
この記事では、ブラウザで動的 JS スクリプトをデバッグする方法を主に紹介します。非常に優れたデバッグ方法を紹介します。必要な方は参考にしていただければ幸いです。
2 日前、会社のフロントエンド コードの変更をプルしたところ、開発者ツールのソース オプションに、デバッグしたい JS スクリプトがリストされていないことがわかりました。その後、スクリプトが動的に導入されていることがわかりました。そのせいでページが表示されないのかもしれませんが、ブレークポイントを使ったデバッグができないと、ログを出力するだけでは非常に面倒です。インターネットで検索してみたところ、解決方法が 2 つ見つかりました。 :
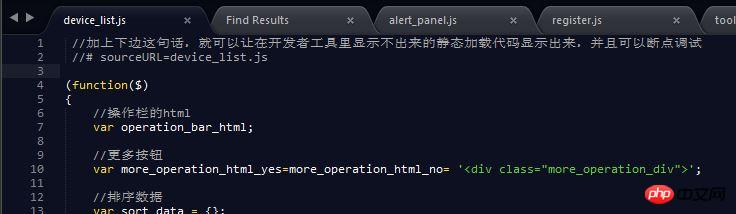
1. スクリプトに //# sourceURL=xxxxxxxxx.js を追加し、以下に示すようにファイル名を直接使用できます:

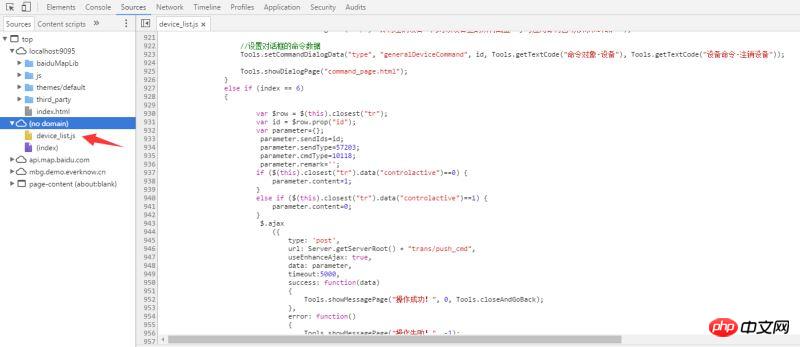
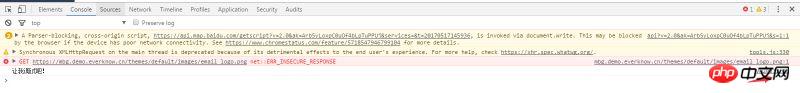
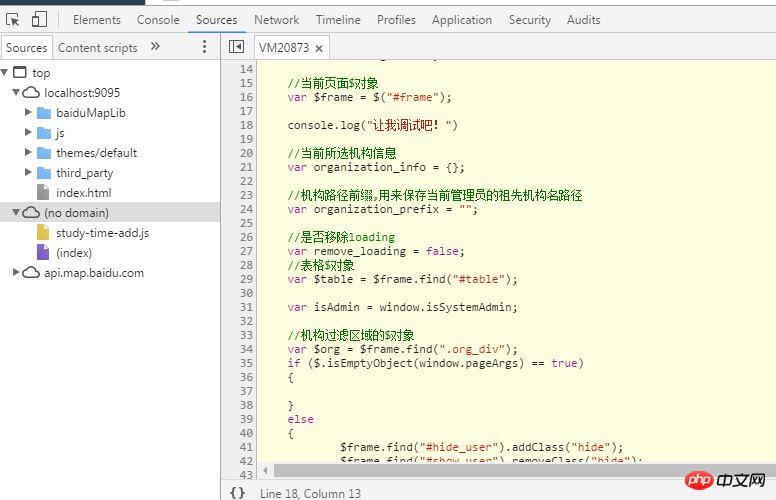
次に、Web ページでこの JS を含むページを開きます。 2 番目の方法は、console.log (「Let me debug!」) を使用してログを出力することです。ブラウザ コンソールで出力を確認したら、下のリンクをクリックして動的スクリプトに移動します。一般に、名前は以下に示すように vmXXX です:

 関連する推奨事項:
関連する推奨事項:

FireBug JS のデバッグ方法 JS のデバッグ方法S_javascript のヒント
以上がブラウザーで動的 JS スクリプトをデバッグする方法についての図付きチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。