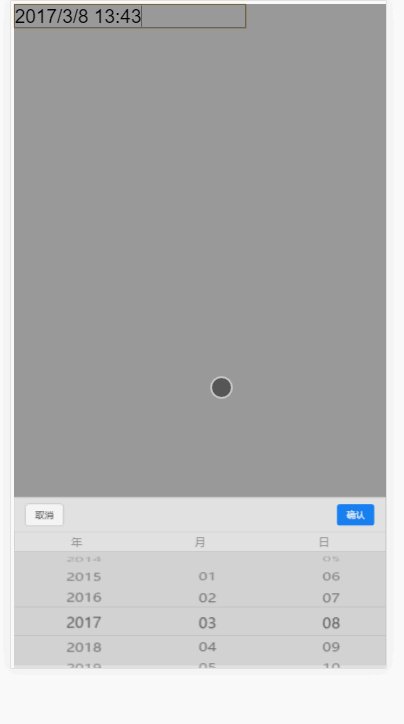
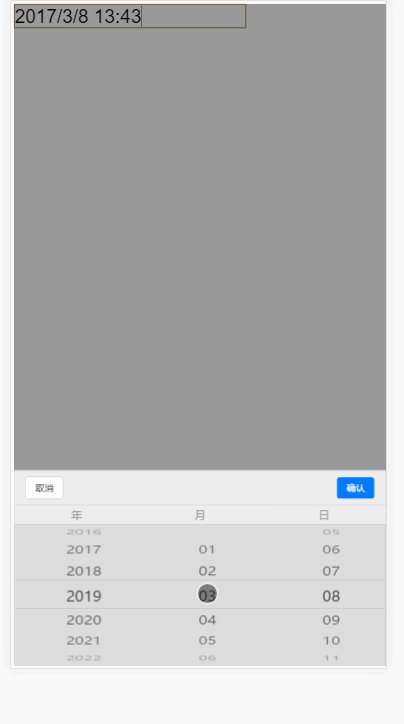
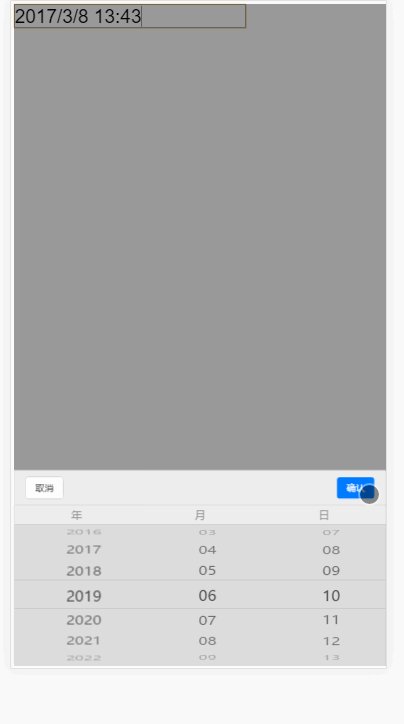
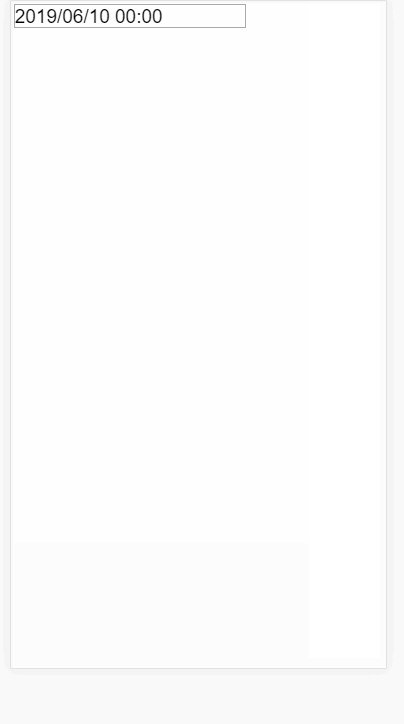
Apple の時刻/日付選択効果を模倣した jQuery の共有例
この記事では、参考値の良いAppleを模倣したjqueryの日時選択効果の例を中心に紹介します。以下のエディターで見てみましょう。皆さんのお役に立てれば幸いです。
1.html ファイル、index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./jquery-1.12.4.min.js"></script>
<script src="./pickDater.js"></script>
<style>
body{position: absolute;width: 100%;height: 100%}
ul{list-style: none;margin: 0}
</style>
</head>
<body>
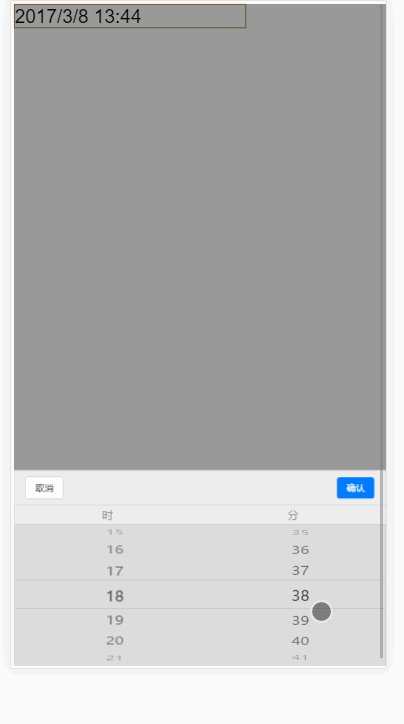
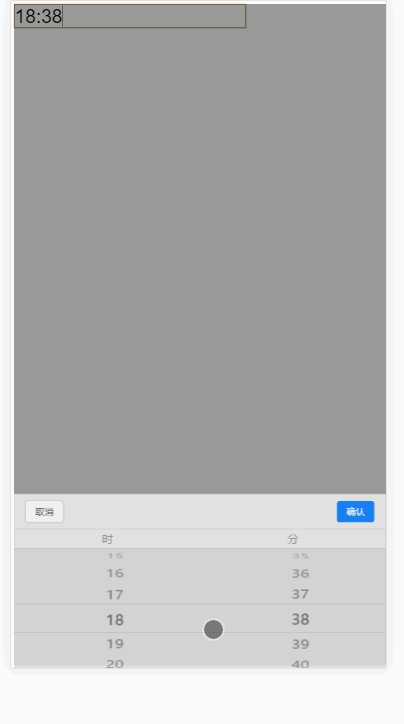
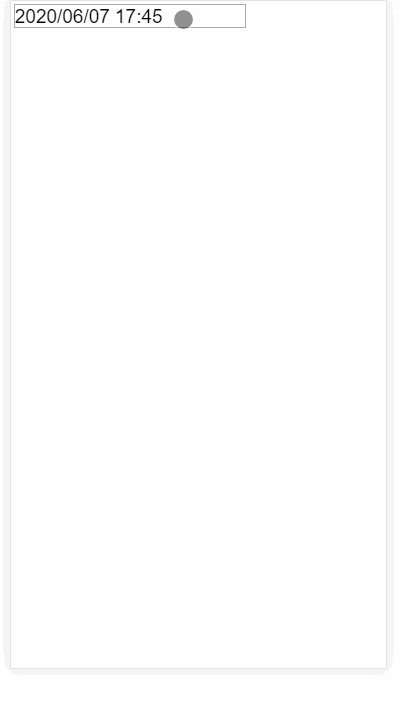
<input id="pickDater" style="font-size: 50px;">
</body>
</html>エフェクトを表示するときはブラウザをモバイル モードに切り替えてください
2. プラグインのリンク アドレス: http://files.cnblogs. com/ files/jiebba/pickDater.js ,
プラグインの呼び出し
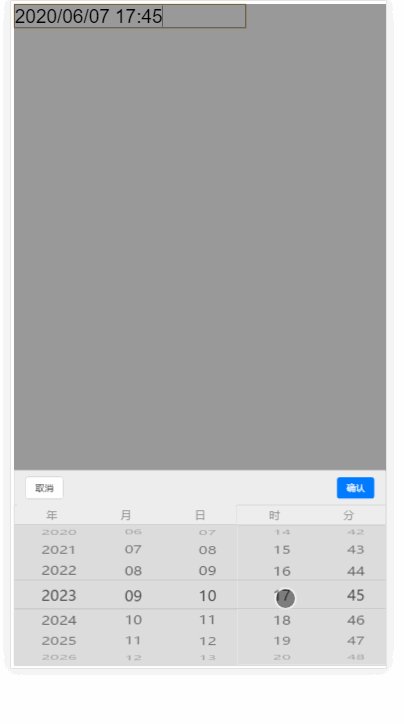
1. 呼び出し日
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:1,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);

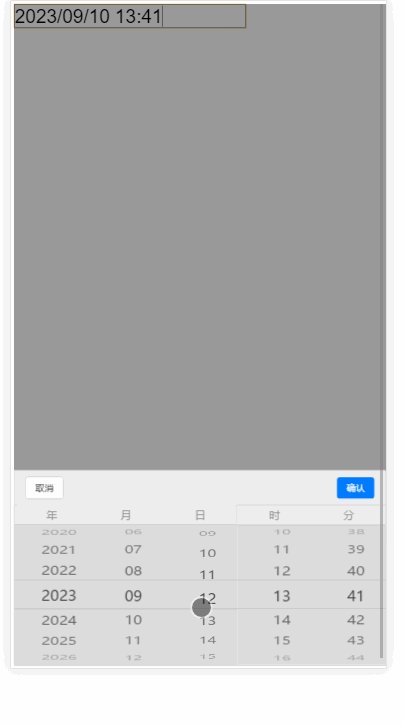
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:2,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);
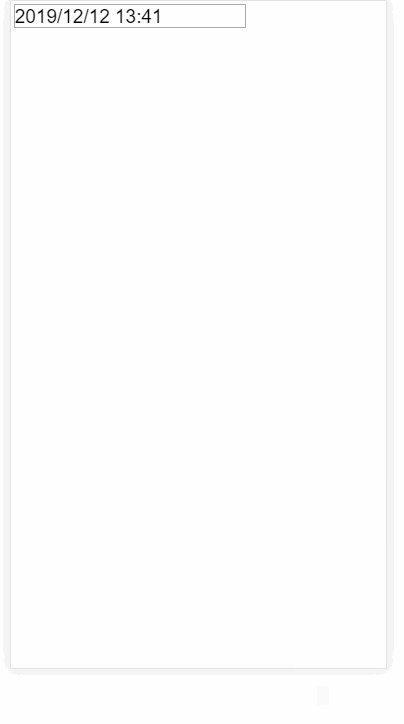
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:3,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt); コードは参考用であり、特定の機能は自分で拡張できます。 
JQuery の日付ピッカーの作成例チュートリアル
jQuery UI Datepicker Datepicker の詳細な説明
以上がApple の時刻/日付選択効果を模倣した jQuery の共有例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 Weiboで過去のWeiboを日付で検索する方法_Weiboで過去のWeiboを日付で検索する方法
Mar 30, 2024 pm 07:26 PM
Weiboで過去のWeiboを日付で検索する方法_Weiboで過去のWeiboを日付で検索する方法
Mar 30, 2024 pm 07:26 PM
1. まずモバイル Web ブラウザを開き、Weibo Web バージョンを検索し、入力後に左上隅にあるアバター ボタンをクリックします。 2. 次に、右上隅の「設定」をクリックします。 3. 設定でバージョン切り替えオプションをクリックします。 4. 次に、バージョン スイッチでカラー バージョン オプションを選択します。 5. 「検索」をクリックして検索ページに入ります。 6. キーワードを入力した後、「Find People」をクリックします。 7. 検索完了インターフェイスが表示されたら、「フィルター」をクリックします。 8. 最後に、リリース時刻列に特定の日付を入力し、[フィルター] をクリックします。
 壁紙エンジンを家族間で共有できますか?
Mar 18, 2024 pm 07:28 PM
壁紙エンジンを家族間で共有できますか?
Mar 18, 2024 pm 07:28 PM
壁紙はファミリー共有をサポートしていますか? 残念ながら、サポートされていません。それでも、解決策はあります。たとえば、小さいアカウントで購入したり、最初に大きいアカウントでソフトウェアや壁紙をダウンロードしてから小さいアカウントに変更したりすることができます。ソフトウェアを起動するだけでまったく問題ありません。壁紙エンジンはファミリー共有できますか? 回答: 現在、壁紙はファミリー共有機能をサポートしていません。 1.WallpaperEngine は家族共有環境には適していないようです。 2. この問題を解決するには、新しいアカウントの購入を検討することをお勧めします; 3. または、最初にメインアカウントで必要なソフトウェアと壁紙をダウンロードしてから、他のアカウントに切り替えることをお勧めします。 4. 軽くクリックしてソフトウェアを開くだけで問題ありません。 5. 上記の Web ページでプロパティを表示できます。」
 壁紙エンジンでロック画面の壁紙を設定するにはどうすればよいですか?壁紙エンジンの使い方
Mar 13, 2024 pm 08:07 PM
壁紙エンジンでロック画面の壁紙を設定するにはどうすればよいですか?壁紙エンジンの使い方
Mar 13, 2024 pm 08:07 PM
WallpaperEngine は、デスクトップの壁紙を設定するためによく使用されるソフトウェアです。ユーザーは、WallpaperEngine でお気に入りの写真を検索して、デスクトップの壁紙を生成できます。また、コンピュータから写真を WallpaperEngine に追加して、コンピュータの壁紙として設定することもできます。壁紙エンジンがロック画面の壁紙を設定する方法を見てみましょう。壁紙エンジン設定ロック画面の壁紙チュートリアル 1. まずソフトウェアに入り、インストール済みを選択し、「壁紙オプションの設定」をクリックします。 2. 別の設定で壁紙を選択した後、右下の「OK」をクリックする必要があります。 3. 次に、上の設定とプレビューをクリックします。 4. 次へ
 PPT配布資料を印刷するときに自動的に表示される日付を削除する方法
Mar 26, 2024 pm 08:16 PM
PPT配布資料を印刷するときに自動的に表示される日付を削除する方法
Mar 26, 2024 pm 08:16 PM
1. まず最初に私が使用した方法について話します。おそらく誰もがそれを使用しているかもしれません。まず、[表示]——]備考テンプレート[を開きます。 2. 開封後、実際に日付が確認できる場所。 3. 最初にそれを選択して削除します。 4. 削除後、[マスタービューを閉じる]をクリックします。 5. もう一度印刷プレビューを開くと、日付がまだ残っていることがわかります。 6. 実際、この日付はここでは削除されていません。 [配布資料マスター]にあるはずです。下の写真を見てください。 7. 日付を見つけたら削除します。 8. プレビューを開いて確認すると、日付が表示されなくなります。注: 実際、この方法も非常に覚えやすいです。印刷された配布資料は配布資料なので、[配布資料マスター] を探す必要があります。
 壁紙エンジンの映画を見るとウイルスに感染することがありますか?
Mar 18, 2024 pm 07:28 PM
壁紙エンジンの映画を見るとウイルスに感染することがありますか?
Mar 18, 2024 pm 07:28 PM
WallpaperEngine を使用すると、さまざまな壁紙をダウンロードでき、ダイナミック壁紙も使用できます。WallpaperEngine で動画を視聴するときにウイルスに感染しているかどうかわからないユーザーも多くいますが、動画ファイルがウイルスとして使用されることはありません。壁紙エンジンで映画を見るときにウイルスはありますか? 答え: いいえ。 1. 動画ファイルだけではウイルスとして利用できません。 2. ウイルス感染のリスクを避けるために、信頼できるソースからビデオをダウンロードし、コンピュータのセキュリティ対策を維持するようにしてください。 3. アプリケーションの壁紙は apk 形式であり、apk にはトロイの木馬ウイルスが含まれている可能性があります。 4.WallpaperEngine自体にはウイルスはありませんが、クリエイティブワークショップの一部のアプリケーション壁紙にはウイルスが感染している可能性があります。
 壁紙エンジンの壁紙はどのフォルダにありますか?
Mar 19, 2024 am 08:16 AM
壁紙エンジンの壁紙はどのフォルダにありますか?
Mar 19, 2024 am 08:16 AM
壁紙を利用する場合、ユーザーは自分の好みの壁紙をダウンロードして利用することができますが、その壁紙がどのフォルダーにあるのか分からないユーザーも多くいます。壁紙はどのフォルダにありますか? 答え: コンテンツ フォルダです。 1. ファイルエクスプローラーを開きます。 2. 左側の「このPC」をクリックします。 3.「STEAM」フォルダーを見つけます。 4.「steamapps」を選択します。 5.「ワークショップ」をクリックします。 6. 「コンテンツ」フォルダーを見つけます。
 壁紙エンジンは多くの電力を消費しますか?
Mar 18, 2024 pm 08:30 PM
壁紙エンジンは多くの電力を消費しますか?
Mar 18, 2024 pm 08:30 PM
ユーザーは、WallpaperEngine を使用するときに自分のコンピュータの壁紙を変更できます。多くのユーザーは、WallpaperEngine が大量の電力を消費することを知りません。動的壁紙は静的壁紙よりも若干多くの電力を消費しますが、それほど多くはありません。壁紙エンジンは多くの電力を消費しますか? 回答: それほど多くはありません。 1. 動的壁紙は静的壁紙よりも若干多くの電力を消費しますが、それほど多くはありません。 2. ダイナミック壁紙をオンにすると、コンピュータの電力消費量が増加し、少量のメモリ使用量が奪われます。 3. ユーザーは、ダイナミック壁紙の深刻な電力消費を心配する必要はありません。
 壁紙エンジンのサブスクリプション記録はどこにありますか?
Mar 18, 2024 pm 05:37 PM
壁紙エンジンのサブスクリプション記録はどこにありますか?
Mar 18, 2024 pm 05:37 PM
壁紙の購読記録を確認するにはどうすればよいですか? 多くのユーザーはこのソフトウェアで多数の購読を行っていますが、これらの記録を照会する方法がわからないかもしれません。実際には、ソフトウェアのブラウジング機能領域で操作するだけで済みます。壁紙エンジンのサブスクリプション レコードはどこにありますか? 回答: ブラウジング インターフェイス内です。 1. まずコンピュータを起動し、壁紙ソフトウェアを入力してください。 2. アプリケーションの左上隅にある「参照」タブのアイコンを見つけてクリックします。 3. 「参照」インターフェースでは、さまざまな壁紙とフィードの概要が表示されます。 4. 右上隅の検索ボックスに検索したいキーワードを入力します。 5. 検索結果に基づいて、壁紙のサブスクリプションのソース情報を見つけることができます。 6. 対応するフィードをクリックして、その Web ページにアクセスします。 7. 注文




