
誰もが jQuery で日付ピッカーを実装する方法を知っていますか?この記事では、参考値の高いjqueryでの日付ピッカーの実装手順と書き方を中心に紹介します。この記事を読んだ後、エディターと一緒に見てみましょう。独自の日付ピッカーを実装できることを願っています。
jquery を使用して日付と時刻のセレクターを作成します。実装するにはブートストラップ ポップアップ ウィンドウ
を使用するのが最適です。
(1) テキスト ボックスのポップアップ ウィンドウをクリックします
(2)ポップアップウィンドウの日時選択ドロップダウン
(3) 年は現在の年の前後5年です
(4) 月は12ヶ月に固定されています
(5) 日数年と月の変化に応じて変化します
(6) [OK] をクリックしてポップアップ ウィンドウを閉じ、テキスト ボックスに時間をプログラムします 時間を選択します
1. jQuery とブートストラップのポップアップ ウィンドウの場合、ファイル パッケージを導入する必要があります。
2. テキスト ボックスを作成し、イベントを書き込むための ID を指定します。
4. ブートストラップに移動してモーダル ボックスを見つけ、コピーして貼り付けます。モーダル ボックス内の不要なものを削除し、3 つのドロップダウン ボックスを追加します。 コード:
コード:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="dist/js/jquery-1.11.2.min.js"></script> <script src="dist/js/bootstrap.min.js"></script> <link href="dist/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" type="text/css" /> </head> <body> <!--文本框--> <input type="text" id="rq"/> <!--模态框--> <p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <p class="modal-dialog"> <p class="modal-content"> <p class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">日期</h4> </p> <p class="modal-body"> <!-- 内容--> <!-- 三个下拉框--> <select id="nian"></select>年 <select id="yue"></select>月 <select id="ri"></select>日 </p> <p class="modal-footer"> <!--确定按钮加上事件,用来写点击事件--> <button type="button" class="btn btn-primary" id="queding">确定</button> </p> </p><!-- /.modal-content --> </p><!-- /.modal --> </p> </body> </html>
ホームページ上のすべてが完了しました。js コードを書きましょう。js コードは script タグに記述できますが、わかりやすくするために将来の利便性と実用性を考慮して、新しい js ファイルを作成します:
5. まずテキスト ボックスに現在時刻を表示させます:
そして、次のように書きます:
//文本框内显示当前时间:
// 准备好:
$(document).ready(function(e){
// 来获取时间:
var date = new Date();
//获取年
var nian = date.getFullYear();
//获取月,记得加1
var yue = date.getMonth()+1;
//获取天:
var tian = date.getDate();
//打印,拼接字符串
$("#rq").val(nian+"-"+yue+"-"+tian);
});メイン ページで引用することを忘れないでください。画像を見てください:
6. テキスト ボックスのクリック イベントを記述して、テキスト ボックスをクリックしたときにモーダル ボックスをポップアップさせましょう://文本框点击事件:
$("#rq").click(function(){
// 手动打开模态框的方法:找到模态框的id,根据Bookstrap里面的方法
$('#myModal').modal('show');
// 执行三个方法
fnian();
fyue();
ftian();
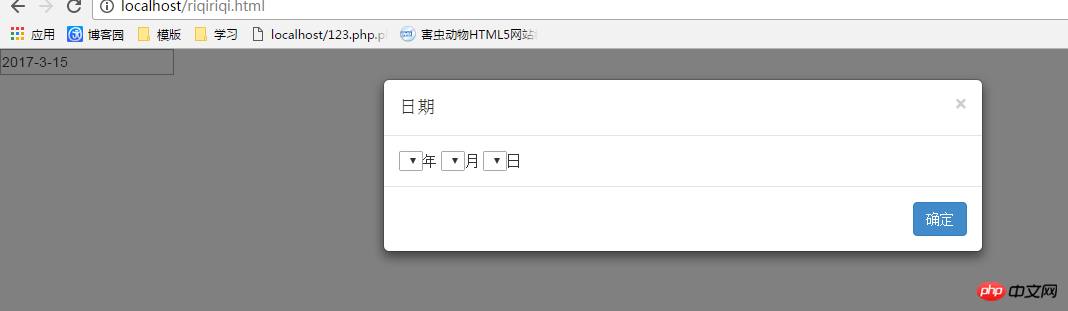
}) テキスト ボックスをクリックすると次のようになります。写真を見てください:
7 .彼に何かを送信する必要があるため、確認のためにクリックしたイベントは追加しないでください。最初に 3 つのメソッドを書きましょう:
テキスト ボックスをクリックすると次のようになります。写真を見てください:
7 .彼に何かを送信する必要があるため、確認のためにクリックしたイベントは追加しないでください。最初に 3 つのメソッドを書きましょう:
// 写方法,
//加载年份的方法
function Fnian()
{
//先来取当前年份
var date = new Date();
var nian = date.getFullYear();
// 定义个变量来接收:
var str = "";
//for循环走起:
for(var i=nian-5;i<nian+6;i++)
{
//判断若是当前年份,设为value
if(i==nian)
{
str = str + "<option selected='selected' value='" + i + "'>" + i + "</option>";
}
else
{
//若不是,正常显示
str = str +"<option value='"+i+"'>"+i+"</option>";
}
}
$("#nian").html(str);
}
//加载月份的方法:
function Fyue()
{
var date = new Date();
//获取月,记得加1
var yue = date.getMonth()+1;
//先取当前月份:
var date = new Date();
var yue = data.getMonth()+1;
// 定义个变量来接收:
var str = "";
// for循环走
for(var i=1;i<13;i++)
{
//判断若是当前月份,设为value
if(i==yue)
{
str = str+"<option selected='selected' value='"+i+"'>"+i+"</option>";
}
else
{
//若不是,正常显示
str = str +"<option value='"+i+"'>"+i+"</option>";
}
}
$("#yue").html(str);
// document.getElementById("yue").innerHTML=str;
}
//加载天的方法
function Ftian()
{
//获取当天;
var date = new Date();
var tian = date.getDate();
//把月份与年份取过来,用于判断:
var nian = $("#nian").val();
var yue = $("#yue").val();
//设一个总数,判断完成后更改他就好
var zs = 31;
//判断来了!
if(yue==4||yue==6||yue==9||yue==11)
{
//若是4.6.9.11月,每月三十天
zs = 30;
}
else if(yue==2)
{
//若是2月,再判断,是否为闰年
if((nian%4==0 && nian%100!=0) || nian%400==0 )
{
//若是闰年,2月29天
zs = 29;
}
else
{
//否则2月为28天
zs = 28;
}
}
// for循环搞起
// 定义个变量来接收:
var str = "";
//for循环走起:
for(i=1;i<zs+1;i++)
{
//判断若是当天,设为value
if(i==tian)
{
str = str + "<option selected='selected' value='" + i + "'>" + i + "</option>";
}
else
{
//若不是,正常显示
str = str +"<option value='"+i+"'>"+i+"</option>";
}
}
$("#tian").html(str);
} わかりました。年、月、日を読み込むためのメソッドが記述され、上記が実行されました
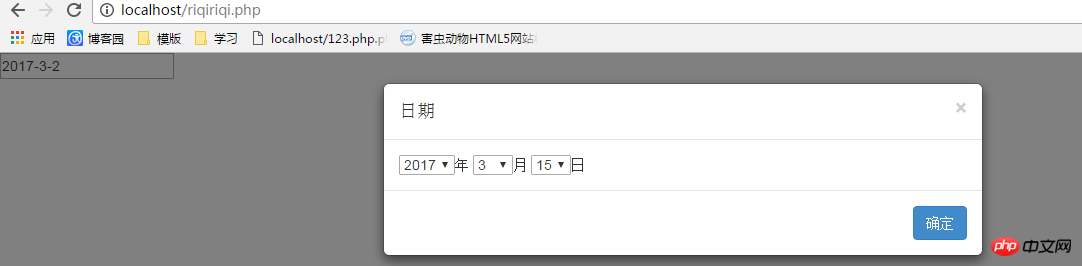
わかりました。年、月、日を読み込むためのメソッドが記述され、上記が実行されました 下の図を見てください:
8. 次に、OK ボタンのクリックイベントを記述します。モーダルボックスに OK ボタンを追加します。 ID に移動します
ID を設定したら、イベントを書き込みます:
//最后给确定按钮加点击事件
$("#queding").click(function(){
var nian = $("#nian").val();
var yue = $("#yue").val();
var tian = $("#tian").val();
$("#rq").val(nian+"-"+yue+"-"+tian);
$('#myModal').modal('hide');
})クリックしてモーダル ボックスを閉じ、データを渡します。
完成図:
[OK] をクリックします:

以上がjqueryを使用した日付ピッカーの作成に関するチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。