js、jqを使った模造窓フォルダの移動、切り取り、コピーなどの操作例
フォルダーに対するウィンドウ操作には主に移動・切り取り・コピーが含まれます。この記事では主にjQueryを使って実装していきます。この記事では主に js/jq の模倣ウィンドウのフォルダーの移動/切り取り/コピーなどの操作コードを紹介します。必要な方は参考にしてください。皆さんのお役に立てれば幸いです。
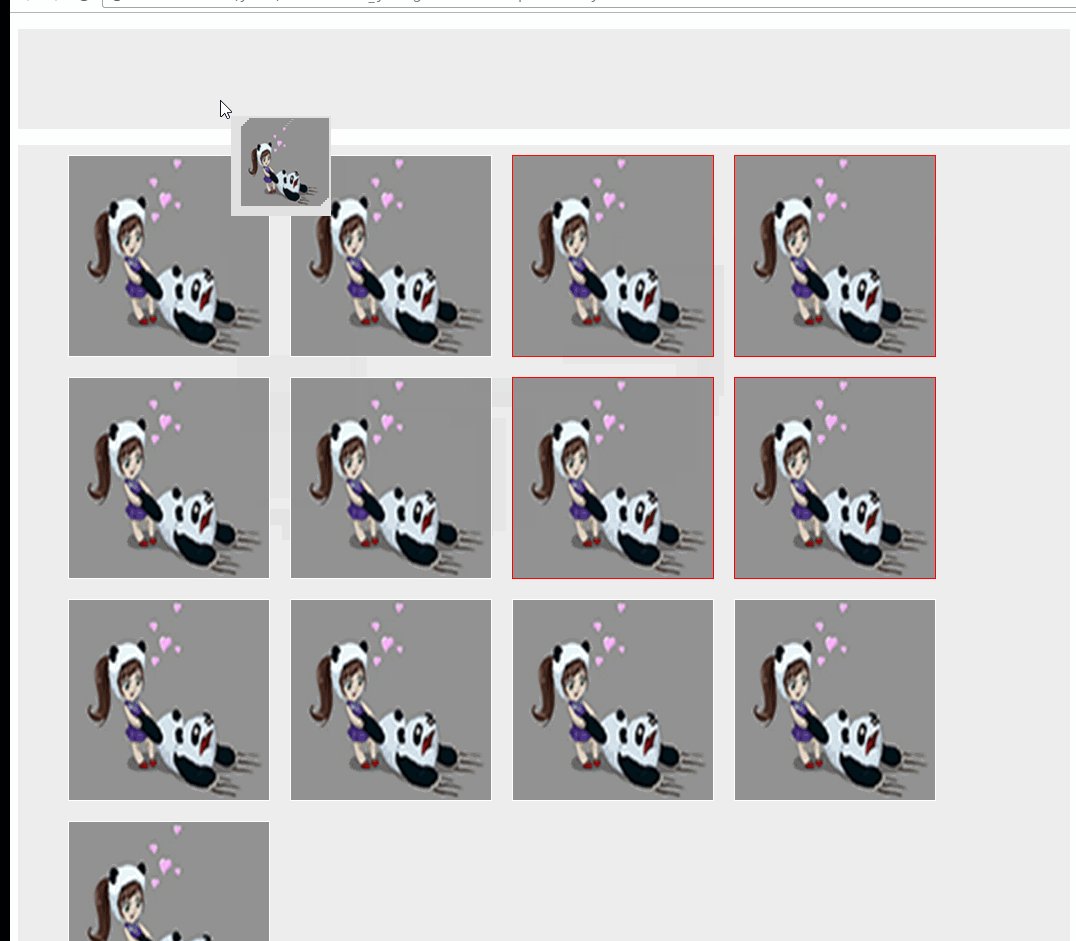
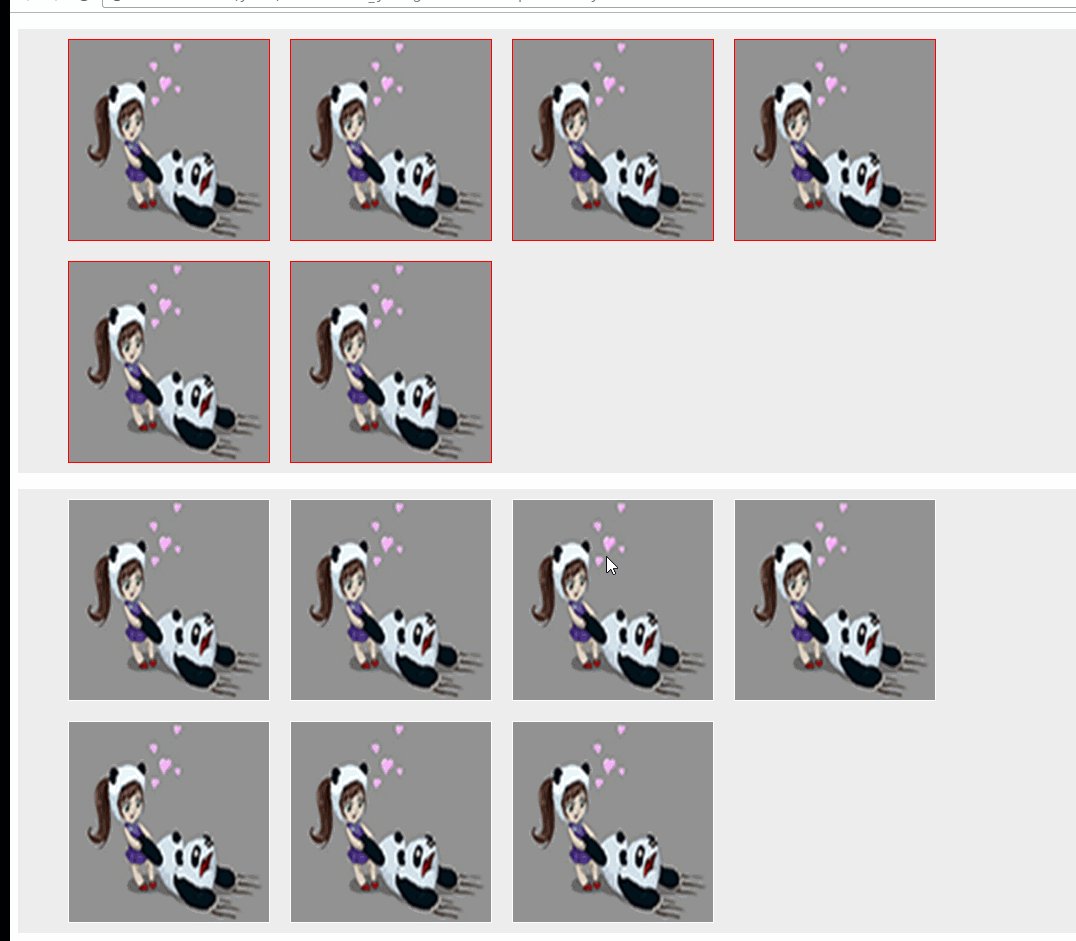
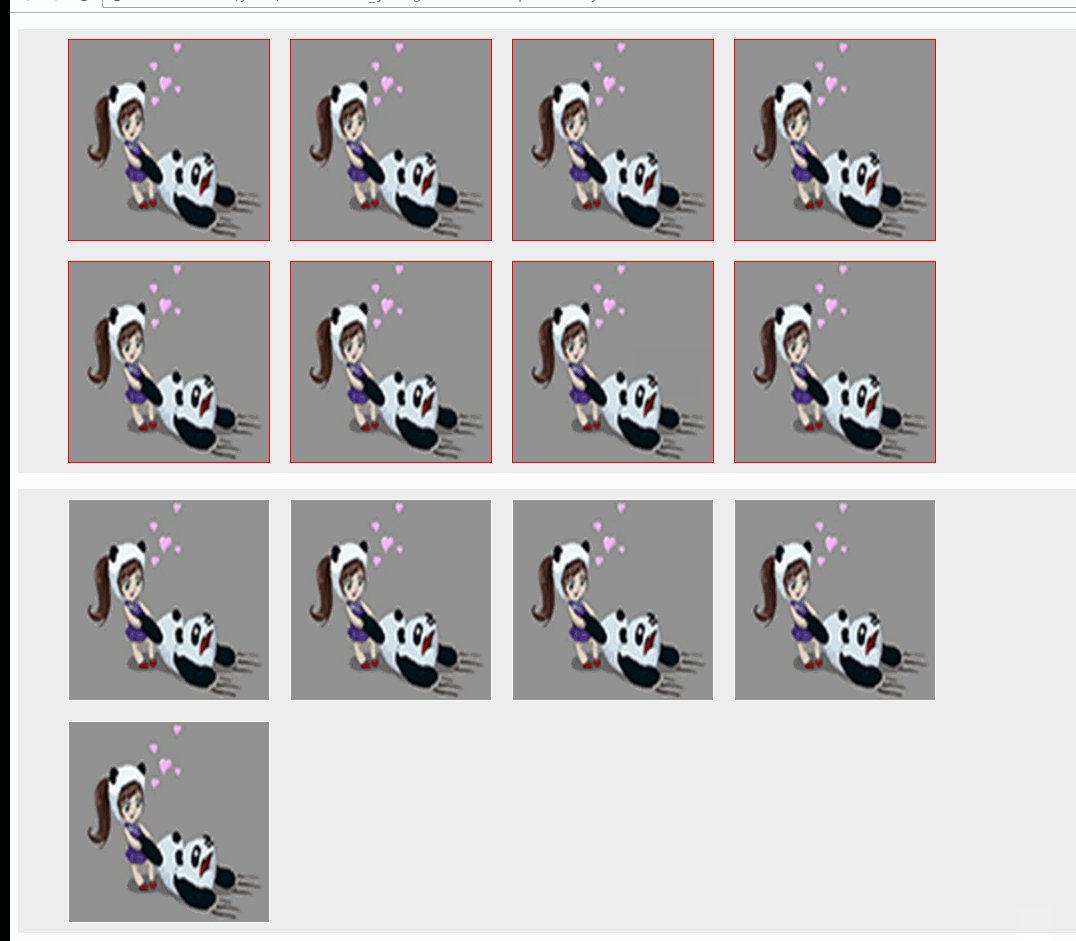
1. まずは効果を見てみましょう!

2.index.htmlを追加します
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./jquery-1.12.4.min.js"></script>
</head>
<style>
ul{list-style: none;min-height: 100px;min-width: 100px;background: #eee;}
li{width:200px;margin:10px;float:left;height: 200px;background: #ccc;border: 1px solid #fff;overflow: hidden}
.selected{border: 1px solid red}
</style>
<body>
<ul class="test-box">
<p style="clear: both"></p>
</ul>
<ul class='clearfix test' >
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<li><img src="./defaultlogo.jpg" alt=""></li>
<p style="clear: both"></p>
</ul>
</body>
</html>3.プラグインを追加します
前回の記事にコンテンツを選択するために使用されるareaSelect.jsフレーム選択プラグインがあります。移動したいです。読んでいる同志はいません。前の記事にアクセスしてコピーしてください。
OptionFile 操作オブジェクトを追加します
var OptionFile=(function (opt) {
var o={
width:100, //
height:100,
gapWidth:2
};
var o = $.extend(o,opt),
_body=$('body'),
boxBg='<p style="position: absolute;height: 100%;width: 100%;background: rgba(225,225,225,1);left: 0;top: 0;z-index: 1"></p>',
movingBox='<p class="moving-box" style="width: '+o.width+'px;height: '+o.height+'px;box-sizing:border-box;position: absolute;z-index: 8888;"></p>';
return {
actionLock:false, //移动锁定
releaseTarget:false, //释放锁定
keyCode:null, //当前按键 键值
//鼠标按下操作
optionDown:function ( selectFile , type , evt ) {
this.releaseTarget=false;
this.getImgList(selectFile);
var currentX=evt.pageX;
var currentY=evt.pageY;
$('.moving-box').css({
top:currentY+10,
left:currentX+10
})
},
//鼠标移动操作
optionMoving:function (selectFile , type , evt ) {
if(this.actionLock){
this.optionDown(selectFile , type , evt );
}
},
getImgList:function (selectFile) {
var length = selectFile .length,
imgWidth = o.width-10-(length)*o.gapWidth,
imgHeight = o.height-10-(length)*o.gapWidth;
if(!this.actionLock){
_body.append(movingBox);
$('.moving-box').append(boxBg);
$.each(selectFile,function (k, v) {
var img = '<img style="width:'+imgWidth+'px;height:'+imgHeight+'px;z-index:'+(k+2)+';position:absolute;right:'+(k+1)*o.gapWidth+'px;top:'+(k+1)*o.gapWidth+'px" src="'+v.src+'"/>';
$('.moving-box').append(img);
});
}
this.actionLock=true;
},
//放开鼠标操作(回调函数,返回按键键值和当前目标)
closeOption:function (func) {
var _this= this;
$(document).keydown(function (event) {
_this.keyCode=event.keyCode;
$(document).on('mouseup',function (e) {
if(!_this.releaseTarget){
$('.moving-box').remove();
_this.actionLock=false;
$(document).unbind('mousemove');
_this.releaseTarget=true;
func(e,_this.keyCode); //返回当前 释放的 目标元素 , 和按键code
$(document).unbind('keydown');
_this.keyCode=null;
}
})
});
$(document).trigger("keydown");
$(document).keyup(function (event){
$(document).unbind('keyup');
$(document).unbind('keydown');
_this.keyCode=null;
})
}
}
})4. 関数と操作をバインドします
$(function () {
$(function () {
$('.test').areaSelect() //框选操作
})
var optionImg= new OptionFile();
$('.test li').on("mousedown",function(e){
if($(this).hasClass('selected')) {
e.preventDefault();
e.stopPropagation();
}
var firstImg = $(this).find('img'),
currentList=$('.test li.selected img'); //框选的图片list,用于移动的时候显示
currentList.push({src:firstImg.attr('src')}); //移动时候的第一张图片
var loop = setTimeout(function () {
optionImg.optionDown(currentList,1,e );
$(document).mousemove(function (e) {
optionImg.optionMoving(currentList,1,e);
optionImg.closeOption(function (e,keycode) {
var target=$(e.target); //目标位置 可以判断目标不同位置执行不同操作
console.log(keycode); //拖拽放开时候是否有按键 keycode 按键的值 可以通过不同的 keycode 来执行不同操作
target.prepend($('.test li.selected'))
});
});
},200);
$(document).mouseup(function () {
clearTimeout(loop);
});
});
}) OK!これで効果が確認でき、プラグインを単独で拡張および変更できるようになります。
上記は、移動、切り取り、コピー、貼り付けなどのさまざまな操作を完了するために、さまざまなキー値をキーコード化できます。 。
関連する推奨事項: ウィンドウ システムのカレンダー効果を模倣する
Windows デスクトップ アイコン配置アルゴリズムの特定の実装を模倣する (画像付き)_JavaScript スキル
以上がjs、jqを使った模造窓フォルダの移動、切り取り、コピーなどの操作例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7756
7756
 15
15
 1643
1643
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Windows 11/10でファイルを別のフォルダーに自動的にコピーする方法
Feb 19, 2024 am 11:24 AM
Windows 11/10でファイルを別のフォルダーに自動的にコピーする方法
Feb 19, 2024 am 11:24 AM
この記事では、Windows 11/10でファイルを別のフォルダーに自動コピーする方法を紹介します。データの損失を避けるためにバックアップを作成する必要があります。データ損失は、ハード ドライブの破損、マルウェア攻撃など、さまざまな理由で発生する可能性があります。コピー アンド ペースト方法またはサードパーティ ツールを使用して、データを手動でバックアップできます。 Windows コンピューター上のデータを自動的にバックアップできることをご存知ですか?この記事ではその方法を紹介します。 Windows 11/10 でファイルを別のフォルダーに自動的にコピーする方法 タスク スケジューラを使用して、Windows 11/10 でファイルやフォルダーを別の宛先フォルダーに自動的にコピーする方法この記事では詳細なガイダンスを提供します。お願いします
 同期したフォルダー内の 1 つ以上のアイテムが Outlook エラーと一致しません
Mar 18, 2024 am 09:46 AM
同期したフォルダー内の 1 つ以上のアイテムが Outlook エラーと一致しません
Mar 18, 2024 am 09:46 AM
同期フォルダー内の 1 つ以上のアイテムが Outlook のエラー メッセージと一致しない場合は、会議アイテムを更新またはキャンセルしたことが原因である可能性があります。この場合、ローカル バージョンのデータがリモート コピーと競合していることを示すエラー メッセージが表示されます。この状況は通常、Outlook デスクトップ アプリケーションで発生します。同期したフォルダー内の 1 つ以上のアイテムが一致しません。競合を解決するには、プロジェクトを開いて操作を再試行します。同期フォルダー内の 1 つ以上のアイテムが Outlook エラーと一致しない問題を修正する Outlook デスクトップ バージョンでは、ローカルの予定表アイテムがサーバー コピーと競合すると問題が発生する可能性があります。ただし幸いなことに、それを助ける簡単な方法がいくつかあります
 win11のパソコンフォルダにパスワードを設定する方法
Jan 12, 2024 pm 02:27 PM
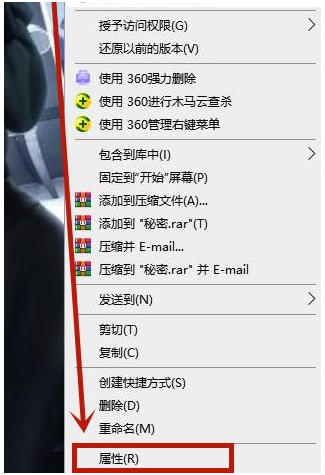
win11のパソコンフォルダにパスワードを設定する方法
Jan 12, 2024 pm 02:27 PM
最新の win11 システムにアップデートした後、ほとんどの友達はプライバシーを保護するためにフォルダーを暗号化する方法がわからないため、その方法を紹介しました。win11 コンピューターのフォルダーにパスワードを設定する方法を見てみましょう。 win11 コンピューターのフォルダーにパスワードを設定する方法: 1. まず、暗号化するフォルダーを見つけます。 2. 次に、フォルダーを右クリックし、「プロパティ」を選択します。 3. [プロパティ] の [詳細設定] をクリックします。 4. メニューの「コンテンツを暗号化してデータを保護する」にチェックを入れ、「OK」をクリックします。 5. 最後に、フォルダーのプロパティに戻り、ポップアップ ウィンドウで [OK] をクリックします。
 CドライブにWindowsフォルダが2つあるのですがどうすればよいでしょうか?
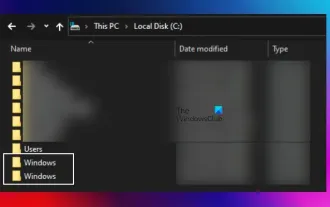
Mar 06, 2024 am 11:55 AM
CドライブにWindowsフォルダが2つあるのですがどうすればよいでしょうか?
Mar 06, 2024 am 11:55 AM
Windows フォルダーには Windows オペレーティング システムが含まれており、Windows コンピューターの重要なフォルダーです。デフォルトでは、Windows は C ドライブにインストールされます。したがって、C は Windows フォルダーのデフォルトのディレクトリです。すべての Windows コンピュータには Windows フォルダがあります。ただし、一部のユーザーは、C ドライブに 2 つの Windows フォルダーが見つかったと報告しました。この記事では、そのような状況に遭遇した場合の対処法について説明します。 C ドライブに 2 つの Windows フォルダーがある C ドライブに 2 つの Windows フォルダーがあることはまれです。ただし、このような状況が発生した場合は、次の提案を使用できます。 マルウェア対策スキャンを実行して、正しいファイルを見つけてみます。
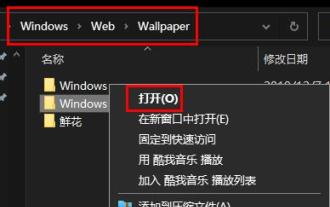
 デフォルトのフォルダー パスを見つけて、win11 の壁紙の詳細を共有する
Jan 30, 2024 pm 03:15 PM
デフォルトのフォルダー パスを見つけて、win11 の壁紙の詳細を共有する
Jan 30, 2024 pm 03:15 PM
パソコンを使用する際に壁紙を変更するユーザーも多いと思いますが、win11の壁紙はどのフォルダーにあるのか気になる方も多いのではないでしょうか?システムに付属の壁紙は C ドライブの壁紙にあり、ユーザーが保存した壁紙は C ドライブの Themes フォルダーにあります。このサイトでは、win11 のデフォルトの壁紙パスをユーザーに共有する方法を丁寧に紹介します。 win11 のデフォルトの壁紙パスを共有します。 1. システムには次の壁紙が付属しています。 1. まずコンピューターに入り、次のパスを開きます: C: Windows Web 壁紙。 2. ユーザーが保存した壁紙: 1. ユーザーがインストールした壁紙は次の場所に保存されます: C:Users (ユーザー) xx (現在のユーザー名) AppDataLocalM
 Realme Phoneでフォルダーを作成するにはどうすればよいですか?
Mar 23, 2024 pm 02:30 PM
Realme Phoneでフォルダーを作成するにはどうすればよいですか?
Mar 23, 2024 pm 02:30 PM
タイトル: Realme Phone 初心者ガイド: Realme Phone でフォルダーを作成する方法?今日の社会において、携帯電話は人々の生活に欠かせないツールとなっています。人気のスマートフォン ブランドとして、Realme Phone はそのシンプルで実用的なオペレーティング システムでユーザーに愛されています。 Realme 携帯電話を使用する過程で、多くの人が携帯電話上のファイルやアプリケーションを整理する必要がある状況に遭遇する可能性があり、フォルダーを作成するのが効果的な方法です。この記事では、ユーザーが携帯電話のコンテンツをより適切に管理できるように、Realme 携帯電話にフォルダーを作成する方法を紹介します。いいえ。
 win10フォルダーにパスワード保護を設定する方法
Feb 29, 2024 am 09:00 AM
win10フォルダーにパスワード保護を設定する方法
Feb 29, 2024 am 09:00 AM
win10 システムを使用しているとき、多くの人はコンピューター内の機密ファイルの漏洩を心配しています。実際、ユーザーは win10 のフォルダー パスワード保護機能を使用するだけでこの問題を解決できます。今日のエディターは、この機能を有効にするのに役立ちます。 win10 フォルダーにパスワード保護を設定する方法 1. まず、暗号化するフォルダーを選択し、フォルダーを右クリックして、ポップアップ オプション バーの [プロパティ] をクリックする必要があります。 2. プロパティ インターフェイスで、右下隅にある [詳細オプション] をクリックします。 3. 詳細プロパティ インターフェイスに入り、データを保護するためにコンテンツを暗号化する前にチェック ボックスをオンにし、[OK] をクリックします。 4. システムが自動的に確認属性変更インターフェイスをポップアップ表示します。インターフェイスで [OK] をクリックします。 5. このようにして、パスワード保護が正常に設定され、元のアカウントの使用には影響がありません。
 Windows 11 フォルダー共有ガイド: ファイルとデータを簡単に共有する
Mar 13, 2024 am 11:49 AM
Windows 11 フォルダー共有ガイド: ファイルとデータを簡単に共有する
Mar 13, 2024 am 11:49 AM
日常生活や仕事では、異なるデバイス間でファイルやフォルダーを共有する必要があることがよくあります。 Windows 11 システムには便利なフォルダー共有機能が組み込まれており、個人ファイルのプライバシーを保護しながら、同じネットワーク内の他のユーザーと必要なコンテンツを簡単かつ安全に共有できます。この機能により、個人情報の漏洩を心配することなく、ファイル共有が簡単かつ効率的になります。 Windows 11 システムのフォルダー共有機能を通じて、共同作業、通信、コラボレーションがより便利になり、仕事の効率と生活の利便性が向上します。共有フォルダーを正常に構成するには、まず次の条件を満たす必要があります。 (共有に参加している) すべてのデバイスが同じネットワークに接続されている。ネットワーク探索を有効にし、共有を設定します。ターゲットデバイスを知る




