
この記事では、参考値の高い折りたたみメニュー効果をjqueryで実装した例を中心に紹介します。以下のエディターで見てみましょう。皆さんのお役に立てれば幸いです。
これは、折りたたみボックス効果の単純な実装です。中心となるコンテンツは、jQ ライブラリの slideToggle() メソッドです。
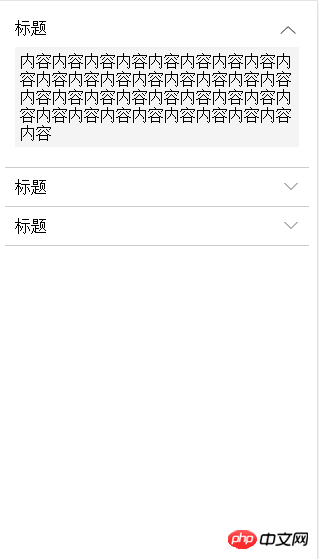
レンダリングは次のとおりです。


.con_ul{
padding: 0;
margin: 0;
overflow: auto;
}
.con_ul li{
list-style: none;
padding: 10px;
margin: 0;
border-bottom: 1px solid #CCCCCC;
}
.con_ul li .title{
padding-right: 20px;
background-image: url(images/drop_1fcaf417.png);//默认的背景
background-position: 100% 0px;
background-repeat: no-repeat;
}
.con_ul li .title.act{
padding-right: 20px;
background-image: url(images/top.png);//展开后的背景
background-position: 100% 0px;
background-repeat: no-repeat;
}
.con{
background-color: #F4F4F4;
display: none;//内容本分默认隐藏
padding: 5px;
margin: 10px 0;
}<ul class="con_ul"> <li> <p class="title"> 标题 </p> <p class="con"> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 </p> </li> <li> <p class="title"> 标题 </p> <p class="con"> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 </p> </li> <li> <p class="title"> 标题 </p> <p class="con"> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 </p> </li> </ul>
<script type="text/javascript" src="js/jquery-1.10.1.min.js"></script>
<script>
$('.con_ul li .title').click(function(){
$(this).toggleClass('act');//获取当前点击对象,切换act类,达到切换背景箭头的效果
$(this).next().slideToggle();/获取当前点击对象的下一个兄弟级,实现折叠效果切换
})
</script>slideToggle+slideup で携帯電話の折りたたみメニュー効果のサンプル コードを実装します
純粋な CSS の丸みを帯びた折りたたみメニューの特殊効果 code_html/ css_WEB-ITnose
js は、ハイライト表示可能な二次バッファリングの折りたたみメニュー_ナビゲーション メニューと完全に互換性があります
以上が折りたたみメニュー効果のjquery実装例の説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。