
この記事では主に jQuery プラグイン ContextMenu カスタム アイコンの関連コードを詳しく紹介します。興味のある方は参考にしていただければ幸いです。
jQuery の ContextMenu プラグインは使い方が非常に簡単ですが (現在の前提として、私の前回の Weibo 投稿を読んでいることが前提です、笑)、メニュー アイコンを変更したい場合、多くの人が混乱します。 ContextMenu プラグインは、切り取り、コピー、削除など、限られた数のアイコンしか提供しないためです。
アイコンの関連コードを変更します:
$(function(){
$.contextMenu({
selector: '.context-menu-one',
callback: function(key, options) {
var m = "clicked: " + key;
window.console && console.log(m) || alert(m);
},
items: {
"edit": {name: "Edit", icon: "edit"},
"cut": {name: "Cut", icon: "cut"},
"copy": {name: "Copy", icon: "copy"},
"paste": {name: "Paste", icon: "paste"},
"delete": {name: "Delete", icon: "delete"},
"sep1": "---------",
"quit": {name: "Quit", icon: "quit"}
}
});
$('.context-menu-one').on('click', function(e){
console.log('clicked', this);
})
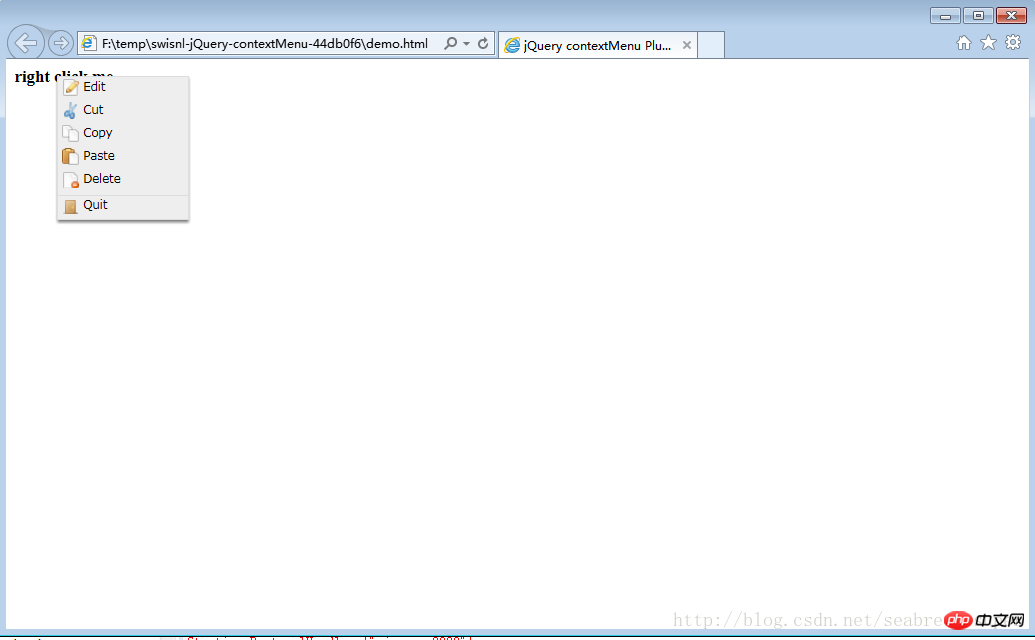
}); アイコンの効果:

ここで、「ヘルプ」オプションを追加したいと思います。アイコンは疑問符のグラフィックですが、どうすればよいでしょうか?
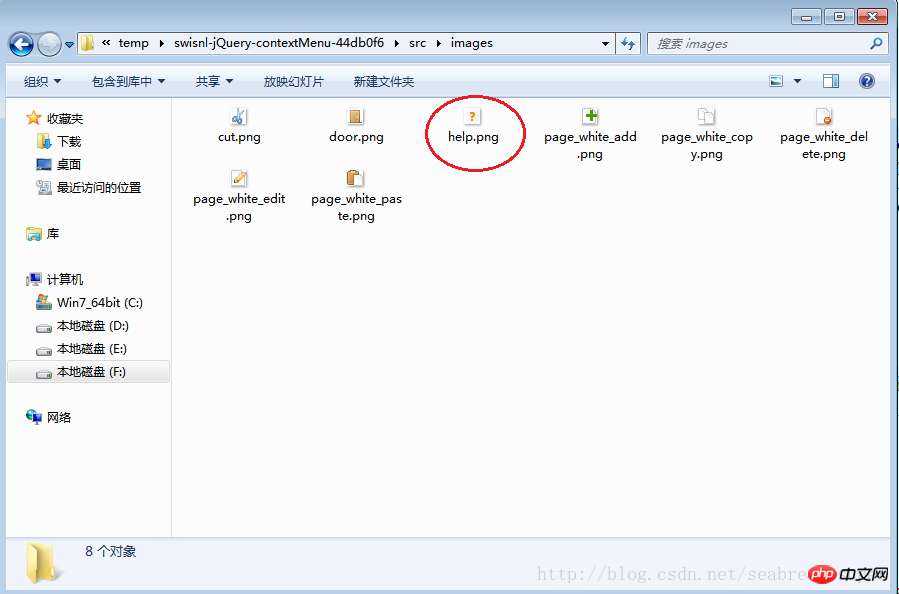
まず、16*16のpng画像を準備する必要があります。適切な写真をオンラインで検索し、Photoshop または Meituxiu Xiu を使用してトリミングします。画像に help.png という名前を付け、指定した画像フォルダーに画像をコピーします。

次に、上記のコードに次のコードを追加します:
"help": {name: "Help", icon: "help"}
次に、 jquery.contextMenu .css ファイルを変更して、アイコン イメージが定義されている場所を指定し、ヘルプ アイコンに対応するコードを追加します。
.context-menu-item.icon-help {background-image: url(images/help.png); }
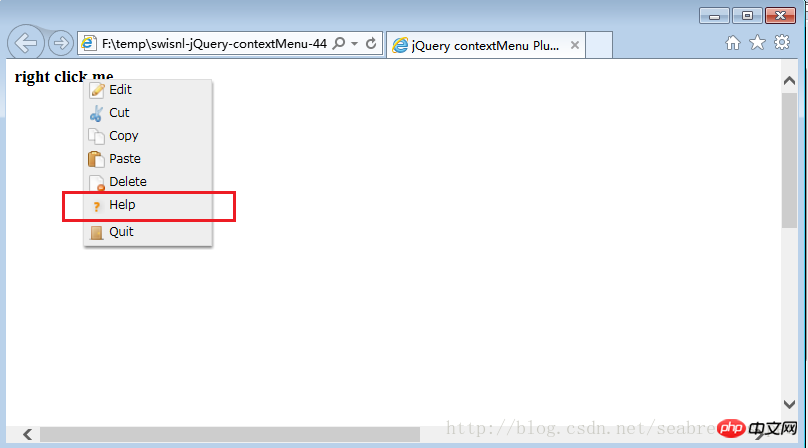
これで完了です。効果は次のようになります:

関連する推奨事項:
jQuery の右クリック メニュー contextMenu の使用例_jquery
Internet Explorer の右クリック メニュー (ContextMenu) の開発_javascript スキル
html5 は要素 contextmenu のコンテキスト メニュー属性を指定します
以上がjQueryプラグインContextMenuカスタムアイコンの詳細分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。