
この記事では、ノードのマルチバージョン管理のためのノード nvm について詳しく説明します。この記事が、皆さんが ode のマルチバージョン管理の知識をよりよく習得するのに役立つことを願っています。
前に書きました
nvm (nodejs バージョンマネージャー) は、以前のバージョンを上書きせずにノードのバージョンを迅速に更新する必要がある場合、または異なるノードのバージョンを切り替える場合に使用します。ノード開発環境をインストールすることは素晴らしい選択です。
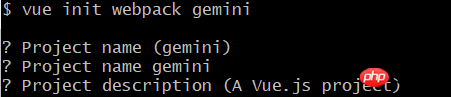
今日、vue-cliを使用してプロジェクトを初期化しましたが、Enterを押したり他の解決策を試したりしても、プロジェクトの説明でスタックしていることがわかりました。理由:
 その理由は、実際には、
その理由は、実際には、
を下げる必要があります。 それでは、nvm を使用してノードのバージョンを管理しましょう!
nvm のダウンロードとインストールダウンロードして使用する前に、不要なトラブルを避けるために、まず以前のノードのバージョンを削除してください (対応する冗長な環境変数をクリアすることも良い習慣です)。 -Windows は 1.1.6、最新の安定バージョンは 1.1.5 です
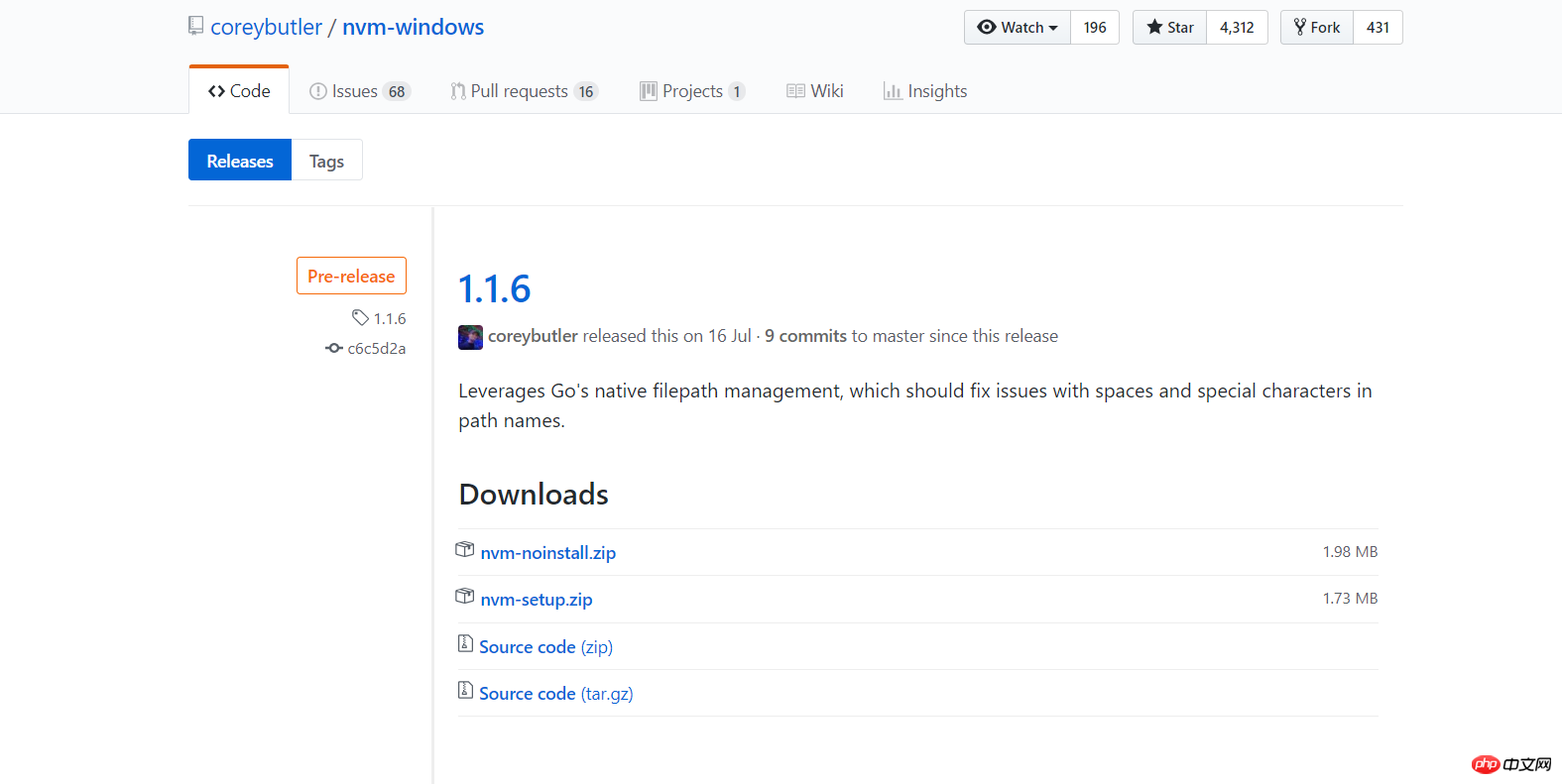
ダウンロード アドレス: https://github.com/coreybutler/nvm-windows/releases
注意する必要がない場合それ以外の場合は、nvm -setup.zip をダウンロードします  1. ダウンロードして解凍した後、
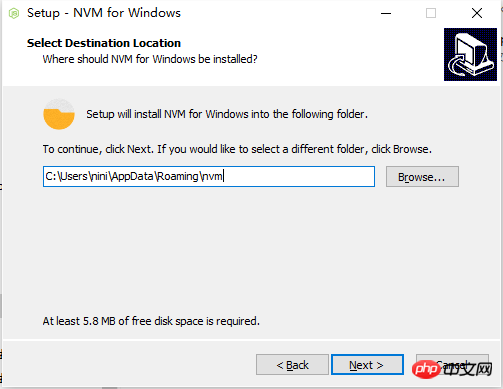
1. ダウンロードして解凍した後、nvm-setup.exe をクリックします。
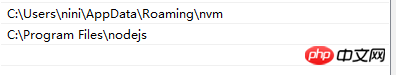
最初のパスは次のパスです。 nvm インストール、nvm-setup.zip即可;
1、下载解压后nvm-setup.exe
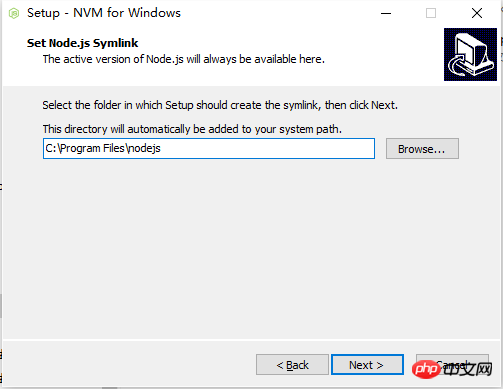
2 番目のパスは、ノードを素早く起動するためのパスです (nvm を使用してダウンロードされたノードは、デフォルトで nvm ファイル内にあります。このパスは、作成されたショートカットのパスです)
その後nvm -v を通じてインストールが成功したかどうかを確認します
を通じてインストールが成功したかどうかを確認します
arch: 64 proxy: none node_mirror: http://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/
3. 次に、環境変数を追加する必要があります: (実際には、環境変数にルートとパスのパスを追加するだけです)
4. 次に、次のバージョンをダウンロードしましょう。ノードのバージョンを切り替えて使用できるように、ノード 6.2.0 バージョンをダウンロードし、nvm 使用バージョン番号を通じて使用しました。 
PHPが開発したAPIのマルチバージョン管理の実践
nvmを使用して異なるバージョンのノードとnpmを管理する

以上がノード nvm はノードのマルチバージョン管理メソッドを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。