
この記事は主に、Vue で動的に生成された v モデルの詳細な例に関する関連情報を紹介します。この記事が、この部分の内容を理解して習得するのに役立つことを願っています。 。
vue での v-model の動的生成例の詳細な説明
前書き:
最近の会社のプロジェクトでは、各行に input と select があり、数字が入っています。行数はサーバーから返される json データに基づいており、動的に変化します。そこで問題は、どのようにして v モデルを動的に生成するかということです。
プロジェクトが完了したので、コードを整理して直接投稿しました。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<p id="app">
<p class="line" v-for="(item,index) in dataModel">
<input type="text" v-model="dataModel[index].value1" />
<span>{{dataModel[index].value1}}</span>
<button v-bind:data-index="index" v-on:click="submitClick">提交</button>
<input type="text" v-model="dataModel[index].value2" />
<span>{{dataModel[index].value2}}</span>
</p>
</p>
</body>
<script>
var app = new Vue({
el: "#app",
data: {
// 创建一个空的数组
dataModel: []
},
created: function(){
// 这里是动态生成v-model,这个可以放在网络请求成功里面;
var len = 4;
for (var i = 0; i < len; i ++) {
var item = {value1: '',value2: ''};
this.dataModel.push(item);
}
},
methods: {
// 显示v-model里面的数据
submitClick: function(event){
var tag = event.target;
var index = tag.getAttribute('data-index');
alert(this.dataModel[index].value1);
}
}
})
</script>
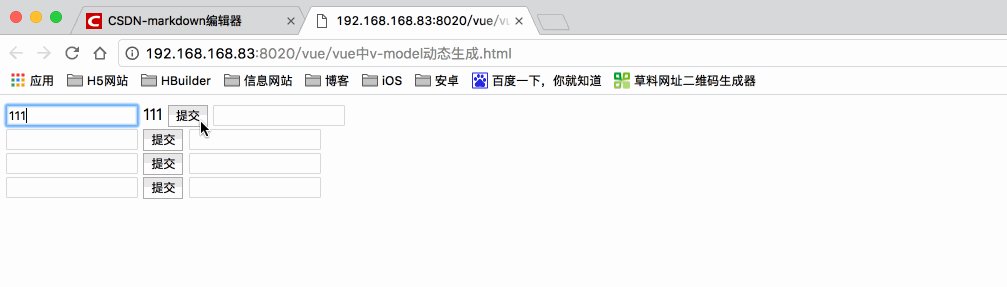
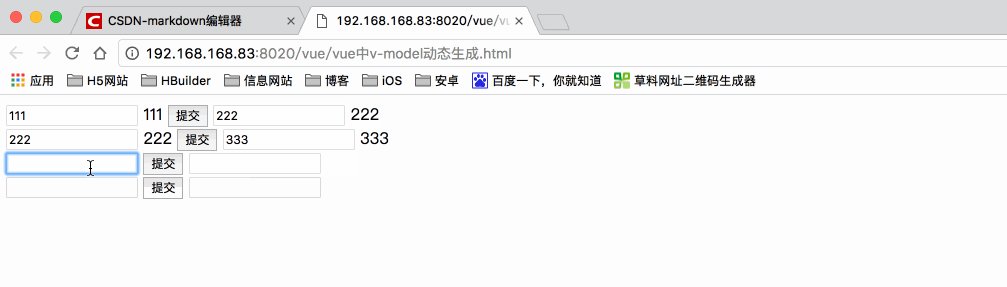
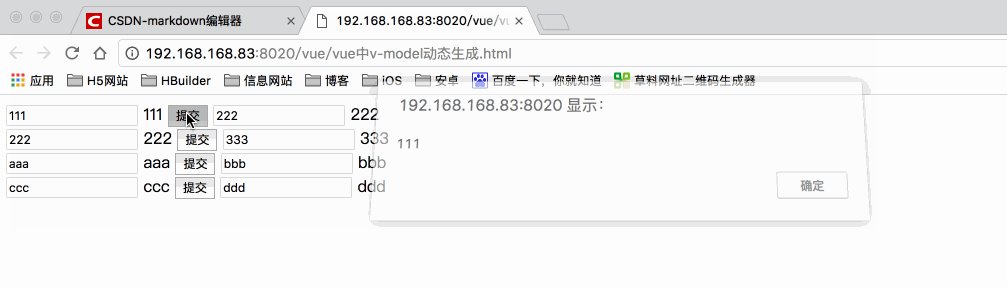
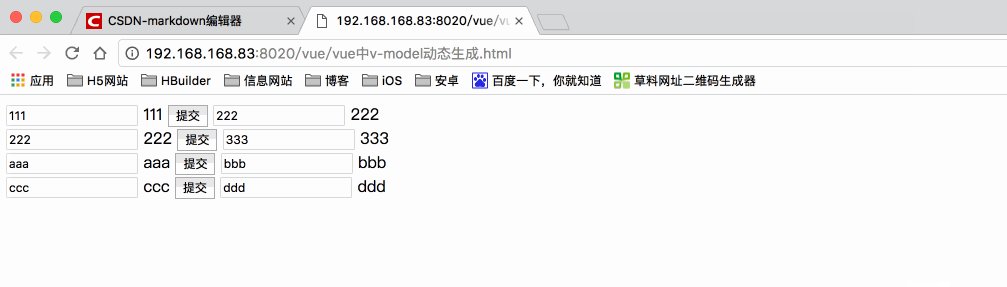
</html>レンダリング:

関連推奨事項:
コンポーネント内の v-model インスタンスの詳細な説明
ビューv -モデルフォームコントロールバインディングのサンプルチュートリアル
以上がvueでのv-modelの動的生成の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。