vue.js は書籍管理プラットフォームの例を迅速に構築します
Vue.js は、非常に人気のある JavaScript MVVM (Model-View-ViewModel) ライブラリであり、データ駆動型およびコンポーネントベースのアイデアで構築されています。 Angular.js と比較して、Vue.js はよりシンプルで理解しやすい API を提供するため、すぐに Vue.js を使い始めて使用することができます。この記事では、vue.js を使用してライブラリ管理プラットフォームを迅速に構築する例を主に紹介し、皆様のお役に立てれば幸いです。
1. デモ スタイル
まず、簡単なデモ スタイルを構築する必要があります。明確で簡潔なページをすばやく構築できるブートストラップを使用することをお勧めします。
私のコードの一部を共有しましょう。
<p class="container">
<p class="col-md-6 col-md-offset-3">
<h1>Vue demo</h1>
<p id="app">
<table class="table table-hover ">
<caption></caption>
<thead>
<tr>
<th>序号</th>
<th>书名</th>
<th>作者</th>
<th>价格</th>
<th>操作</th>
</tr>
</thead>
</table>
<p id="add-book">
<legend>添加书籍</legend>
<p class="form-group">
<label for="group">书名</label>
<input type="text" class="form-control" id="group">
</p>
<p class="form-group">
<label for="author">作者</label>
<input type="text" class="form-control" id="author">
</p>
<p class="form-group">
<label for="price">价格</label>
<input type="text" class="form-control" id="price">
</p>
<button class="btn btn-primary btn-block">添加</button>
<button class="btn btn-primary btn-block">查询</button>
</p>
<p id="update-book">
<legend>修改书籍</legend>
<p class="form-group">
<label for="group1">书名</label>
<input type="text" class="form-control" id="group1">
</p>
<p class="form-group">
<label for="author1">作者</label>
<input type="text" class="form-control" id="author1">
</p>
<p class="form-group">
<label for="price1">价格</label>
<input type="text" class="form-control" id="price1">
</p>
<button class="btn btn-primary btn-block">完成</button>
</p>
</p>
</p>
</p>ブートストラップのグリッド システムといくつかの単純なコンポーネントを使用すると、シンプルで高速なだけでなく、自動的に応答します。
そしてその効果は醜いものではなく、非常にきれいです。
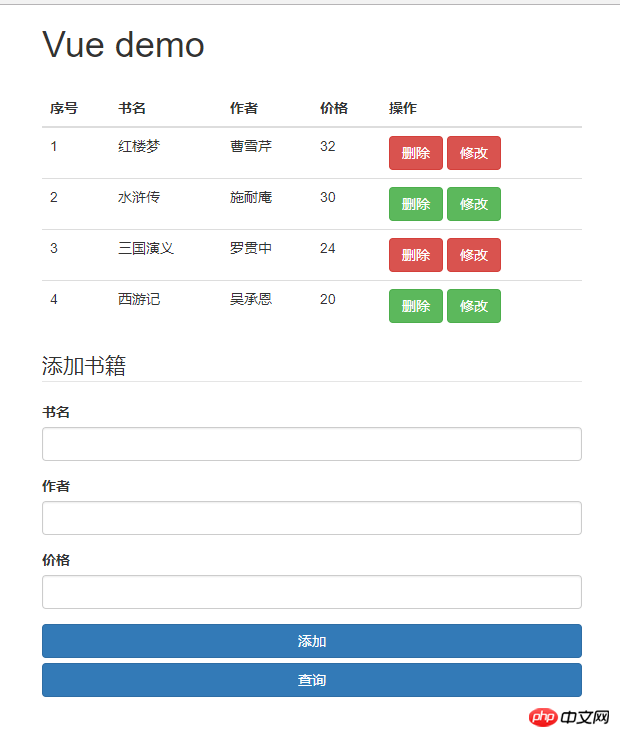
初期レンダリングをお見せしましょう。

この CSS フレームワークを理解していなくても、自分でスタイルを記述しても問題ありません。
2. vue インスタンスを作成します
次に、独自の JS ファイルをインポートして、vue インスタンスを作成します。
new Vue({
el: '#app',
data: {
book: {
id: 0,
author: '',
name: '',
price: ''
},
books: [{
id: 1,
author: '曹雪芹',
name: '红楼梦',
price: 32.0
}, {
id: 2,
author: '施耐庵',
name: '水浒传',
price: 30.0
}, {
id: '3',
author: '罗贯中',
name: '三国演义',
price: 24.0
}, {
id: 4,
author: '吴承恩',
name: '西游记',
price: 20.0
}]
}
});データには初期データが含まれており、任意に入力できます。
3. HTML にさまざまな命令を追加します
Vue のコアはビュー層に焦点を当てていると述べましたので、命令が最も重要なステップです。
ただ、説明書がごちゃごちゃに配布されているので、すべてのコードを直接貼り付けて、一つ一つ説明しています。
<p id="app">
<table class="table table-hover ">
<caption></caption>
<thead>
<tr>
<th>序号</th>
<th>书名</th>
<th>作者</th>
<th>价格</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-cloak v-for="book in books">
<td>{{book.id}}</td>
<td>{{book.name}}</td>
<td>{{book.author}}</td>
<td>{{book.price}}</td>
<template v-if="book.id%2==0">
<td class="text-left">
<button type="button" class="btn btn-success" @click="delBook(book)" class="del">删除</button>
<button type="button" class="btn btn-success" @click="updateBook(book)">修改</button>
</td>
</template>
<template v-else>
<td class="text-left">
<button type="button" class="btn btn-danger" @click="delBook(book)" class="del">删除</button>
<button type="button" class="btn btn-danger" @click="updateBook(book)">修改</button>
</td>
</template>
</tr>
</tbody>
</table>
<p id="add-book">
<legend>添加书籍</legend>
<p class="form-group">
<label for="group">书名</label>
<input type="text" class="form-control" id="group" v-model="book.name">
</p>
<p class="form-group">
<label for="author">作者</label>
<input type="text" class="form-control" id="author" v-model="book.author">
</p>
<p class="form-group">
<label for="price">价格</label>
<input type="text" class="form-control" id="price" v-model="book.price">
</p>
<button class="btn btn-primary btn-block" v-on:click="addBook()">添加</button>
<button class="btn btn-primary btn-block" v-on:click="searchBook()">查询</button>
</p>
<p id="update-book">
<legend>修改书籍</legend>
<p class="form-group">
<label for="group1">书名</label>
<input type="text" class="form-control" id="group1" v-model="book.name">
</p>
<p class="form-group">
<label for="author1">作者</label>
<input type="text" class="form-control" id="author1" v-model="book.author">
</p>
<p class="form-group">
<label for="price1">价格</label>
<input type="text" class="form-control" id="price1" v-model="book.price">
</p>
<button class="btn btn-primary btn-block" v-on:click="updatesBook()">完成</button>
</p>
</p>まず、ID アプリを使用して vue インスタンスを DOM ノードにマウントします。これらの基本的な内容が理解できない場合は、vue の基本を詳しく紹介している前回のブログを参照してください。
次のテーブルは、tr で v-for ループを使用して、vue インスタンス データ内のすべてのデータをテーブルにロードします。
注意深い読者は、私が v-for の前に v-cloak を書いたことに気づいたはずです。これは何をするのでしょうか?
Angular や Vue などのフレームワークを使用したことのある人は、{{}} を使用してデータをバインドすると、ページが更新されると元のコードがフラッシュされることを知っているはずです。
情報量が比較的大きい場合、このエクスペリエンスは間違いなく非常に悪くなります。現時点では、関連するインスタンスがコンパイルされるまで v-cloak 命令が要素に残ります。
[v-cloak] { display: none } のような CSS ルールと一緒に使用すると、このディレクティブは、インスタンスの準備ができるまで、コンパイルされていない Mustache タグを非表示にすることができます。
これにより、ページを更新した瞬間に大量の文字化けが発生する問題が解決されました。
以下の v-if と v-else は、ボタンが生成されたときに 2 つの色を順番に生成できるように、さまざまな命令を練習するためのものです~
v-model は、入力にコンテンツを入力するためのものです。入力内容。
繰り返しになりますが、これらの基本的な手順がわからない場合は、私の前回のブログをご覧ください。
v-on:click でバインドされている機能については、後ほど詳しく説明します。それでは、その効果を見ていきましょう。

悪くない〜 次に、それぞれの機能について話していきます。
addBook: function() {
//计算书的id
this.book.id = this.books.length + 1;
this.books.push(this.book);
//将input中的数据重置
this.book = {};
}これは関数を追加するためのものです。上記に移動して、vue インスタンスのデータのコードを確認できます。
実際、わずか数行のコードで、vue の威力が十分に発揮されます。
入力ボックスで v-model をバインドしているため、入力したコンテンツは book オブジェクトと動的に同期されます。
この関数の原理は、bookオブジェクトのidに値を代入し、v-modelを通じて入力ボックスに動的にバインドされたデータ、つまり入力したデータをbooks配列にプッシュすることです。
最後に、book オブジェクトをクリアします。これは、入力ボックスをクリアすることを意味します。
たった3行のコードで情報入力が完了するなんてすごいですね。
ちなみに、vue インスタンスでは、これは vue インスタンス自体を指しますが、オブジェクト指向の概念がわからない場合は、この指す問題について Baidu を検索することをお勧めします。
削除を見てみましょう
delBook: function(book) {
var blength = this.books.length;
this.books.splice(book.id-1, 1);
for( var i = 0; i < blength ; i++) {
if(book.id < this.books[i].id) {
this.books[i].id -= 1;
}
}
}削除の原理は、現在選択されている本の配列の長さをそのid-1として取得し、spliceメソッドを使用して削除します。 。
その後、ループを通じて、削除されたデータよりIDが大きいアイテムのIDから1を減算し、シリアル番号の連続性を維持します。
そして、変更です
updateBook: function(book) {
$("#add-book").css("display","none");
$("#update-book").css("display","block");
id = book.id;
},
updatesBook:function(book) {
this.book.id = id;
this.books.splice(id-1,1,this.book);
$("#add-book").css("display","block");
$("#update-book").css("display","none");
this.book = {};最初の関数は、変更ボックスをポップアップし、追加されたボックスを非表示にし、変更する必要があるIDをグローバル変数にバインドすることです~
その後、最初の関数は実際の変更コマンド。
現在のIDにバインドしたばかりのグローバル変数を代入し、spliceメソッドを使って元のコンテンツを入力コンテンツに置き換えます~
そして再び、入力ボックスであるbookオブジェクトをクリアします。
終わり
このようにシンプルな情報入力プラットフォームが完成しました。 コードはそれほど多くありませんが、vue の威力を深く感じるには十分です。
今後のウェブページの開発トレンドは、このデザインアイデアを避けてはなりません。
関連する推奨事項:
Linux シェルでのライブラリ管理システムの実装例の詳細な説明
vue.js ライブラリ管理を構築する詳細な手順プラットフォーム
以上がvue.js は書籍管理プラットフォームの例を迅速に構築しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7482
7482
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 34
34
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




