがわかります。プロジェクト構造フォルダー内にあります (このファイルの内容は、以前にインストールされた依存関係です) スキャフォールディングに基づいて作成されたデフォルトのプロジェクト構造は次のとおりです:
 次へ進み、お使いのコンピュータ システムに応じて、64 ビット システムまたは 32 ビット システムのインストールを選択し、js、css、html àjetbrains を選択してインストールします
次へ進み、お使いのコンピュータ システムに応じて、64 ビット システムまたは 32 ビット システムのインストールを選択し、js、css、html àjetbrains を選択してインストールします
ウェブストームのファイルの下で開くを選択します (プロジェクト フォルダーを選択します)
とても簡単そうに見えますが、数日以内に間違えてしまうのではないかと心配です。
7. テスト環境が正常にセットアップされているかどうか
方法 1:cmd に入力:
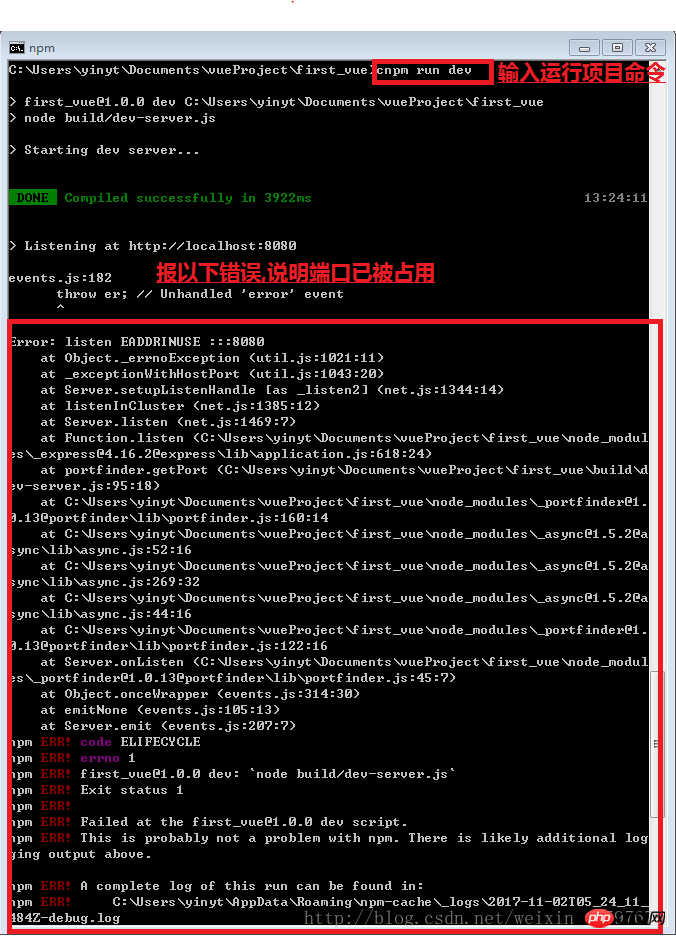
cnpm rundev(明らかに、コードを変更するたびに cmd に移動して入力するのは非常に面倒なプロセスです。毎回コマンドを実行するため、Webstorm で npm メニューを表示します package.json ファイルを右クリックし、[show npm scripts] をクリックしてメニューを表示します。今後実行するには、npm で dev をダブルクリックします。 コマンドラインでのプロジェクトの実行とプロジェクトの実行を同時に実行する場合は、もう一方を閉じる必要があることに注意してください。そうしないと、ポートが占有されているというエラーが報告されます。
)方法 2:
ブラウザに「localhost:8080」と入力します (デフォルトのポートは 8080 です)場合 run コマンドを入力すると、エラーが報告されます。以下の図に示すように、2 つの状況があります: 最初の状況: ポート占有の問題
その後、
解決策
は次のとおりです: 
オプション 1: プロセスでポートを閉じる。 a. cmd を開き、コマンド netstat –ano を入力します。
b. ポート番号は、そのポート番号を占有するプログラムのプロセス番号です。プロセス番号)c .タスクマネージャーを開き (ctrl + alt + delete)、「プロセス」をクリックし、「表示」をクリックして「列の選択」を選択し、「OK」をクリックすると、ポートを占有しているプロセスプログラムが見つかります
d. 記憶されているプロセス番号を見つけて閉じます
オプション 2: config/index.js ファイルで、ポート番号を変更します。ポート: 新しいポート番号。
2 番目: npm のバージョンが低すぎるため、アップグレードする必要があります:

解決策:
a. コマンドを入力します: npm install -g npm
b. C:Users{あなたの Windows ユーザー名}AppDataRoamingnpmnode_modulesnpm をコピーします。ファイルを NodeJS インストール ディレクトリの node_modulesnpm にダウンロードし、元のファイルをすべて上書きします
(または、比較方法を使用して前の手順を再度実行します)
実行後の効果は以下のようになります:

2. 個人的なニーズに基づく変更
1. vue.js は、デフォルトのポート番号 8080 を指定されたポートに変更します。
npm run dev を実行すると、実際にはルート ディレクトリの package.json が呼び出されます
package.json を開いた後、そのようなコードを見つけることができます
"scripts":{
"dev":"nodebuild/dev-server.js",
"build":"nodebuild/build.js",
"lint":"eslint--ext.js,.vuesrc"
}これから、ビルドディレクトリにあるdev-server.jsファイルをチェックする必要があります
それはdev-server.jsファイルにあります
varuri ='http ://localhost:'+port
ここで探しているポートは、dev-server.js の先頭で
varpath=require('path')
です。パスはどこから来ていますか?
ルート ディレクトリに config フォルダーがあります。その名前から、config ディレクトリにあるindex.js を開きます。
dev:{
env:require('./dev.env'),
port:8080,
autoOpenBrowser:true,
assetsSubDirectory:'static',
assetsPublicPath:'/',
proxyTable:{},
cssSourceMap:false
}ポートを変更できるだけでなく、変更することもできます。必要に応じて他の構成情報も変更します。
関連する推奨事項:
PHP サーバー環境の構築に関する最も明確なグラフィック チュートリアル
以上がvue、node、webpackの環境構築チュートリアルを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
VUE3 入門チュートリアル: Webpack を使用したパッケージ化とビルド
Jun 15, 2023 pm 06:17 PM
Vue は、インタラクティブで効率的な Web アプリケーションを迅速に構築するのに役立つ優れた JavaScript フレームワークです。 Vue3 は、多くの新機能が導入された Vue の最新バージョンです。 Webpack は現在最も人気のある JavaScript モジュール パッケージャーおよびビルド ツールの 1 つで、プロジェクト内のさまざまなリソースの管理に役立ちます。この記事では、Webpack を使用して Vue3 アプリケーションをパッケージ化してビルドする方法を紹介します。 1.Webpackをインストールする
 PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
ピン張りのノードの詳細な説明とインストールガイドこの記事では、ピネットワークのエコシステムを詳細に紹介します - PIノードは、ピン系生態系における重要な役割であり、設置と構成の完全な手順を提供します。 Pinetworkブロックチェーンテストネットワークの発売後、PIノードは多くの先駆者の重要な部分になり、テストに積極的に参加し、今後のメインネットワークリリースの準備をしています。まだピン張りのものがわからない場合は、ピコインとは何かを参照してください。リストの価格はいくらですか? PIの使用、マイニング、セキュリティ分析。パインワークとは何ですか?ピン競技プロジェクトは2019年に開始され、独占的な暗号通貨PIコインを所有しています。このプロジェクトは、誰もが参加できるものを作成することを目指しています
 Golang を使用して Web アプリケーションのフォーム検証を実装する方法
Jun 24, 2023 am 09:08 AM
Golang を使用して Web アプリケーションのフォーム検証を実装する方法
Jun 24, 2023 am 09:08 AM
フォーム検証は Web アプリケーション開発において非常に重要なリンクであり、フォーム データを送信する前にデータの有効性をチェックして、アプリケーションのセキュリティ脆弱性やデータ エラーを回避できます。 Web アプリケーションのフォーム検証は、Golang を使用すると簡単に実装できます。この記事では、Golang を使用して Web アプリケーションのフォーム検証を実装する方法を紹介します。 1. フォーム検証の基本要素 フォーム検証の実装方法を紹介する前に、フォーム検証の基本要素が何であるかを知る必要があります。フォーム要素: フォーム要素は
 Java API開発におけるWebサーバー処理にJetty7を使用する
Jun 18, 2023 am 10:42 AM
Java API開発におけるWebサーバー処理にJetty7を使用する
Jun 18, 2023 am 10:42 AM
JavaAPI 開発における Web サーバー処理に Jetty7 を使用する インターネットの発展に伴い、Web サーバーはアプリケーション開発の中核部分となり、多くの企業でも注目を集めています。増大するビジネス ニーズを満たすために、多くの開発者が Web サーバー開発に Jetty の使用を選択しており、その柔軟性と拡張性は広く認識されています。この記事では、JavaAPI 開発における Jetty7 の使用方法を紹介します。
 Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
認証は、Web アプリケーションの最も重要な部分の 1 つです。このチュートリアルでは、トークンベースの認証システムと、それが従来のログイン システムとどのように異なるかについて説明します。このチュートリアルを終えると、Angular と Node.js で書かれた完全に動作するデモが表示されます。従来の認証システム トークンベースの認証システムに進む前に、従来の認証システムを見てみましょう。ユーザーはログイン フォームにユーザー名とパスワードを入力し、[ログイン] をクリックします。リクエストを行った後、データベースにクエリを実行してバックエンドでユーザーを認証します。リクエストが有効な場合、データベースから取得したユーザー情報を使用してセッションが作成され、セッション情報が応答ヘッダーで返され、セッション ID がブラウザに保存されます。対象となるアプリケーションへのアクセスを提供します。
 ウェブ上の顔面ブロック攻撃に対するリアルタイム保護 (機械学習に基づく)
Jun 10, 2023 pm 01:03 PM
ウェブ上の顔面ブロック攻撃に対するリアルタイム保護 (機械学習に基づく)
Jun 10, 2023 pm 01:03 PM
顔面遮蔽弾幕とは、映像内の人物を遮ることなく大量の弾幕が浮遊し、人物の背後から浮遊しているように見せることです。機械学習は数年前から普及していますが、これらの機能がブラウザでも実行できることは多くの人に知られていません。この記事では、ビデオ連発における実際的な最適化プロセスを紹介します。記事の最後に、適用可能なシナリオをいくつか示します。このソリューションを開くことを望んでいます。いくつかのアイデアがあります。 mediapipeDemo (https://google.github.io/mediapipe/) は、顔ブロック弾幕のオンデマンドアップアップロードの主流の実装原理を示していますサーバーのバックグラウンド計算により、ビデオ画面内のポートレート領域を抽出し、SVG ストレージに変換しますクライアントがビデオを再生している間、サーバーから SVG をダウンロードし、弾幕、ポートレートと組み合わせる
 FRPS サーバーと Web がポート 80 を共有するように nginx を設定する方法
Jun 03, 2023 am 08:19 AM
FRPS サーバーと Web がポート 80 を共有するように nginx を設定する方法
Jun 03, 2023 am 08:19 AM
まず、frpって何?という疑問があると思います。簡単に言うと、frp はイントラネット侵入ツールであり、クライアントを設定すると、サーバー経由でイントラネットにアクセスできるようになります。現在、私のサーバーは Web サイトとして nginx を使用しており、ポート 80 が 1 つだけあります。では、FRP サーバーもポート 80 を使用したい場合はどうすればよいでしょうか?クエリ後、nginx のリバース プロキシを使用してこれを実現できます。追加: frps はサーバー、frpc はクライアントです。ステップ 1: サーバーの nginx.conf 構成ファイルを変更し、次のパラメータを nginx.conf の http{} に追加します。server{listen80
 ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
Web 標準は、W3C およびその他の関連組織によって策定された一連の仕様とガイドラインです。HTML、CSS、JavaScript、DOM、Web アクセシビリティおよびパフォーマンスの最適化の標準化が含まれます。これらの標準に従うことで、ページの互換性を向上させることができます。 、メンテナンス性とパフォーマンス。 Web 標準の目標は、Web コンテンツをさまざまなプラットフォーム、ブラウザー、デバイス上で一貫して表示および操作できるようにして、より優れたユーザー エクスペリエンスと開発効率を提供することです。




