
この記事では主に、Vue コンポーネント間で値を転送するためのイベントバスの使用方法を紹介します。編集者がとても良いと思ったので、参考として共有したいと思います。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
フロントエンドの私たちにとって、インターフェイスを書くことは最大の問題ではありません。多くの場合、私たちが注目する必要があるのは、js ページでのデータ転送などのデータです。vue を学習するときは、次のことも行う必要があります。データの使用
もちろん、ストレージを使用することもできますが、Vue ではデータのやり取りに vuex を使用することをお勧めします。データを均一に保存するのに十分な柔軟性と制御が可能ですが、アクションを通じてのみ変更を変更できます。ただし、プロジェクトが Vuex を必要とするほど複雑でない場合もあります。 , (廃止された vm.$dispatch については説明しません) 多くの場合、イベントをキャプチャする必要があります。このとき、vue のイベントバスを使用できます
イベントバスを使用する方法は非常に簡単で、次の 3 つの手順を実行する必要があります。最初のステップ、イベントバスとして機能するコンテナを作成する必要があります
2 番目のステップ、イベントをスローまたは送信する必要があります
3 番目のステップ、イベントをリッスンします (おそらくこれは第 2 部です)
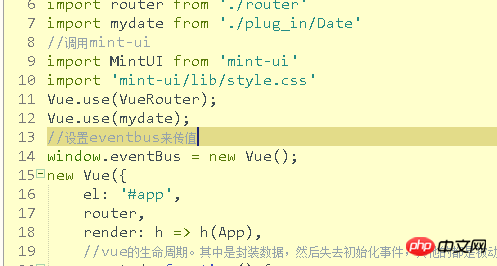
まず、イベントバスをグローバルに定義する必要があります

ここでイベントバスを定義します。これで最初のステップは完了です。もちろん、グローバル変数がどこで定義されているかは知っておくべきだと思います
それでは、最初にこのイベントをスローして、¥を使用しましょう。 Emit は「送信」します

、これは理解できます。次に、監視する 3 番目のステップを実行します

もちろんです。ここではすでに監視されています。クリックイベントはただの負担です
次に、インターフェースでそれらを使用する必要があります
まず、必要なファイルを注ぎ込みます:

ここではtransimissiononeとtransimissiontwo File'を使用します
次に定義

その後、使用します

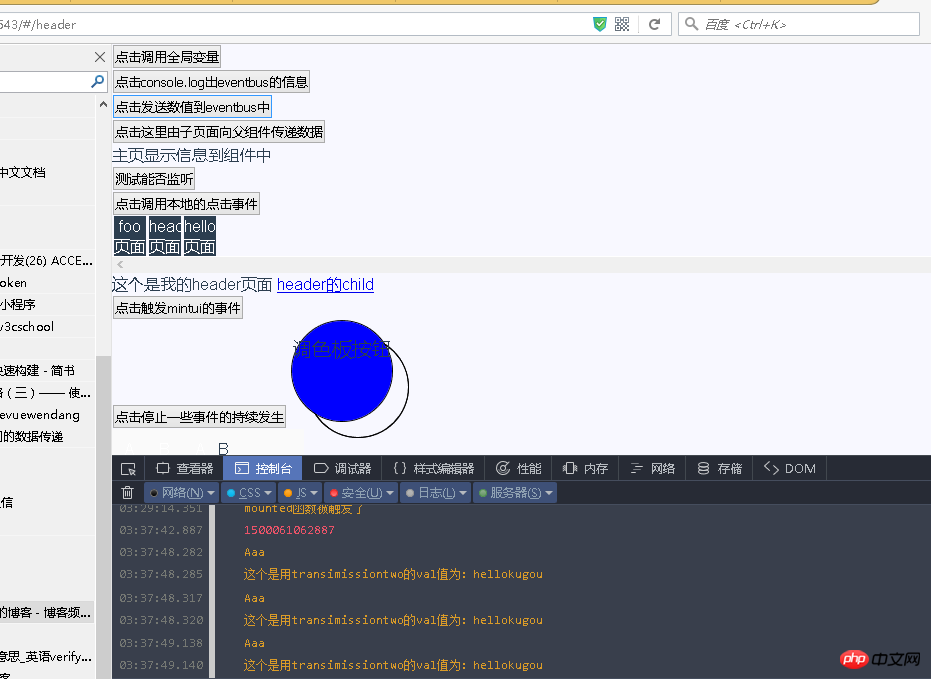
最後にプロジェクトを実行して効果を確認します

これは主に誰でも使用できるため、コードは以下にキャプチャされます、主に4つのファイルです
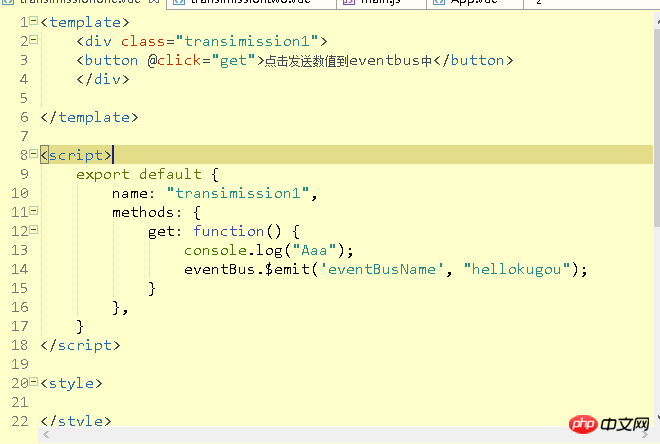
transimissionone。 vue (イベントを送信するファイル)
<template>
<p class="transimission1">
<button @click="get">点击发送数值到eventbus中</button>
</p>
</template>
<script>
export default {
name: "transimission1",
methods: {
get: function() {
console.log("Aaa");
eventBus.$emit('eventBusName', "hellokugou");
}
},
}
</script>
<style>
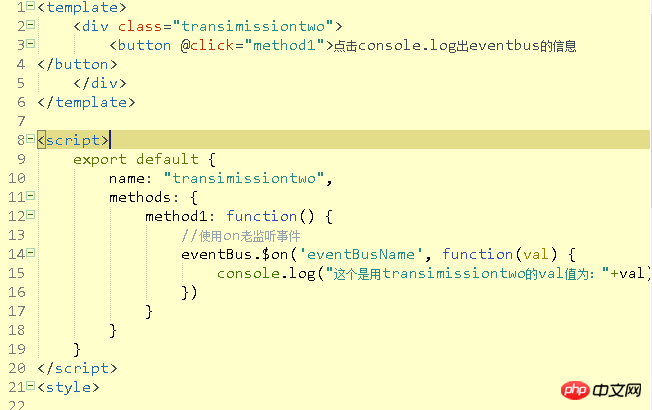
</style>、次にtransittwo (リスナー)
<template>
<p class="transimissiontwo">
<button @click="method1">点击console.log出eventbus的信息
</button>
</p>
</template>
<script>
export default {
name: "transimissiontwo",
methods: {
method1: function() {
//使用on老监听事件
eventBus.$on('eventBusName', function(val) {
console.log("这个是用transimissiontwo的val值为:"+val)
})
}
}
}
</script>
<style>
</style>、そしてハブです。アプリ。 vue で
<template>
<p id="app">
<click></click>
<transimissiontwo></transimissiontwo>
<transimissionone></transimissionone>
<sendparent @listenertochildevent="getmessagefromchild"></sendparent>
<value :locallogo="netlogo"></value>
<!--无法监听,说明要在那个组件中-->
<button @listenertochildevent="getmessagefromchild">测试能否监听</button>
<my_plug_in></my_plug_in>
<p class="choose_p">
<ul>
<li>
<router-link to="/foo">foo页面</router-link>
</li>
<li>
<router-link to="/header">header页面</router-link>
</li>
<li>
<router-link to="/hello">hello页面</router-link>
</li>
<li style="clear: both;list-style: none;"></li>
</ul>
</p>
<p class="main">
<router-view class="my_router_iew"></router-view>
</p>
<testmintui></testmintui>
</p>
</template>
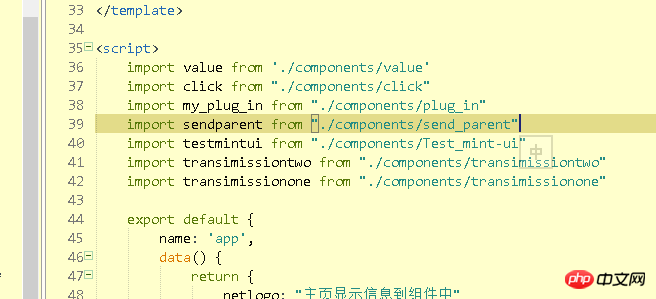
<script>
import value from './components/value'
import click from "./components/click"
import my_plug_in from "./components/plug_in"
import sendparent from "./components/send_parent"
import testmintui from "./components/Test_mint-ui"
import transimissiontwo from "./components/transimissiontwo"
import transimissionone from "./components/transimissionone"
export default {
name: 'app',
data() {
return {
netlogo: "主页显示信息到组件中"
}
},
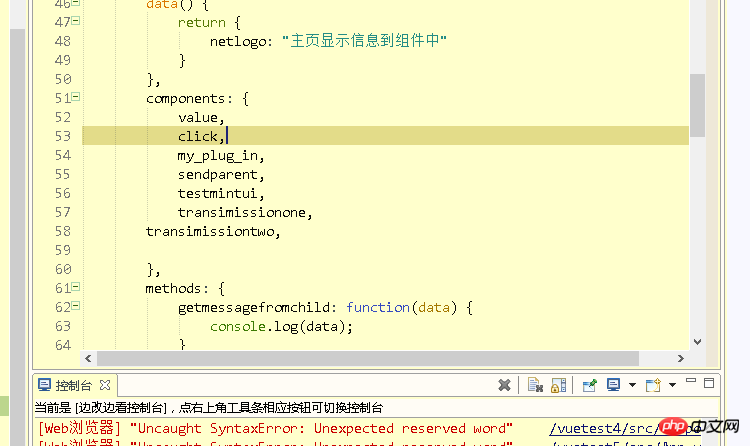
components: {
value,
click,
my_plug_in,
sendparent,
testmintui,
transimissionone,
transimissiontwo,
},
methods: {
getmessagefromchild: function(data) {
console.log(data);
}
}
}
</script>
<style>
body {
background-color: #f8f8ff;
font-family: 'Avenir', Helvetica, Arial, sans-serif;
color: #2c3e50;
}
ul {
width: 12rem;
}
ul li {
list-style: none;
}
ul li:not(:last-child) {
list-style: none;
width: 2rem;
margin-left: 0.1rem;
margin-right: 0.1rem;
float: left;
text-align: center;
background: #2C3E50;
color: white;
}
ul li a {
text-decoration: none;
font-size: 16px;
color: white;
line-height: 1rem;
text-align: center;
}
ul li:nth-child {
list-style: none;
clear: both;
}
.choose_p {
width: 100%;
overflow: scroll;
}
</style>を使用する場合、無駄なコードは無視してください。次のステップはイベントバスを定義することです
window.eventBus = new Vue();
これだけです。もちろん、レベルに prop を使用することもできます。これについては次回説明します。
関連する推奨事項:
vueでイベントバスが複数回トリガーされる問題を解決する方法
以上がイベントバスを使用して Vue コンポーネント間で値を渡す方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。