jQuery は GridView と同様の機能例を実装します。
この記事では主に、GridView のような編集、更新、キャンセル、削除機能を実装するための jQuery について説明します。プロジェクトでそのような要件が発生した場合、ユーザーが編集をクリックすると、クリックした行の下に行が動的に生成されます。編集ボタンが無効になります。新しく生成された行には更新ボタンとキャンセルボタンがあります。「キャンセル」ボタンをクリックすると、動的に生成された行が削除され、編集ボタンの状態が復元されます。エディターが以下にサンプルコードを共有しますので、見てみましょう。
まず、以下のリアルタイム効果のデモを見てみましょう:

ユーザーが編集をクリックすると、クリックした行の下に行が動的に生成されます。編集ボタンが無効になります。
新しく生成された行には更新ボタンとキャンセルボタンがあります。動的に生成された行を削除するには、「キャンセル」ボタンをクリックします。編集ボタンの状態が回復しました。
更新ボタンと削除ボタンの機能については特別なことは何もありません。
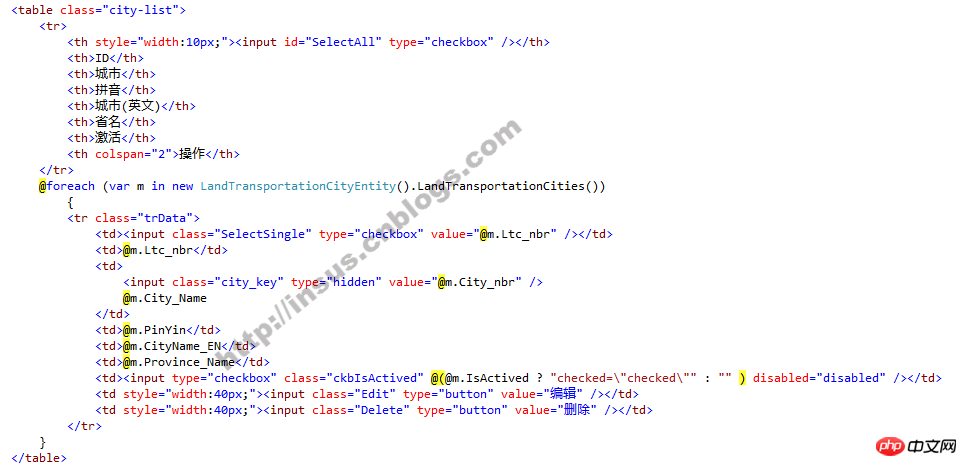
ASP.NET MVC ビューの HTML コードは次のとおりです。通常のテーブル、通常の HTML タグ:

削除されたボタン関数:

$('.Delete').click(function () {
var flag = confirm('你确认是否删除记录?');
if (flag) {
var tr = $(this).closest('tr');
var obj = {};
obj.Ltc_nbr = tr.find('.SelectSingle').val();
$.ajax({
type: 'POST',
url: "/Highway/LandTransportationCityDelete",
dataType: 'json',
data: JSON.stringify(obj),
contentType: 'application/json; charset=utf-8',
success: function (data, textStatus) {
if (data.Success) {
window.location.href = data.RedirectUrl;
}
else {
alert(data.ExceptionMessage);
return;
}
},
error: function (xhr, status, error) {
alert("An error occurred: " + status + "nError: " + error);
}
});
}
return false;
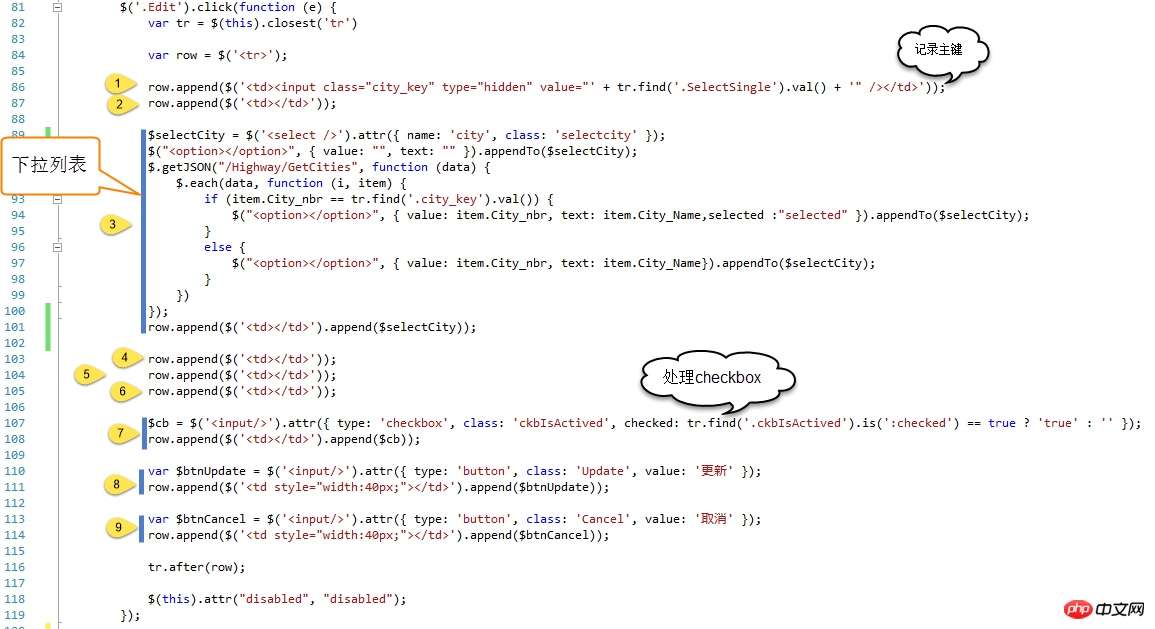
});編集されたボタン関数は動的である必要があります。改行。各フィールドの HTML タグを処理します:

$('.Edit').click(function (e) {
var tr = $(this).closest('tr')
var row = $('<tr>');
row.append($('<td><input class="city_key" type="hidden" value="' + tr.find('.SelectSingle').val() + '" /></td>'));
row.append($('<td></td>'));
$selectCity = $('<select />').attr({ name: 'city', class: 'selectcity' });
$("<option></option>", { value: "", text: "" }).appendTo($selectCity);
$.getJSON("/Highway/GetCities", function (data) {
$.each(data, function (i, item) {
if (item.City_nbr == tr.find('.city_key').val()) {
$("<option></option>", { value: item.City_nbr, text: item.City_Name,selected :"selected" }).appendTo($selectCity);
}
else {
$("<option></option>", { value: item.City_nbr, text: item.City_Name}).appendTo($selectCity);
}
})
});
row.append($('<td></td>').append($selectCity));
row.append($('<td></td>'));
row.append($('<td></td>'));
row.append($('<td></td>'));
$cb = $('<input/>').attr({ type: 'checkbox', class: 'ckbIsActived', checked: tr.find('.ckbIsActived').is(':checked') == true ? 'true' : '' });
row.append($('<td></td>').append($cb));
var $btnUpdate = $('<input/>').attr({ type: 'button', class: 'Update', value: '更新' });
row.append($('<td style="width:40px;"></td>').append($btnUpdate));
var $btnCancel = $('<input/>').attr({ type: 'button', class: 'Cancel', value: '取消' });
row.append($('<td style="width:40px;"></td>').append($btnCancel));
tr.after(row);
$(this).attr("disabled", "disabled");
});
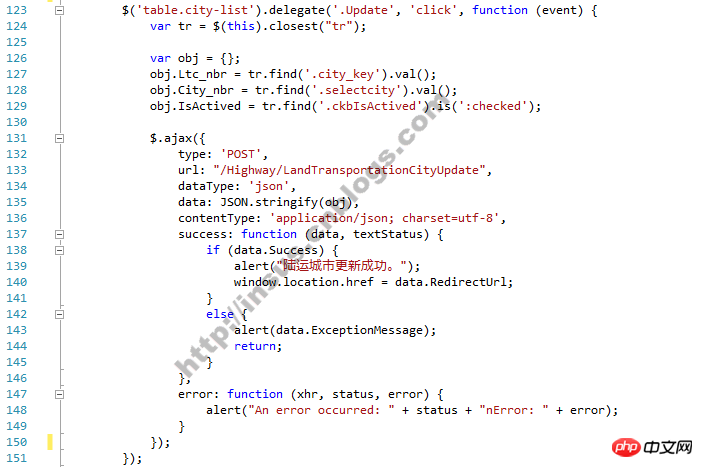
$('table.city-list').delegate('.Update', 'click', function (event) {
var tr = $(this).closest("tr");
var obj = {};
obj.Ltc_nbr = tr.find('.city_key').val();
obj.City_nbr = tr.find('.selectcity').val();
obj.IsActived = tr.find('.ckbIsActived').is(':checked');
$.ajax({
type: 'POST',
url: "/Highway/LandTransportationCityUpdate",
dataType: 'json',
data: JSON.stringify(obj),
contentType: 'application/json; charset=utf-8',
success: function (data, textStatus) {
if (data.Success) {
alert("陆运城市更新成功。");
window.location.href = data.RedirectUrl;
}
else {
alert(data.ExceptionMessage);
return;
}
},
error: function (xhr, status, error) {
alert("An error occurred: " + status + "nError: " + error);
}
});
});
$('table.city-list').delegate('.Cancel', 'click', function (event) {
var tr = $(this).closest("tr");
tr.prev().find('.Edit').removeAttr('disabled');
tr.remove();
});ブートストラップ モーダル + グリッドビュー ポップアップ ボックス効果を使用してサンプル チュートリアルを実装する
DataGridView の追加、削除、変更を実装するにはどうすればよいですか?
以上がjQuery は GridView と同様の機能例を実装します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7533
7533
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 86
86
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 Win10でIEを開いた時のEdgeへの自動ジャンプを解除する方法_IEブラウザページの自動ジャンプの解決方法
Mar 20, 2024 pm 09:21 PM
Win10でIEを開いた時のEdgeへの自動ジャンプを解除する方法_IEブラウザページの自動ジャンプの解決方法
Mar 20, 2024 pm 09:21 PM
最近、多くの win10 ユーザーが、コンピューターのブラウザーを使用するときに、IE ブラウザーが常に自動的にエッジ ブラウザーにジャンプすることに気付きました。このサイトでは、win10でIEを開いたときに自動的にエッジにジャンプして閉じる方法をユーザーに丁寧に紹介しましょう。 1. Edge ブラウザにログインし、右上隅にある [...] をクリックして、ドロップダウン設定オプションを探します。 2. 設定を入力したら、左側の列の「デフォルトのブラウザ」をクリックします。 3. 最後に、互換性で、Web サイトが IE モードで再ロードされないようにチェックボックスをオンにし、IE ブラウザを再起動します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




