
この記事では、Web ページ読み込み時のアニメーション効果を実現するための JS+CSS について詳しく紹介します。興味のある方はぜひ参考にしてください。
この記事の例では、参考のために Web ページの読み込み効果を実現するための JS の特定のコードを共有します。具体的な内容は次のとおりです
必要な素材:
読み込みアニメーションの gif 画像
基本ロジック:
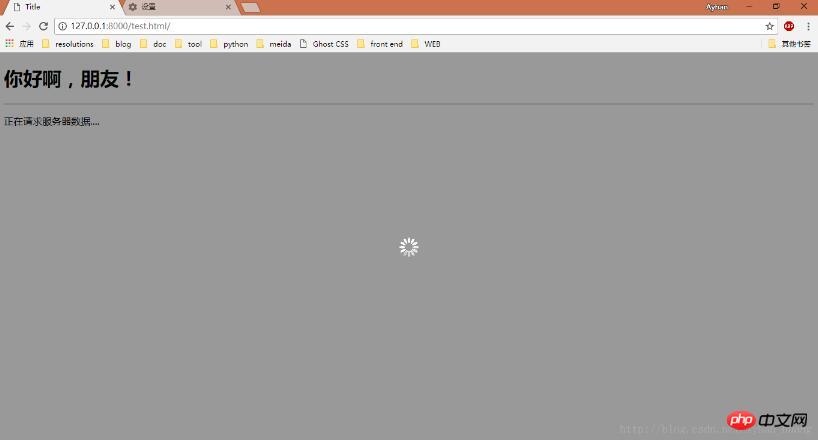
モーダルボックスマスク+loading.gifアニメーション、
デフォルトでモーダルボックスを非表示にする
ページがAjaxリクエストデータの送信を開始すると、モーダルボックスが表示される
リクエストが完了し、モーダルボックスが非表示になる
次に、 Django を通じて新しい Web アプリケーションを作成します。簡単な練習をしてみましょう
練習
1. 新しい Django プロジェクトを作成し、アプリケーション app01 を作成し、ルーティングと静的を構成します。省略します。次の構造で gif アニメーションを静的フォルダーに配置します。

2. test.html ページを返す関数を定義します。
def test(request): return render(request, 'test.html')
3.次のように:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 导入css样式 --> <link rel="stylesheet" href="/static/css/loading.css" rel="external nofollow" > <!-- 导入jquery 和 js文件 --> <script src="/static/plugins/jquery-3.2.1.js"></script> <script src="/static/js/loading.js"></script> </head> <body> <h1>你好啊,朋友!</h1> <hr> <p id="content"> <p>正在请求服务器数据....</p> </p> <!-- 模态框部分 --> <p class="loading hide"> <p class="gif"></p> </p> </body> </html>
4. CSS スタイルは次のとおりです:
/* 模态框样式 */
.loading {
position: fixed;
top: 0;
bottom: 0;
right: 0;
left: 0;
background-color: black;
opacity: 0.4;
z-index: 1000;
}
/* 动图样式 */
.loading .gif {
height: 32px;
width: 32px;
background: url('/static/img/loading.gif');
position: fixed;
left: 50%;
top: 50%;
margin-left: -16px;
margin-top: -16px;
z-index: 1001;
}手順:
position: fix を設定し、上下左右を 0 に設定すると、モーダル ボックスはページ全体をカバーします。
gif を動的に設定します。 画像は読み込み効果を示すために中央に配置されます。
z-index 値を設定すると、gif 画像がモーダル ボックスの上に一時停止されます。
background-color: black; 明確に見せるため、具体的な用途は白に設定できます:
$(function () {
//准备请求数据,显示模态框
$('p.loading').show();
$.ajax({
url: "/ajax_handler.html/",
type: 'GET',
data: {},
success: function (response) {
var content = response.content;
$('#content').html(content);
//请求完成,隐藏模态框
$('p.loading').hide();
},
error: function () {
$('#content').html('server error...');
//请求完成,隐藏模态框
$('p.loading').hide();
}
})
});
ページの後がロードされると、Ajax リクエストの送信を開始し、サーバーの ajax_handler ビューからデータを要求し、モーダル ボックス
from django.http import JsonResponse
from django.utils.safestring import mark_safe # 取消字符串转义
def ajax_handler(request):
# 模拟网络延迟
import time
time.sleep(3)
msg = ''' XXX ''' # 这里你可以随便放入一些字符串
return JsonResponse({"content": mark_safe(msg)}) 関連の推奨事項:htmlコードを最適化してWebページのロードコードをスピードアップしますWeb ページの読み込みプログレスバーを実装するための共有
関連の推奨事項:htmlコードを最適化してWebページのロードコードをスピードアップしますWeb ページの読み込みプログレスバーを実装するための共有

以上がJS および CSS Web ページの読み込みにアニメーション効果を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。