mint-ui都市選択3レベル連携実装方式に基づくvue
この記事では、mint-uiをベースにしたVueの都市選択レベル3連携の例を中心に紹介していますが、編集者がかなり良いと思ったので、参考として共有させていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
このプロジェクトはvue2
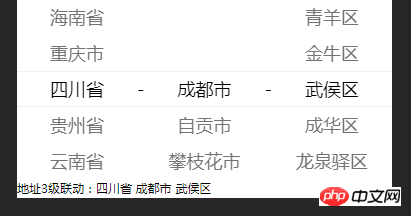
1をベースにしたモバイルプロジェクトです。実際の効果

アドレス3レベル連携mint-ui picker.png
2。中国の省を含む都市、地区、郡のデータ
は次のとおりです:
https://github.com/artiely/Administrative-pisions-of-China (第 2 レベルのリンク データ、第 3 レベルのリンク データが含まれています)
3. 特定のコードは主に mint-ui のピッカーコンポーネントを使用します。 mint-ui の使用方法については、を参照してください。公式サイト
<p>
<mt-picker :slots="myAddressSlots" @change="onMyAddressChange"></mt-picker>
<p>地址3级联动:{{myAddressProvince}} {{myAddressCity}} {{myAddresscounty}}</p>
</p><script>
import { Picker } from 'mint-ui';
import myaddress from '../../../static/address3.json' //引入省市区数据
export default {
name: '',
components: {
'mt-picker': Picker
},
props: {},
data () {
return {
myAddressSlots: [
{
flex: 1,
defaultIndex: 1,
values: Object.keys(myaddress), //省份数组
className: 'slot1',
textAlign: 'center'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: [],
className: 'slot3',
textAlign: 'center'
},
{
pider: true,
content: '-',
className: 'slot4'
},
{
flex: 1,
values: [],
className: 'slot5',
textAlign: 'center'
}
],
myAddressProvince:'省',
myAddressCity:'市',
myAddresscounty:'区/县',
}
},
created() {
},
methods: {
onMyAddressChange(picker, values) {
if(myaddress[values[0]]){ //这个判断类似于v-if的效果(可以不加,但是vue会报错,很不爽)
picker.setSlotValues(1,Object.keys(myaddress[values[0]])); // Object.keys()会返回一个数组,当前省的数组
picker.setSlotValues(2,myaddress[values[0]][values[1]]); // 区/县数据就是一个数组
this.myAddressProvince = values[0];
this.myAddressCity = values[1];
this.myAddresscounty = values[2];
}
},
},
mounted(){
this.$nextTick(() => { //vue里面全部加载好了再执行的函数 (类似于setTimeout)
this.myAddressSlots[0].defaultIndex = 0
// 这里的值需要和 data里面 defaultIndex 的值不一样才能够初始化
//因为我没有看过源码(我猜测是因为数据没有改变,不会触发更新)
});
}
}
</script>Angular4 の自分-市と郡のレベル 2 連携コンポーネントを作成しました
vue mint-ui 模倣淘宝網 JD.com 領収書住所レベル 4 の連携
以上がmint-ui都市選択3レベル連携実装方式に基づくvueの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7546
7546
 15
15
 1382
1382
 52
52
 83
83
 11
11
 21
21
 90
90
 壁紙エンジンを家族間で共有できますか?
Mar 18, 2024 pm 07:28 PM
壁紙エンジンを家族間で共有できますか?
Mar 18, 2024 pm 07:28 PM
壁紙はファミリー共有をサポートしていますか? 残念ながら、サポートされていません。それでも、解決策はあります。たとえば、小さいアカウントで購入したり、最初に大きいアカウントでソフトウェアや壁紙をダウンロードしてから小さいアカウントに変更したりすることができます。ソフトウェアを起動するだけでまったく問題ありません。壁紙エンジンはファミリー共有できますか? 回答: 現在、壁紙はファミリー共有機能をサポートしていません。 1.WallpaperEngine は家族共有環境には適していないようです。 2. この問題を解決するには、新しいアカウントの購入を検討することをお勧めします; 3. または、最初にメインアカウントで必要なソフトウェアと壁紙をダウンロードしてから、他のアカウントに切り替えることをお勧めします。 4. 軽くクリックしてソフトウェアを開くだけで問題ありません。 5. 上記の Web ページでプロパティを表示できます。」
 iBatis と MyBatis: どちらがあなたにとって優れていますか?
Feb 19, 2024 pm 04:38 PM
iBatis と MyBatis: どちらがあなたにとって優れていますか?
Feb 19, 2024 pm 04:38 PM
iBatis と MyBatis: どちらを選択するべきですか?はじめに: Java 言語の急速な発展に伴い、多くの永続化フレームワークが登場しました。 iBatis と MyBatis は 2 つの人気のある永続化フレームワークであり、どちらもシンプルで効率的なデータ アクセス ソリューションを提供します。この記事では、iBatis と MyBatis の機能と利点を紹介し、適切なフレームワークを選択するのに役立つ具体的なコード例をいくつか示します。 iBatis の紹介: iBatis はオープンソースの永続化フレームワークです。
 壁紙エンジンでロック画面の壁紙を設定するにはどうすればよいですか?壁紙エンジンの使い方
Mar 13, 2024 pm 08:07 PM
壁紙エンジンでロック画面の壁紙を設定するにはどうすればよいですか?壁紙エンジンの使い方
Mar 13, 2024 pm 08:07 PM
WallpaperEngine は、デスクトップの壁紙を設定するためによく使用されるソフトウェアです。ユーザーは、WallpaperEngine でお気に入りの写真を検索して、デスクトップの壁紙を生成できます。また、コンピュータから写真を WallpaperEngine に追加して、コンピュータの壁紙として設定することもできます。壁紙エンジンがロック画面の壁紙を設定する方法を見てみましょう。壁紙エンジン設定ロック画面の壁紙チュートリアル 1. まずソフトウェアに入り、インストール済みを選択し、「壁紙オプションの設定」をクリックします。 2. 別の設定で壁紙を選択した後、右下の「OK」をクリックする必要があります。 3. 次に、上の設定とプレビューをクリックします。 4. 次へ
 CS プレーヤーの第一選択: 推奨されるコンピューター構成
Jan 02, 2024 pm 04:26 PM
CS プレーヤーの第一選択: 推奨されるコンピューター構成
Jan 02, 2024 pm 04:26 PM
1. プロセッサ コンピュータ構成を選択する場合、プロセッサは最も重要なコンポーネントの 1 つです。 CS などのゲームをプレイする場合、プロセッサーのパフォーマンスはゲームのスムーズさや応答速度に直接影響します。 Intel Core i5 または i7 シリーズ プロセッサを選択することをお勧めします。これらのプロセッサは、強力なマルチコア処理能力と高周波数を備え、CS の高い要件に簡単に対応できるためです。 2. グラフィックス カード グラフィックス カードは、ゲームのパフォーマンスを左右する重要な要素の 1 つです。 CSなどのシューティングゲームでは、グラフィックカードの性能がゲーム画面の鮮明さや滑らかさに直結します。優れたグラフィックス処理能力と高いフレームレート出力を備え、より優れたゲーム体験を提供できる NVIDIA GeForce GTX シリーズまたは AMD Radeon RX シリーズ グラフィックス カードを選択することをお勧めします。
 壁紙エンジンの映画を見るとウイルスに感染することがありますか?
Mar 18, 2024 pm 07:28 PM
壁紙エンジンの映画を見るとウイルスに感染することがありますか?
Mar 18, 2024 pm 07:28 PM
WallpaperEngine を使用すると、さまざまな壁紙をダウンロードでき、ダイナミック壁紙も使用できます。WallpaperEngine で動画を視聴するときにウイルスに感染しているかどうかわからないユーザーも多くいますが、動画ファイルがウイルスとして使用されることはありません。壁紙エンジンで映画を見るときにウイルスはありますか? 答え: いいえ。 1. 動画ファイルだけではウイルスとして利用できません。 2. ウイルス感染のリスクを避けるために、信頼できるソースからビデオをダウンロードし、コンピュータのセキュリティ対策を維持するようにしてください。 3. アプリケーションの壁紙は apk 形式であり、apk にはトロイの木馬ウイルスが含まれている可能性があります。 4.WallpaperEngine自体にはウイルスはありませんが、クリエイティブワークショップの一部のアプリケーション壁紙にはウイルスが感染している可能性があります。
 壁紙エンジンの壁紙はどのフォルダにありますか?
Mar 19, 2024 am 08:16 AM
壁紙エンジンの壁紙はどのフォルダにありますか?
Mar 19, 2024 am 08:16 AM
壁紙を利用する場合、ユーザーは自分の好みの壁紙をダウンロードして利用することができますが、その壁紙がどのフォルダーにあるのか分からないユーザーも多くいます。壁紙はどのフォルダにありますか? 答え: コンテンツ フォルダです。 1. ファイルエクスプローラーを開きます。 2. 左側の「このPC」をクリックします。 3.「STEAM」フォルダーを見つけます。 4.「steamapps」を選択します。 5.「ワークショップ」をクリックします。 6. 「コンテンツ」フォルダーを見つけます。
 壁紙エンジンは多くの電力を消費しますか?
Mar 18, 2024 pm 08:30 PM
壁紙エンジンは多くの電力を消費しますか?
Mar 18, 2024 pm 08:30 PM
ユーザーは、WallpaperEngine を使用するときに自分のコンピュータの壁紙を変更できます。多くのユーザーは、WallpaperEngine が大量の電力を消費することを知りません。動的壁紙は静的壁紙よりも若干多くの電力を消費しますが、それほど多くはありません。壁紙エンジンは多くの電力を消費しますか? 回答: それほど多くはありません。 1. 動的壁紙は静的壁紙よりも若干多くの電力を消費しますが、それほど多くはありません。 2. ダイナミック壁紙をオンにすると、コンピュータの電力消費量が増加し、少量のメモリ使用量が奪われます。 3. ユーザーは、ダイナミック壁紙の深刻な電力消費を心配する必要はありません。
 Microsoft Edge ブラウザーでフォント サイズを変更する方法 - Microsoft Edge ブラウザーでフォント サイズを変更する方法
Mar 04, 2024 pm 05:58 PM
Microsoft Edge ブラウザーでフォント サイズを変更する方法 - Microsoft Edge ブラウザーでフォント サイズを変更する方法
Mar 04, 2024 pm 05:58 PM
Microsoft Edge ブラウザに馴染みがないと思いますが、Microsoft Edge ブラウザのフォント サイズを変更する方法をご存知ですか? Microsoft Edge ブラウザのフォント サイズを変更する方法については、次の記事で説明していますので、一緒に勉強してみましょう。まず、Microsoft Edge ブラウザを見つけてダブルクリックして開きます。 Microsoft Edge ブラウザーはデスクトップのショートカット、スタート メニュー、またはタスクバーにあり、ダブルクリックして開きます。次に、[設定] インターフェイスを開いてこのブラウザ インターフェイスに入り、左上隅にある [...] ロゴをクリックし、[設定] をダブルクリックして設定インターフェイスを開きます。もう一度、[外観]インターフェイスを見つけて開き、マウスで下にスクロールします。




