Vueがトークンを生成してクライアントに保存する詳しい説明。
この記事では、Vue がトークンを生成してクライアントの localStorage に保存する方法を主に紹介します。編集者がそれを参考にさせていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
データは localStorage を通じてクライアント (ブラウザ) に保存できることをすでに学習しました。 localStorage在客户端(浏览器)保存数据。
我们后端有这样一个接口:
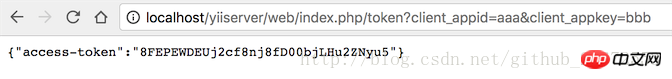
http://localhost/yiiserver/web/index.php/token?client_appid=aaa&client_appkey=bbb
其实就向clients(理解为用户表即可)里面去生成一个token


这里的client_appid 就相当于用户名,client_appkey 就相当于密码。
这样后端认证之后会生成一个access-token,我们需要把这个access-token 保存在客户端。
注意:我们前端一般部署在另外的服务器上,会跨域,后端要处理跨域的问题,在PHP中可以写上如下代码:
//指定允许其他域名访问
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: GET,POST");
header('Access-Control-Allow-Headers: X-Requested-With,content-type,if-modified-since');前端的套路
注意,我们项目既然早已用上了VueX,那么我肯定就要在Store(vuex里的概念)里面来创建一个module。

我们新建了一个UsersModule.js 来处理用户登录的业务,注意不要忘记在入口文件users-index.js 中引入。如果我们的『会员后台』也需要用户相关数据,也要引入。
在users-index.js 里修改:
//引入模块
import ResModule from './../Store/modules/ResModules';
import UsersModule from "./../Store/modules/UsersModule";
const vuex_config = new Vuex.Store({
modules: {
res:ResModule,
users:UsersModule
}
});1、UsersModule.js
import Vue from "vue";
export default {
state:{
currentUser:{
get UserName(){
return localStorage.getItem("currentUser_name");
},
get UserToken(){
return localStorage.getItem("currentUser_token");
}
}
},
mutations:{
setUser(state,{user_name,user_token}){
// 在这里把用户名和token保存起来
localStorage.setItem("currentUser_name",user_name);
localStorage.setItem("currentUser_token",user_token);
}
},
actions:{
userLogin(context,{user_name,user_pass}){
// 发送get请求做权限认证(真实开发建议用post的方式)
let url = "http://localhost/yiiserver/web/index.php/token?client_appid="+user_name+"&client_appkey="+user_pass;
console.log(url);
Vue.http.get(url)
.then((res)=>{
if (res!=null && res.body!=undefined && "access-token" in res.body){
var token = res.body["access-token"];
if (token != ""){
// 后端API验证通过
// 调用上面mutations里定义的方法
context.commit("setUser",{"user_name":user_name,"user_token":token});
}
}else{
alert("用户名密码错误");
}
},(res)=>{
alert("请求失败进入这里")
});
}
}
}actions部分:我们写了一个userLogin()方法,来发送http请求后端服务器,请求成功返回的数据调用在mutations部分定义的setUser()方法保存到客户端。
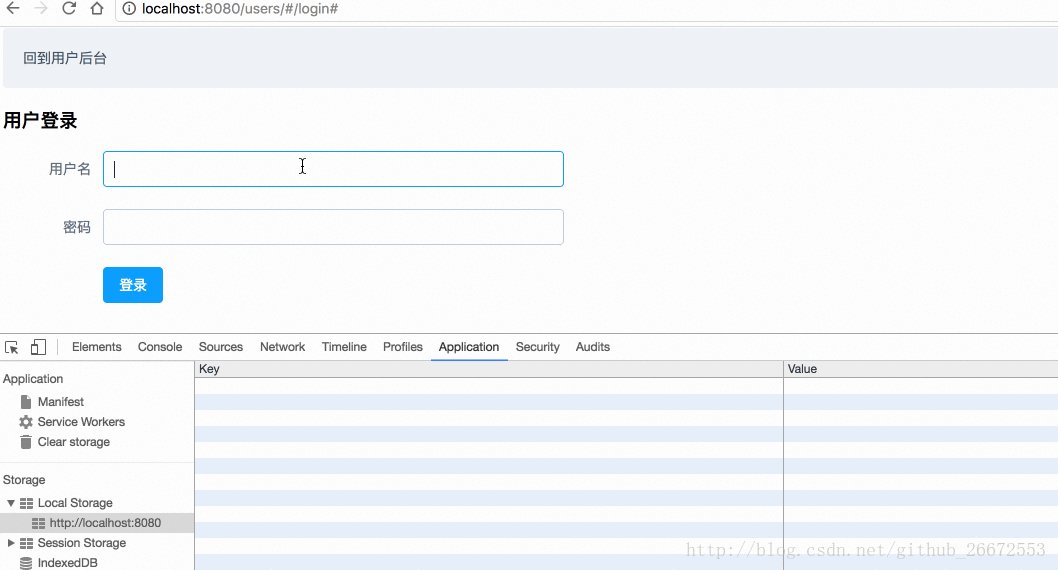
注意:actions里的userLogin()方法,是供在用户登录页调用的,也就是userslogin.vue里。
所以来到userlogin.vue,修改如下代码:
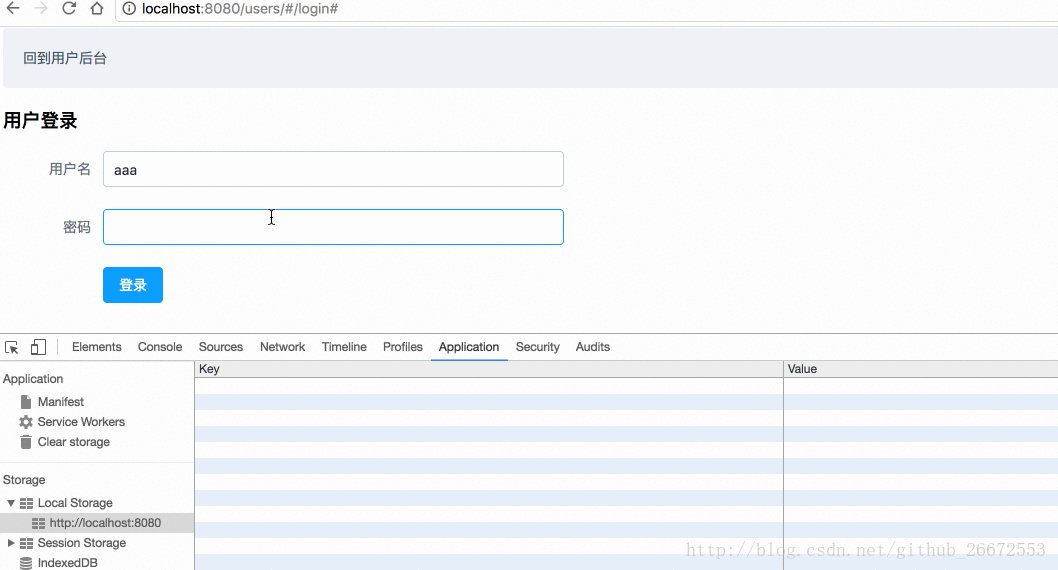
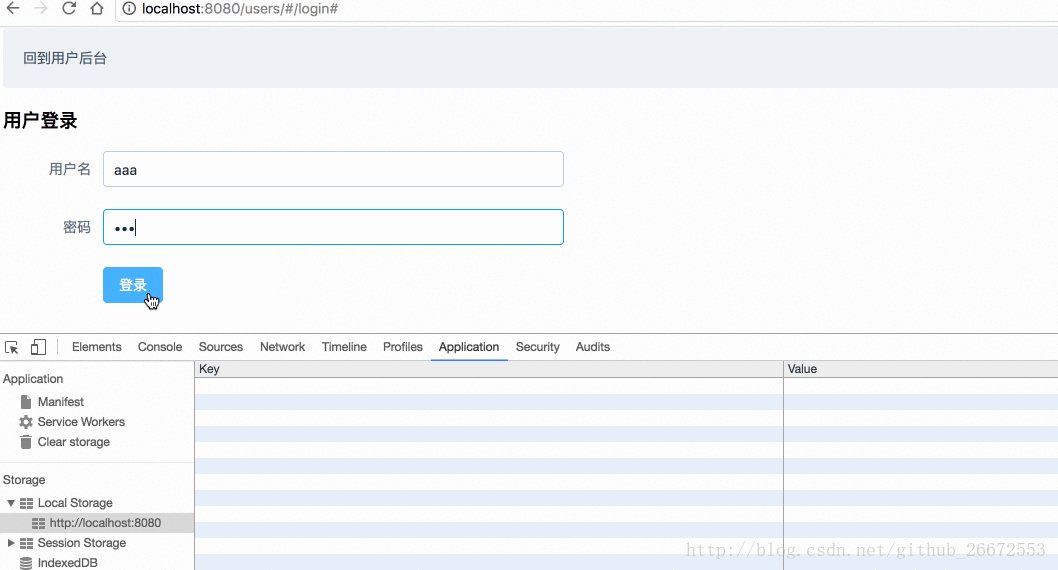
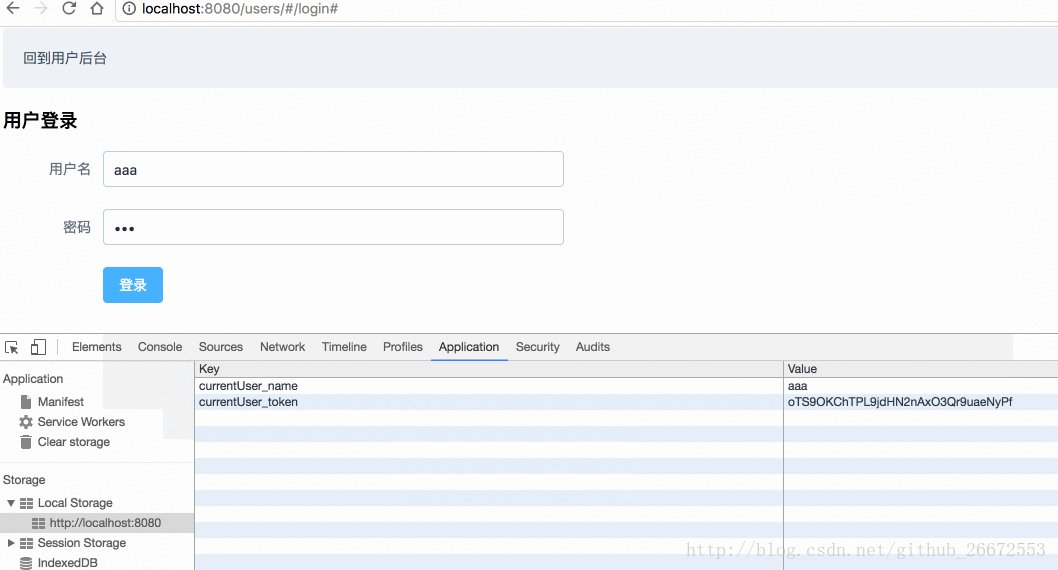
我们来测试一下,有没有成功保存到客户端的localStorage 中:
methods:{
login(){
// 这个验证是element-ui框架提供的方法
this.$refs["users"].validate(function (flag) {
if(flag){
/*localStorage.setItem("currentUser",this.UserModel.user_name);
alert("用户登录成功");*/
this.$store.dispatch("userLogin",{"user_name":this.UserModel.user_name,"user_pass":this.UserModel.user_pass})
}else{
alert("用户名密码必填");
}
}.bind(this));
}
}
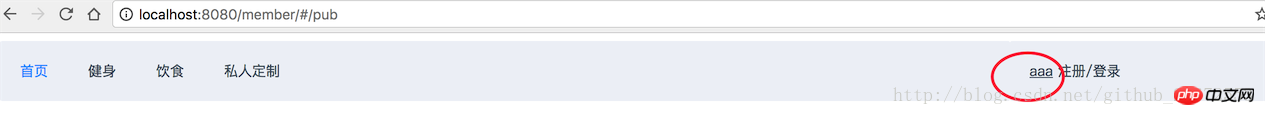
2、如果我们的会员后台
http://localhost:8080/member
也需要获取用户的登录信息,比如用户名。来显示到导航栏上。
首先是应该在会员后台模块的入口文件member-index.js
http://localhost/yiiserver/web/index.php/token?client_appid=aaa&client_appkey=bbb
実際には、クライアントで生成されます(ユーザーテーブルとして理解されます) トークン


ここでの client_appid はユーザー名に相当し、client_appkey はパスワード。
 このようにして、バックエンド認証後に
このようにして、バックエンド認証後に access-token が生成されます。この access-token をクライアントに保存する必要があります。
注: 通常、フロントエンドは別のサーバーにデプロイされ、バックエンドはクロスドメインの問題を処理する必要があります。PHP で次のコードを作成できます。 -end ルーチン
VueX を使用しているため、Store に モジュールを必ず作成します (vuex の概念) ) </コード>。 <p><a href="http://www.php.cn/js-tutorial-385293.html" target="_self"><p style="max-width:90%"><img title="" alt="Vueがトークンを生成してクライアントに保存する詳しい説明。" src="https://img.php.cn/upload/article/000/054/025 /b1fdd112cdb513e405dbb1522a8e7749-2.png"/></a></p>ユーザー ログイン ビジネスを処理するために新しい <code>UsersModule.js を作成しました。エントリ ファイル users-index を追加するのを忘れないように注意してください。 js で導入されました。 「メンバーバックステージ」にもユーザー関連データが必要な場合は、それも導入する必要があります。 //引入Module
import ResModule from './../Store/modules/ResModules';
import UsersMoule from "./../Store/modules/UsersModule";
const vuex_config = new Vuex.Store({
modules: {
res:ResModule,
users:UsersMoule
}
});<a href="##" rel="external nofollow" >{{this.$store.state.users.currentUser.UserName}}</a>userLogin() メソッドを使用して http リクエストをバックエンド サーバーに送信します。リクエストによって正常に返されたデータは、ミューテーション セクションで定義された <code>setUser() メソッドを呼び出すことによってクライアントに保存されます。 🎜🎜🎜注: アクションの userLogin() メソッドは、ユーザー ログイン ページ、つまり userslogin.vue で呼び出すためのものです。 🎜🎜🎜それでは、userlogin.vue にアクセスして次のコードを変更します: 🎜🎜クライアントの localStorage に正常に保存されたかどうかをテストしてみましょう: 🎜🎜🎜🎜🎜 rrreee 🎜🎜2. メンバーシップ バックエンド 🎜🎜🎜http://localhost:8080/member 🎜🎜🎜 もユーザー名などのユーザーのログイン情報を取得する必要がある場合。ナビゲーションバーに表示します。 🎜🎜まず第一に、これはメンバー バックエンド モジュール
🎜🎜2. メンバーシップ バックエンド 🎜🎜🎜http://localhost:8080/member 🎜🎜🎜 もユーザー名などのユーザーのログイン情報を取得する必要がある場合。ナビゲーションバーに表示します。 🎜🎜まず第一に、これはメンバー バックエンド モジュール member-index.js のエントリ ファイルにある必要があります: 🎜🎜🎜🎜rrreee🎜 次に、たとえば、ナビゲーション バー コンポーネント navbar に含めることができます。 .vue: 🎜🎜🎜 🎜rrreee🎜 このようにして、ユーザーの属性にアクセスできます。 🎜🎜🎜🎜🎜🎜関連推奨事項: 🎜🎜🎜🎜Vueリソースインターセプター トークン無効判定時のジャンプの詳細説明🎜🎜🎜🎜Vueは有効期限切れ後にトークンを使用してログインページにジャンプします🎜🎜🎜🎜jQuery Ajaxが使用するサンプルの詳細説明身元を確認するためのトークン 🎜🎜以上がVueがトークンを生成してクライアントに保存する詳しい説明。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7477
7477
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 32
32
![VMware Horizon Client を開けない [修正]](https://img.php.cn/upload/article/000/887/227/170835607042441.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VMware Horizon Client を開けない [修正]
Feb 19, 2024 pm 11:21 PM
VMware Horizon Client を開けない [修正]
Feb 19, 2024 pm 11:21 PM
VMware Horizon Client を使用すると、仮想デスクトップに簡単にアクセスできます。ただし、場合によっては、仮想デスクトップ インフラストラクチャで起動の問題が発生することがあります。この記事では、VMware Horizon クライアントが正常に起動できない場合に実行できる解決策について説明します。 VMware Horizon クライアントが開かないのはなぜですか? VDI を構成するときに、VMWareHorizon クライアントが開いていないと、エラーが発生する可能性があります。 IT 管理者が正しい URL と資格情報を提供していることを確認してください。すべて問題がない場合は、このガイドに記載されている解決策に従って問題を解決してください。 Windows コンピュータで VMW が開かない場合に VMWareHorizon Client が開かない問題を修正する
![VMware Horizon クライアントが接続中にフリーズまたは停止する [修正]](https://img.php.cn/upload/article/000/887/227/170942987315391.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VMware Horizon クライアントが接続中にフリーズまたは停止する [修正]
Mar 03, 2024 am 09:37 AM
VMware Horizon クライアントが接続中にフリーズまたは停止する [修正]
Mar 03, 2024 am 09:37 AM
VMWareHorizon クライアントを使用して VDI に接続すると、認証中にアプリケーションがフリーズしたり、接続がブロックされたりする状況が発生することがあります。この記事では、この問題を調査し、この状況を解決する方法を示します。 VMWareHorizon クライアントでフリーズまたは接続の問題が発生した場合、問題を解決するために実行できることがいくつかあります。 VMWareHorizon クライアントが接続中にフリーズするかスタックする問題を修正する Windows 11/10 で VMWareHorizon クライアントがフリーズするか接続に失敗する場合は、以下の解決策に従ってください。 ネットワーク接続を確認する Horizon クライアントを再起動する Horizon サーバのステータスを確認する クライアント キャッシュをクリアする 修正方法
 C++のmode関数の詳しい解説
Nov 18, 2023 pm 03:08 PM
C++のmode関数の詳しい解説
Nov 18, 2023 pm 03:08 PM
C++ のモード関数の詳細な説明 統計において、モードとは、一連のデータ内で最も頻繁に現れる値を指します。 C++ 言語では、モード関数を記述することによって、任意のデータセット内のモードを見つけることができます。モード関数はさまざまな方法で実装できます。一般的に使用される 2 つの方法を以下で詳しく紹介します。 1 つ目の方法は、ハッシュ テーブルを使用して各数値の出現回数をカウントすることです。まず、各数値をキー、出現回数を値とするハッシュ テーブルを定義する必要があります。次に、特定のデータセットに対して次を実行します。
 Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Win11での管理者権限の取得について詳しく解説
Mar 08, 2024 pm 03:06 PM
Windows オペレーティング システムは世界で最も人気のあるオペレーティング システムの 1 つであり、その新バージョン Win11 が大きな注目を集めています。 Win11 システムでは、管理者権限の取得は重要な操作であり、管理者権限を取得すると、ユーザーはシステム上でより多くの操作や設定を実行できるようになります。この記事では、Win11システムで管理者権限を取得する方法と、権限を効果的に管理する方法を詳しく紹介します。 Win11 システムでは、管理者権限はローカル管理者とドメイン管理者の 2 種類に分かれています。ローカル管理者はローカル コンピュータに対する完全な管理権限を持っています
 Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
Oracle SQLの除算演算の詳細説明
Mar 10, 2024 am 09:51 AM
OracleSQL の除算演算の詳細な説明 OracleSQL では、除算演算は一般的かつ重要な数学演算であり、2 つの数値を除算した結果を計算するために使用されます。除算はデータベース問合せでよく使用されるため、OracleSQL での除算演算とその使用法を理解することは、データベース開発者にとって重要なスキルの 1 つです。この記事では、OracleSQL の除算演算に関する関連知識を詳細に説明し、読者の参考となる具体的なコード例を示します。 1. OracleSQL での除算演算
 ログイントークンが無効な場合の対処方法
Sep 14, 2023 am 11:33 AM
ログイントークンが無効な場合の対処方法
Sep 14, 2023 am 11:33 AM
無効なログイン トークンの解決策には、トークンの有効期限が切れているかどうかの確認、トークンが正しいかどうかの確認、トークンが改ざんされているかどうかの確認、トークンがユーザーと一致するかどうかの確認、キャッシュまたは Cookie のクリア、ネットワーク接続とサーバーのステータスの確認が含まれます。 、再度ログインするか、新しいトークンをリクエストしてください。テクニカル サポートや開発者などにお問い合わせください。詳細な紹介: 1. トークンの有効期限が切れていないか確認する 通常、ログイントークンには有効期限が設定されており、有効期限を過ぎると無効となります。
 ログイントークンが無効な場合の解決方法
Sep 14, 2023 am 10:57 AM
ログイントークンが無効な場合の解決方法
Sep 14, 2023 am 10:57 AM
無効なログイン トークンの問題は、ネットワーク接続の確認、トークンの有効期間の確認、キャッシュと Cookie のクリア、ログイン ステータスの確認、アプリケーション開発者への連絡、アカウントのセキュリティの強化によって解決できます。詳細な導入: 1. ネットワーク接続を確認し、ネットワークに再接続するか、ネットワーク環境を変更します。 2. トークンの有効期間を確認し、新しいトークンを取得するか、アプリケーションの開発者に問い合わせます。 3. キャッシュと Cookie をクリアし、ブラウザをクリアします。キャッシュと Cookie を削除してから、アプリケーションに再度ログインします; 4. ログイン状態を確認します。
 C++の剰余関数の詳しい解説
Nov 18, 2023 pm 02:41 PM
C++の剰余関数の詳しい解説
Nov 18, 2023 pm 02:41 PM
C++ の剰余関数の詳しい説明 C++ では、剰余演算子 (%) を使用して、2 つの数値を除算した余りを計算します。これは、オペランドが任意の整数型 (char、short、int、long など) または浮動小数点数型 (float、double など) になる二項演算子です。剰余演算子は、被除数と同じ符号の結果を返します。たとえば、整数の剰余演算の場合、次のコードを使用して実装できます。




