
この記事では主にjQueryのクリックドロップダウンボックスの値をテキストボックスに追加する方法を紹介しており、jQueryのイベントバインディングとページ要素の属性の動的取得と操作が必要な方は参考にしていただければと思います。みんなを助けてください。
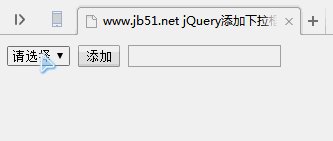
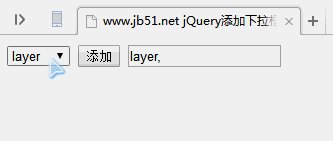
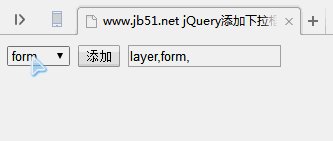
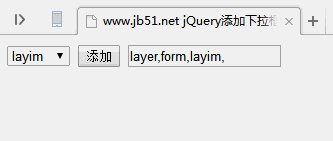
まず実行中の効果を見てみましょう:

具体的なコードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>www.jb51.net jQuery添加下拉框元素</title>
<script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
</head>
<!-- 加在body标签中屏蔽右键 oncontextmenu="return false" -->
<body >
<select name="city" id="s2" lay-search>
<option value="">请选择</option>
<option value="layer">layer</option>
<option value="form">form</option>
<option value="layim">layim</option>
</select>
<button class="layui-btn " type="button" id="add_subject">添加</button>
<input name="subject" id="subject" type="text" data-label="," value="">
<script>
var seleVal='';
$("#add_subject").on("click",function(){
seleVal+=$("#s2>option:selected").val()+',';
$("#subject").val(seleVal);
})
</script>
</body>
</html>関連推奨事項:
jQuery は、現在選択されているテキストを取得するための選択ドロップダウン ボックスを実装します。
jQuery カスタム複数選択ドロップダウン ボックス効果を実装する方法
jQuery を使用してカスタム複数選択ドロップダウン ボックス効果を実装する方法について話しましょう
以上がjQuery がドロップダウン ボックスの値をクリックしてテキスト ボックスに蓄積する方法を実装する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。