Vue 2.5 レベル E の新機能と共有された機能
Vue 2.5 レベル E がリリースされました。 TypeScript の統合の改善、エラー処理の改善、単一ファイル コンポーネントでの機能コンポーネントのサポートの改善、環境に依存しないサーバー側レンダリングなど、より重要な変更点をいくつか紹介します。
Vue 2.5 レベル E のリリースを発表できることを嬉しく思います! このリリースにはいくつかの機能改善が含まれており、詳細についてはリリース ノートを確認することをお勧めします。 この投稿では、TypeScript の統合の改善、エラー処理の改善、単一ファイル コンポーネントでの機能コンポーネントのサポートの改善、環境に依存しないサーバー側レンダリングなど、より重要な変更点をいくつか取り上げます。
TypeScript の統合の改善

TypeScript チームの支援のおかげで、2.5 では、コンポーネント クラスの装飾デバイスを必要とせずに、Vue のすぐに使用できる API で使用できる、大幅に改良された型宣言が提供されます。 新しい型の宣言により、Vetur などのエディター拡張機能がより強力になり、純粋な JavaScript ユーザーに優れた Intellisense サポートを提供することもできます。 詳細については、変更に関する以前の情報(翻訳版)を参照してください。
PR を開始してくれた TypeScript チームの Daniel Rosenwasser と、改善とレビューをしてくれたコア チーム メンバーの Herrington Darkholme と Katashin に感謝します。
注: TypeScript ユーザーは、型宣言と互換性を持たせるために、次のパッケージも最新バージョンに更新する必要があります: vue-router、vuex、vuex-router-sync、および vue-class-component。
エラー処理の改善

2.4 以前では、通常、アプリケーション内の予期しないエラーを処理するためにグローバルの config.errorHandler オプションを使用していました。 レンダリング関数のエラーを処理するための renderError コンポーネント オプションもあります。 ただし、アプリケーションの特定部分内の一般的なエラーを処理するメカニズムが不足しています。
2.5 では、新しい errorCaptured フックが導入されました。 このフックを持つコンポーネントは、そのサブコンポーネント ツリー内のすべてのエラー (それ自体を除く) (非同期コールバックで呼び出されるエラーを除く) を捕捉します。 React に詳しい方なら、これは React 16 で導入されたエラー境界の概念に似ていると思います。このフックはグローバル errorHandler と同じパラメーターを受け入れ、このフックを使用してエラーを適切に処理および表示できます。
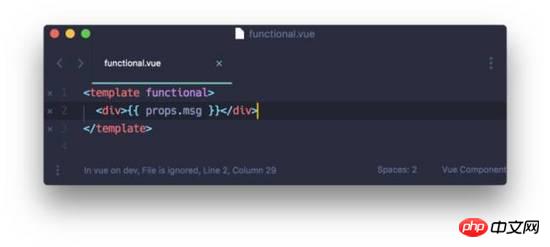
SFC での機能コンポーネントのサポートの向上

vue-loader> = 13.3.0 および Vue 2.5 を使用すると、*.vue ファイルで単一ファイル コンポーネントとして定義された機能コンポーネントが利用可能になりました 適切なテンプレートのコンパイル、スコープ付き CSSホットリロードのサポート。 これにより、リーフ コンポーネントを関数型に変換してパフォーマンスを最適化することが容易になります。
*これらの機能への貢献については、コア チーム メンバーの Blake Newman に感謝します。
環境に依存しないサーバー側レンダリング
vue-server-renderer のデフォルトのビルドは Node.js 環境を想定しているため、一部の JavaScript ランタイム (php-v8js や Nashorn など) では使用できません。 2.5 では、ブラウザまたは純粋な JavaScript エンジンで使用できる、環境に依存しないバージョンの vue-server-renderer をリリースしました。 これにより、PHP プロセスで Vue サーバー側レンダリングを直接使用するなど、興味深い戦略が可能になります。
同様に、v-on、v-model、スコープ指定スロット、provide/inject などの他の API の改善点について学ぶために、完全なリリース ノートを確認することをお勧めします。 チームの作業を詳しく説明した公開ブループリントにも興味があるかもしれません。 乾杯!
関連する推奨事項:
写真とテキスト付きの vue.js インストール チュートリアル
以上がVue 2.5 レベル E の新機能と共有された機能の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 30
30
 Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?
Mar 14, 2024 pm 04:40 PM
Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk と Baidu Netdisk は非常に便利なストレージ ツールですが、多くのユーザーはこれら 2 つのソフトウェアが相互運用可能かどうかを疑問に思っています。 Quark NetdiskをBaidu Netdiskに共有するにはどうすればよいですか?このサイトでは、QuarkネットワークディスクファイルをBaiduネットワークディスクに保存する方法をユーザーに詳しく紹介します。 Quark Network Disk から Baidu Network Disk にファイルを保存する方法 方法 1. Quark Network Disk から Baidu Network Disk にファイルを転送する方法を知りたい場合は、まず Quark Network Disk に保存する必要があるファイルをダウンロードして、次に開きますBaidu Network Disk クライアントを起動し、圧縮ファイルを保存するフォルダーを選択し、ダブルクリックしてフォルダーを開きます。 2. フォルダーを開いたら、ウィンドウ左上の「アップロード」をクリックします。 3. コンピュータ上でアップロードする必要がある圧縮ファイルを見つけ、クリックして選択します。
 iPadOS18の新機能
Jun 12, 2024 pm 10:41 PM
iPadOS18の新機能
Jun 12, 2024 pm 10:41 PM
今朝早く、Apple は iPadOS18 を正式にリリースしました。このシステムは、iOS18 の古典的な機能を備えているだけでなく、数学メモ電卓のサポートなど、いくつかのユニークな機能も追加しており、興味のある iPad ユーザーのエクスペリエンスがさらに向上しています。来て見てください。今回のiPadOS18は、ユーザーが好みに応じてコントロール項目の順序や配置を自由に調整できるパーソナライズされたコントロールセンターデザインや待望のゲームモードなど、iOS18のコア機能を完全に継承するだけでなく、よりスムーズなゲームプレイをゲーマーに提供します。没入型のゲーム体験には、特に iPad の大画面の利点と Apple Pencil のクリエイティブな使用をターゲットにした多くのユニークな機能が組み込まれており、iPad の生産性がさらに向上します。
 NetEase Cloud Music を WeChat Moments に共有する方法_NetEase Cloud Music を WeChat Moments に共有するチュートリアル
Mar 25, 2024 am 11:41 AM
NetEase Cloud Music を WeChat Moments に共有する方法_NetEase Cloud Music を WeChat Moments に共有するチュートリアル
Mar 25, 2024 am 11:41 AM
1. まず、NetEase Cloud Music に入り、ソフトウェアのホームページ インターフェイスをクリックして、曲の再生インターフェイスに入ります。 2. 次に、曲の再生インターフェイスで、下の図の赤いボックスに示すように、右上隅にある共有機能ボタンを見つけて、クリックして共有チャンネルを選択し、共有チャンネルで「共有先」オプションをクリックします。下部にある [WeChat Moments] を選択すると、コンテンツを WeChat Moments に共有できます。
 Baidu Netdisk で友達とファイルを共有する方法
Mar 25, 2024 pm 06:52 PM
Baidu Netdisk で友達とファイルを共有する方法
Mar 25, 2024 pm 06:52 PM
最近、Baidu Netdisk Android クライアントの新しいバージョン 8.0.0 がリリースされ、このバージョンには多くの変更が加えられただけでなく、多くの実用的な機能も追加されました。その中でも最も目を引くのがフォルダー共有機能の強化だ。ユーザーは簡単に友人を招待して仕事や生活で重要なファイルを共有できるようになり、より便利なコラボレーションと共有が実現します。では、友達と共有する必要があるファイルをどのように共有すればよいでしょうか? 以下では、このサイトの編集者が詳しく説明します。 1) Baidu Cloud APP を開き、まずホームページ上の関連フォルダーをクリックして選択し、次にインターフェイスの右上隅にある [...] アイコンをクリックします (以下を参照) 2) 次に、[+] をクリックします。 「共有メンバー」欄】を選択し、最後に全てにチェックを入れます
 WeChatが新機能「Quietモード」を開始
Mar 04, 2024 pm 01:43 PM
WeChatが新機能「Quietモード」を開始
Mar 04, 2024 pm 01:43 PM
WeChat が新機能「Quiet モード」を開始したことがわかりました。 WeChat をオンにすると、メッセージ通知、音声およびビデオ通話、ビデオ アカウント コンテンツの再生などのすべてのシナリオで音が鳴らなくなります。 iOS で WeChat を最新バージョンに更新し、「WeChat」-「自分」-「設定」-「ケア モード」-「静かなモード」で有効にします。その後、WeChat はメッセージ通知、音声およびビデオ通話、ビデオ アカウント コンテンツの再生などのすべてのシナリオで音を鳴らなくなります。 WeChatは、この機能は耳が聞こえない人のニーズを満たすために開発されたと述べた。ほとんどの人にとって、音は非常に一般的でアクセスしやすいものかもしれませんが、聴覚障害者コミュニティには他の人と同じように携帯電話や WeChat を使用しているにもかかわらず、この知覚能力がないことを無視することがよくあります。によると
 Microsoft Edgeブラウザの新機能「スーパードラッグ」が利用可能になりました!
Mar 04, 2024 pm 06:31 PM
Microsoft Edgeブラウザの新機能「スーパードラッグ」が利用可能になりました!
Mar 04, 2024 pm 06:31 PM
編集者は最近、Microsoft Edge ブラウザーの新機能「スーパー ドラッグ」がリリースされ、新しいタブでリンクを開く 4 番目の方法のロックが解除され、ユーザーがより簡単にリンクをより速く開くことができるようになったことを知りました。現在、Microsoft Edge ブラウザーでは、ユーザーがリンクまたは画像を新しいタブで開きたい場合、次の 3 つの方法があります。 1. リンクまたは画像を右クリックし、対応する操作オプションを選択します。 2. リンクまたは画像をタブ バーにドラッグします。 3. マウス ホイールを使用して、リンクまたは画像をクリックします。 「スーパー ドラッグ」は 4 番目の種類のインタラクションをもたらします。ユーザーはリンク、テキストの一部、または画像をクリックし、それを横、上、下に少しドラッグして新しいタブで開きます。ユーザーがテキストをドラッグすると、デフォルトで Edge ブラウザのデフォルトの検索エンジンが呼び出され、新しいタブが開きます。
 Mango TV メンバーのアカウント共有 2023
Feb 07, 2024 pm 02:27 PM
Mango TV メンバーのアカウント共有 2023
Feb 07, 2024 pm 02:27 PM
Mango TV には、さまざまな種類の映画、テレビシリーズ、バラエティ番組などのリソースがあり、ユーザーはそれらを自由に選択して視聴できます。 Mango TV 会員はすべての VIP ドラマを視聴できるだけでなく、ユーザーが楽しくドラマを視聴できるように最高解像度の画質を設定することもできます。以下では、編集者がユーザーが使用できる無料の Mango TV 会員アカウントをいくつか紹介します。急いで見てください。見てください。 Mango TV 最新のメンバー アカウント無料共有 2023: 注: これらは収集された最新のメンバー アカウントです。直接ログインして使用できます。パスワードを自由に変更しないでください。口座番号: 13842025699 パスワード: qds373 口座番号: 15804882888 パスワード: evr6982 口座番号: 13330925667 パスワード: jgqae 口座番号: 1703
 win7 エンタープライズ エディションのアクティベーション キーは何ですか?
Jul 09, 2023 pm 03:01 PM
win7 エンタープライズ エディションのアクティベーション キーは何ですか?
Jul 09, 2023 pm 03:01 PM
win7 エンタープライズ エディションの最新のアクティベーション キーをお持ちですか?公式の win7 エンタープライズ バージョンをインストールする場合、Windows7 エンタープライズ プロダクト キーを使用してライセンス認証するように求められます。そうでないと、正しく動作しません。そこで、エディターはいくつかの win7 エンタープライズ バージョンのアクティベーション パスワードを共有します。見てみましょう。 Q3VMJ-TMJ3M-99RF9-CVPJ3-Q7VF3KGMPT-GQ6XF-DM3VM-HW6PR-DX9G8MT39G-9HYXX-J3V3Q-RPXJB-RQ6D79JBBV-7Q7P7-CTDB7-KYBKG-X8HHCP72QK-2Y3B8-YDHDV-29DQB-QKWWM6 JQ




