
多くのプロジェクトでは、サーバーに配置せずに閲覧できるように、vue を使用して HTML にパッケージ化する必要があります。公式ウェブサイトからパッケージ化された html によると、直接開くと空白が表示されます。多くの友人がこのような問題に遭遇しました。vue をパッケージ化すると、空白の問題が表示されます。このような問題に対処するにはどうすればよいでしょうか。以下に、Script House の編集者が Vue のパッケージ化後に空白の表示が発生した場合の正しい対処方法を紹介します。興味のある方はぜひご覧ください。
vue がパッケージ化された後に空白の表示に対処する正しい方法は
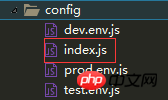
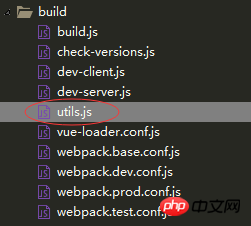
1 です。構成ファイル

を見つけて、パッケージ化プロセスを開くことができるように変更します

見つかりません
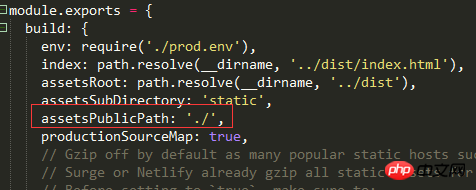
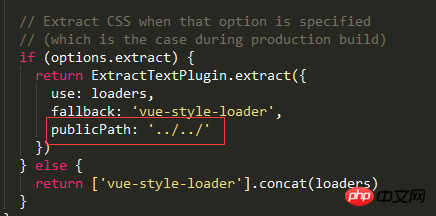
2. 変更

 多くの友人もこの問題に遭遇しました。vue をパッケージ化した後、インデックス ファイルが空になります。何が起こっているのでしょうか?
多くの友人もこの問題に遭遇しました。vue をパッケージ化した後、インデックス ファイルが空になります。何が起こっているのでしょうか?
npm run build で vue プロジェクトをパッケージ化した後、インデックス ファイルをクリックして空白のページを開き、
エラーを報告します。 解決策: パスの問題、
関連する推奨事項:
Vue.js プロジェクトのパッケージ化オンライングラフィック説明
Vueでのファイルの一括ダウンロードとパッケージ化の詳細な説明
webpackマルチエントリファイルページのパッケージ化の詳細な説明
以上がvueをパッケージ化した後に空白の表示が出る場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。