
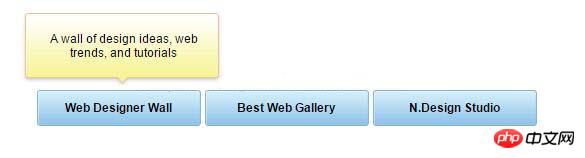
マウスの特殊効果が際限なく登場しています。この記事では主に、マウスが上を通過したときに表示されるバブル ボックスの簡単な例を紹介します。編集者はそれが非常に優れていると考えたので、それを共有します。参考に。マウスの効果をよりよくマスターできるように、エディターをフォローして見てみましょう。 S 今日は、CSS 効果を見てみましょう
CSS バブル ボックスを使用してバブル ボックス効果を実現する方法の詳細な説明
バブル ボックス効果を実現する CSS (例と図)_CSS/HTML
jQuery を実現するマウスオーバープレビューの大きな画像効果
以上がマウスが上を通過したときにバブルボックスを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。