
この記事では、Label を使用して 2D 折れ線グラフを描画するための jQuery プラグイン HighCharts を主に紹介し、折れ線グラフ効果を実現するための jQuery グラフィックス描画プラグイン HighCharts の具体的な手順と関連テクニックを分析します。必要に応じて読者が参照用にダウンロードできるデモ ソース コードも付属しています。これが皆さんのお役に立てれば幸いです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
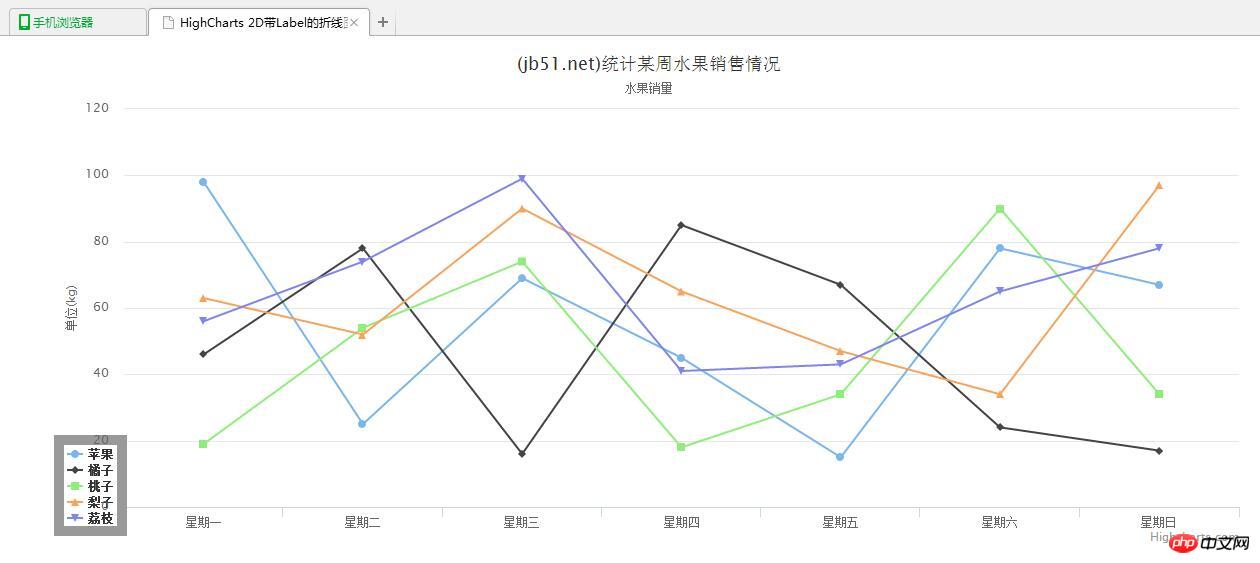
<title>HighCharts 2D带Label的折线图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
$('#lineDefaultChart').highcharts({
chart: {
type: 'line'
},
title: {
text: '(jb51.net)统计某周水果销售情况'
},
subtitle: {
text: '水果销量'
},
xAxis: {
categories: ['星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日']
},
yAxis: {
title: {
text: '单位(kg)'
}
},
tooltip: {
enabled: true,
formatter: function() {
return '<b>'+ this.series.name +'</b><br/>'+
this.x +': '+ this.y +'kg';
}
},
legend: {
layout: 'vertical',
align: 'bottom',
verticalAlign: 'bottom',
borderWidth: 10
},
series: [{
name: '苹果',
data: [98,25,69,45,15,78,67]
}, {
name: '橘子',
data: [46,78,16,85,67,24,17]
}, {
name: '桃子',
data: [19,54,74,18,34,90,34]
}, {
name: '梨子',
data: [63,52,90,65,47,34,97]
}, {
name: '荔枝',
data: [56,74,99,41,43,65,78]
}]
});
});
</script>
</head>
<body>
<p id="lineDefaultChart" style="width: 1200px; height: 500px; margin: 0 auto"></p>
</body>
</html>
Legend を使用した HighCharts 描画 2D 円グラフ効果の共有例
jQuery プラグイン HighCharts 描画 2D 円グラフ効果の共有例
以上がHighCharts のラベル効果を使用した 2D 折れ線グラフの描画例の共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。