jqueryフォーム送信エラーメッセージプロンプト機能の実装
この記事では、エラーメッセージプロンプト効果を備えたjqueryフォーム送信の例を主に紹介します。これは、参考値が良好です。エディターで見てみましょう。jQuery フォーム関数をより適切に完成させるのに役立つことを願っています。
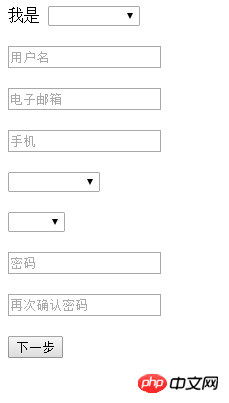
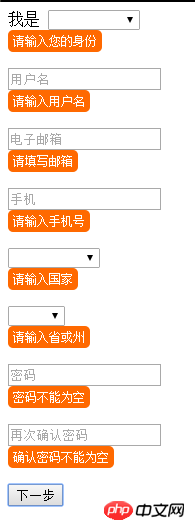
レンダリング:


htmlコード:
<form action="" method="" name="form2">
<p class="m_t30 error_p2">
<p>
我是
<select name="identity" id="ko" class="form-control">
<option></option>
<option value="investor">投资者</option>
<option value="developer">地产开发商</option>
</select>
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<input type="text" class="form-control" name="name" placeholder="用户名">
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<input type="email" class="form-control" name="email" placeholder="电子邮箱">
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<input type="tel" class="form-control" name="phone" placeholder="手机">
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<select name="country" class="form-control">
<option></option>
<option>国家或地区</option>
<option value="1">中国</option>
<option value="2">美国</option>
</select>
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<select name="province" class="form-control">
<option></option>
<option>州/省</option>
<option value="1">广东</option>
<option value="2">加州</option>
</select>
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<input type="password" class="form-control" name="pwd" placeholder="密码">
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<input type="password" class="form-control" name="pwd2" placeholder="再次确认密码">
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10">
<p>
<button class="btn btn_login" type="button" onclick="btn_register()">下一步</button>
</p>
</p>
</form>cssコード:
<style>
.m_t10 {
margin-top: 20px;
}
.error_p2 {
background-color: #FF6900;
color: white;
font-size: 10px;
padding: 5px;
border-radius: 5px;
display: none;
}
.error_p2 i {
margin-right: 5px;
}
</style>js コード
<!--注册错误判断form2-->
<script>
//定义要提交的所有数据为一个数组validate2,并且全部赋值为false
var validate2 = {
identity: false,
name: false,
phone: false,
email: false,
country: false,
province: false,
mail: false,
pwd: false,
pwd2: false
};
var msg = ""; //定义提示信息
//判断角色
$('select[name=identity]', form2).blur(function() {
var identity = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(identity == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输入您的身份";
span.html(msg);
span.css('display', 'inline');
validate2.identity = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.identity = true;
return;
}
})
// //判断用户名
$('input[name=name]', form2).blur(function() {
var name = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(name == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输入用户名";
span.html(msg);
span.css('display', 'inline');
validate2.name = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.name = true;
return;
}
})
//判断手机
$('input[name=phone]', form2).blur(function() {
var phone = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(phone == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输入手机号";
span.html(msg);
span.css('display', 'inline');
validate2.phone = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.phone = true;
return;
}
})
//判断国家
$('select[name=country]', form2).blur(function() {
var country = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(country == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输入国家";
span.html(msg);
span.css('display', 'inline');
validate2.country = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.country = true;
return;
}
})
//判断省份
$('select[name=province]', form2).blur(function() {
var province = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(province == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输入省或州";
span.html(msg);
span.css('display', 'inline');
validate2.province = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.province = true;
return;
}
})
//判断邮政编码
$('input[name=mail]', form2).blur(function() {
var mail = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(mail == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输邮政编码";
span.html(msg);
span.css('display', 'inline');
validate2.mail = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.mail = true;
return;
}
})
//判断email
$('input[name=email]', form2).blur(function() {
var email = $(this).val();
var reg = /\w+[@]{1}\w+[.]\w+/;
var span = $(this).parents('.error_p2').find('.error_p2');
if(email == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请填写邮箱";
span.html(msg);
span.css('display', 'inline');
validate2.eamil = false;
return;
} else if(reg.test(email) == false) {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "邮箱格式不正确";
span.html(msg);
span.css('display', 'inline');
validate2.email = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.email = true;
return;
}
})
//判断密码
$('input[name=pwd]', form2).blur(function() {
var pwd = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(pwd == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "密码不能为空";
span.html(msg);
span.css('display', 'inline');
validate2.pwd = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.pwd = true;
return;
}
})
//判断再次确认密码
$('input[name=pwd2]', form2).blur(function() {
var pwd2 = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(pwd2 == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "确认密码不能为空";
span.html(msg);
span.css('display', 'inline');
validate2.pwd2 = false;
return;
} else if(pwd2 != $('input[name=pwd]', form2).val()) {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "确认密码与密码不一致";
span.html(msg);
span.css('display', 'inline');
validate2.pwd2 = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.pwd2 = true;
return;
}
})
//提交表单,isOK的值是所有提交信息的true,false判断,
//只要有一个为false,isOK的值就是false,
//isOK值为false的话就全部执行一次表单元素的失去焦点事件,从而提示错误信息
//isOK值为true的话才提交表单。
//因为有些页面可能不止一个需要提交的表单或者有些表单元素的name重复,所以根据form name=".. ",来区分元素失去事件,这里是form2就是对应的<form name>
function btn_register() {
var isOK = validate2.identity && validate2.name && validate2.phone && validate2.email && validate2.mail && validate2.country && validate2.province && validate2.pwd && validate2.pwd2;
var form2 = $('form[name=form2]');
if(isOK) {
//。。。执行提交事件
form2.submit();
} else {
$('select[name=identity]', form2).trigger('blur');
$('input[name=name]', form2).trigger('blur');
$('input[name=phone]', form2).trigger('blur');
$('input[name=email]', form2).trigger('blur');
$('input[name=mail]', form2).trigger('blur');
$('select[name=country]', form2).trigger('blur');
$('select[name=province]', form2).trigger('blur');
$('input[name=pwd]', form2).trigger('blur');
$('input[name=pwd2]', form2).trigger('blur');
}
}
</script>簡単な説明:
//执行对应表单元素的失去焦点事件$('input[name=XX]',formX).blur() //定义对应的参数来获取值,如:var pwd=$(this).val(); //定义参数获取对应错误提示信息的标签元素对象,这里的是var span = $(this).parents('.error_p2').find('.error_p2'); //简要说明.parents('')方法获取的是祖先元素为('.error_p2'),看清楚有带"s",简单来说如果.error_p2是当前元素的上三级$('this').parent().parent().parent(),而用$('this').parents('.error_p2')能一步到位获取到该元素对象,而find('')方法刚好相反,一步到位的获取对应后辈元素对象 //然后就是根据条件判断,判断的正则表达式我就不一 一举例了(因为我也记不住那么多= =、),是否符合返回对应的数组元素true、false值,实现隐藏错误提示,并且给数组validate2的值赋值。 //最后提交表单时,再次执行判断isOK是否为true //isOK值为false的话就全部执行一次表单元素的失去焦点事件,从而提示错误信息 //isOK值为true的话才提交表单。 //ps:表单里的button元素如果不是提交按钮,记得将type=“button”,否则默认是type=“submit”,点击就会提交;
最後に書かれた言葉:
スタイルとレイアウトが適切に設定されておらず、ページの効果も良くなく、深くお詫び申し上げますいつものように、jqを書く前に、どのようなオブジェクトが必要かを考えてくださいどのイベントを取得して実行し、最終的にどの要素オブジェクトがどのような効果を達成するのでしょうか? 親メソッドと find メソッドを使用すると手間が省けますが、それらを使用する場合は、全体的な効果を達成するためにそれらをうまくネストするように注意してください。 関連する推奨事項:PHP コーディングエラーでエラーメッセージプロンプトが表示されない解決策_PHP チュートリアル
jquery_jquery に基づいて美しい動的な情報プロンプト効果を実現
以上がjqueryフォーム送信エラーメッセージプロンプト機能の実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1279
1279
 29
29
 1257
1257
 24
24
 Doubaoアプリにはどのような機能がありますか?
Mar 01, 2024 pm 10:04 PM
Doubaoアプリにはどのような機能がありますか?
Mar 01, 2024 pm 10:04 PM
DoubaoアプリにはAI作成機能がたくさんあると思いますが、Doubaoアプリにはどのような機能があるのでしょうか?ユーザーはこのソフトウェアを使用して、絵画を作成したり、AI とチャットしたり、ユーザー向けの記事を生成したり、全員が曲を検索できるようにしたりすることができます。今回のDoubaoアプリの機能紹介では、具体的な操作方法をお伝えすることができますので、具体的な内容は以下の通りですので、ぜひご覧ください! Doubao アプリにはどのような機能がありますか? 回答: 絵を描いたり、チャットしたり、記事を書いたり、曲を検索したりできます。機能紹介: 1. 質問クエリ: AI を使用して質問に対する回答をより迅速に見つけることができ、あらゆる種類の質問をすることができます。 2. 画像生成: AI を使用して、一般的な要件を全員に伝えるだけで、全員に異なる画像を作成できます。 3. AIチャット:ユーザーのためにチャットできるAIを作成できます。
 vivox100sとx100の違い:性能比較と機能分析
Mar 23, 2024 pm 10:27 PM
vivox100sとx100の違い:性能比較と機能分析
Mar 23, 2024 pm 10:27 PM
vivox100s と x100 携帯電話はどちらも vivo の携帯電話製品ラインの代表的なモデルであり、それぞれ異なる時代における vivo のハイエンド技術レベルを代表するものであるため、2 つの携帯電話にはデザイン、性能、機能に一定の違いがあります。この記事では、消費者が自分に合った携帯電話をより適切に選択できるように、これら 2 つの携帯電話を性能比較と機能分析の観点から詳しく比較します。まずはvivox100sとx100の性能比較を見てみましょう。 vivox100s には最新の機能が搭載されています。
 セルフメディアとは一体何でしょうか?その主な特徴と機能は何ですか?
Mar 21, 2024 pm 08:21 PM
セルフメディアとは一体何でしょうか?その主な特徴と機能は何ですか?
Mar 21, 2024 pm 08:21 PM
インターネットの急速な発展に伴い、セルフメディアという概念が人々の心に深く根付いてきました。では、セルフメディアとは一体何でしょうか?その主な特徴と機能は何ですか?次に、これらの問題を 1 つずつ検討していきます。 1. セルフメディアとは何ですか? We-media は、その名前が示すように、あなたがメディアであることを意味します。これは、個人またはチームがインターネット プラットフォームを通じてコンテンツを独自に作成、編集、公開、配布できる情報媒体を指します。新聞、テレビ、ラジオなどの従来のメディアとは異なり、セルフメディアはよりインタラクティブでパーソナライズされており、誰もが情報の制作者および発信者になることができます。 2. セルフメディアの主な特徴と機能は何ですか? 1. 敷居が低い: セルフメディアの台頭により、メディア業界への参入の敷居が低くなり、煩わしい機材や専門チームは必要なくなりました。
 小紅書アカウント管理ソフトウェアの機能は何ですか?小紅書アカウントを操作するにはどうすればよいですか?
Mar 21, 2024 pm 04:16 PM
小紅書アカウント管理ソフトウェアの機能は何ですか?小紅書アカウントを操作するにはどうすればよいですか?
Mar 21, 2024 pm 04:16 PM
小紅書が若者の間で人気になるにつれ、ますます多くの人がこのプラットフォームを使用して、自分の経験や人生の洞察のさまざまな側面を共有し始めています。複数の小紅書アカウントを効果的に管理する方法が重要な問題となっています。この記事では、Xiaohongshu アカウント管理ソフトウェアの機能のいくつかについて説明し、Xiaohongshu アカウントをより適切に管理する方法を探ります。ソーシャルメディアが成長するにつれて、多くの人が複数のソーシャルアカウントを管理する必要があることに気づきます。これは小紅書ユーザーにとっても課題です。小紅書アカウント管理ソフトウェアの中には、コンテンツの自動公開、スケジュールされた公開、データ分析、その他の機能など、ユーザーが複数のアカウントをより簡単に管理できるようにするものがあります。これらのツールを通じて、ユーザーはアカウントをより効率的に管理し、アカウントの露出と注目を高めることができます。さらに、Xiaohongshu アカウント管理ソフトウェアには、
 ディスカスとは何ですか? Discuzの定義と機能紹介
Mar 03, 2024 am 10:33 AM
ディスカスとは何ですか? Discuzの定義と機能紹介
Mar 03, 2024 am 10:33 AM
「Discuz の探索: 定義、機能、およびコード例」 インターネットの急速な発展に伴い、コミュニティ フォーラムは人々が情報を取得し、意見を交換するための重要なプラットフォームになりました。多くのコミュニティ フォーラム システムの中でも、Discuz は中国でよく知られたオープン ソース フォーラム ソフトウェアとして、大多数の Web サイト開発者や管理者に好まれています。それで、ディスカスとは何ですか?どのような機能があり、Web サイトにどのように役立つのでしょうか?この記事では、Discuz について詳しく紹介し、読者がDiscuz についてさらに学ぶのに役立つ具体的なコード例を添付します。
 PHP のヒント: 前のページに戻る関数をすばやく実装する
Mar 09, 2024 am 08:21 AM
PHP のヒント: 前のページに戻る関数をすばやく実装する
Mar 09, 2024 am 08:21 AM
PHP のヒント: 前のページに戻る機能をすばやく実装する Web 開発では、前のページに戻る機能を実装する必要があることがよくあります。このような操作により、ユーザー エクスペリエンスが向上し、Web ページ間の移動が容易になります。 PHP では、いくつかの簡単なコードを通じてこの機能を実現できます。この記事では、前のページに戻る機能を素早く実装する方法と、具体的な PHP コード例を紹介します。 PHP では、$_SERVER['HTTP_REFERER'] を使用して前のページの URL を取得できます。
 LinuxにおけるGDMの機能と機能を詳しく解説
Mar 01, 2024 pm 04:18 PM
LinuxにおけるGDMの機能と機能を詳しく解説
Mar 01, 2024 pm 04:18 PM
Linux での GDM の機能と機能の詳細な説明 Linux オペレーティング システムでは、GDM (GNOMEDisplayManager) は、ユーザーがシステムにログインおよびログアウトするためのインターフェイスを提供するグラフィカル ログイン マネージャーです。 GDM は通常、GNOME デスクトップ環境の一部ですが、他のデスクトップ環境でも使用できます。 GDM の役割は、ログイン インターフェイスを提供するだけでなく、ユーザー セッション管理、スクリーン セーバー、自動ログイン、その他の機能も含まれます。 GDM の機能には主に次の側面が含まれます。
 PHP は何に使われますか? PHP の役割と機能を調べる
Mar 24, 2024 am 11:39 AM
PHP は何に使われますか? PHP の役割と機能を調べる
Mar 24, 2024 am 11:39 AM
PHP は、Web 開発で広く使用されているサーバー側スクリプト言語です。その主な機能は、動的な Web コンテンツを生成することです。HTML と組み合わせると、リッチでカラフルな Web ページを作成できます。 PHP は強力で、さまざまなデータベース操作、ファイル操作、フォーム処理、その他のタスクを実行でき、Web サイトに強力な対話性と機能を提供します。次の記事では、詳細なコード例を使用して、PHP の役割と機能をさらに詳しく説明します。まず、PHP の一般的な使用法である動的な Web ページの生成を見てみましょう: P




