JavaScript 優先キューと循環キューの例の詳細な説明
この記事では主にJavaScriptデータ構造の優先キューと循環キューを紹介し、JavaScriptデータ構造の優先キューと循環キューの原理、定義、使用法を例の形式で詳細に分析します。 . 皆さんのお役に立てれば幸いです。
Priority Queue
プライオリティキューを実装します。プライオリティを設定し、正しい位置に要素を追加します。
ここで実装するのは最小優先度キューであり、優先度の値が小さい(優先度が高い)要素がキューの先頭に配置されます。
//创建一个类来表示优先队列
function Priorityqueue(){
var items=[];//保存队列里的元素
function QueueEle(e,p){//元素节点,有两个属性
this.element=e;//值
this.priority=p;//优先级
}
this.enqueue=function(e,p){//添加一个元素到队列尾部
var queueEle=new QueueEle(e,p);
var added=false;
//priority小的优先级高,优先级高的在队头
if(this.isEmpty()){
items.push(queueEle);
}else{
for(var i=0;i<items.length;i++){
if(items[i].priority>queueEle.priority){
items.splice(i,0,queueEle);
added=true;
break;
}
}
if(!added){
items.push(queueEle);
}
}
}
this.isEmpty=function(){
return items.length==0;
}
this.dequeue=function(){
return items.shift();
}
this.clear=function(){
items=[];
}
this.print=function(){
console.log(items);
}
this.mylength=function(){
return items.length;
}
}
var pqueue=new Priorityqueue();
pqueue.enqueue('a',2);
pqueue.enqueue('b',1);
pqueue.enqueue('c',2);
pqueue.enqueue('d',2);
pqueue.enqueue('e',1);
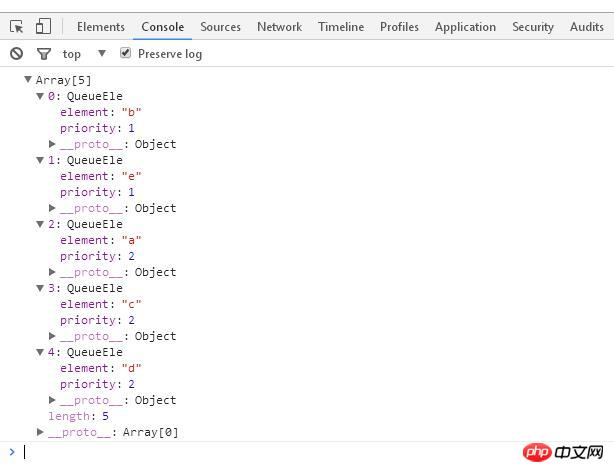
pqueue.print();
//[ QueueEle { element: 'b', priority: 1 },
// QueueEle { element: 'e', priority: 1 },
// QueueEle { element: 'a', priority: 2 },
// QueueEle { element: 'c', priority: 2 },
// QueueEle { element: 'd', priority: 2 } ]実行結果:

正しい位置に要素を追加: キューが空の場合は、要素を直接キューに追加できます。それ以外の場合は、この要素の優先順位を他の要素と比較する必要があります。追加する要素よりも優先度の低い項目が見つかった場合、新しい要素がその前に挿入されます。このようにして、同じ優先度を持つが最初にキューに追加された他の要素についても、先入れに従います。先出し原則。
最大優先順位キュー: 優先順位の値が大きい要素がキューの先頭に配置されます。
循環キュー
は、太鼓と花渡しゲームを実装します。
//创建一个类来表示队列
function Queue(){
var items=[];//保存队列里的元素
this.enqueue=function(e){//添加一个元素到队列尾部
items.push(e);
}
this.dequeue=function(){//移除队列的第一项,并返回
return items.shift();
}
this.front=function(){//返回队列的第一项
return items[0];
}
this.isEmpty=function(){//如果队列中部包含任何元素,返回true,否则返回false
return items.length==0;
}
this.mylength=function(){//返回队列包含的元素个数
return items.length;
}
this.clear=function(){//清除队列中的元素
items=[];
}
this.print=function(){//打印队列中的元素
console.log(items);
}
}
//击鼓传花
function hotPotato(namelist,num){
var queue=new Queue();
for(var i=0;i<namelist.length;i++){
queue.enqueue(namelist[i]);
}
var eliminated='';
while(queue.mylength()>1){
for(i=0;i<num;i++){
queue.enqueue(queue.dequeue());
}
eliminated=queue.dequeue();
console.log("淘汰"+eliminated);
}
return queue.dequeue();
}
var namelist=['a','b','c','d','e'];
var winner=hotPotato(namelist,7);
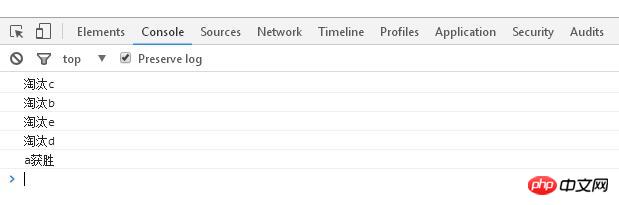
console.log(winner+"获胜");
//淘汰c
//淘汰b
//淘汰e
//淘汰d
//a获胜操作結果:

リストを取得し、そのリストに含まれるすべての名前をキューに追加します。数値を指定すると、キューが反復処理されます。キューの先頭からアイテムを削除し、それをキューの末尾に追加して、循環キューをシミュレートします。パスの数が一定の数に達すると、花を手に入れた人が脱落します。最後に一人だけ残ったとき、彼が勝者です。
関連する推奨事項:
PHPデータ構造キュー(SplQueue)と優先キュー(SplPriorityQueue)の簡単な使用例_PHPチュートリアル
🎜🎜 code_javascript スキル🎜🎜以上がJavaScript 優先キューと循環キューの例の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 20
20
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 ラムダ式がループから抜け出す
Feb 20, 2024 am 08:47 AM
ラムダ式がループから抜け出す
Feb 20, 2024 am 08:47 AM
ラムダ式がループから抜け出すには、特定のコード例が必要です。プログラミングにおいて、ループ構造は頻繁に使用される重要な構文です。ただし、特定の状況では、現在のループ反復を終了するだけでなく、ループ本体内で特定の条件が満たされたときにループ全体から抜け出したい場合があります。このとき、ラムダ式の特性は、ループから抜け出すという目標を達成するのに役立ちます。ラムダ式は匿名関数を宣言する方法であり、内部的に単純な関数ロジックを定義できます。通常の関数宣言とは異なり、
 Java Iterator と Iterable: エレガントなコードを書くためのステップ
Feb 19, 2024 pm 02:54 PM
Java Iterator と Iterable: エレガントなコードを書くためのステップ
Feb 19, 2024 pm 02:54 PM
Iterator インターフェイス Iterator インターフェイスは、コレクションを走査するために使用されるインターフェイスです。 hasNext()、next()、remove() などのいくつかのメソッドが提供されます。 hasNext() メソッドは、コレクション内に次の要素があるかどうかを示すブール値を返します。 next() メソッドは、コレクション内の次の要素を返し、それをコレクションから削除します。 Remove() メソッドは、コレクションから現在の要素を削除します。次のコード例は、Iterator インターフェイスを使用してコレクションを反復処理する方法を示しています。 Listnames=Arrays.asList("John","Mary","Bob");Iterator
 Java 関数での再帰呼び出しの代替手段は何ですか?
May 05, 2024 am 10:42 AM
Java 関数での再帰呼び出しの代替手段は何ですか?
May 05, 2024 am 10:42 AM
Java 関数における再帰呼び出しの反復による置き換え Java では、再帰はさまざまな問題を解決するために使用される強力なツールです。ただし、場合によっては、反復を使用する方が効率が高く、スタック オーバーフローが発生しにくいため、より良いオプションになる場合があります。反復の利点は次のとおりです。 再帰呼び出しごとに新しいスタック フレームを作成する必要がないため、より効率的です。スタック領域の使用量が制限されているため、スタック オーバーフローが発生する可能性は低くなります。再帰呼び出しの代替としての反復メソッド: Java には、再帰関数を反復関数に変換するメソッドがいくつかあります。 1. スタックを使用する スタックを使用するのが、再帰関数を反復関数に変換する最も簡単な方法です。スタックは、関数呼び出しスタックに似た、後入れ先出し (LIFO) データ構造です。パブリックインファ




