
ps には色を消す機能があることがわかっていますが、この記事では主に ps の色選択機能を模倣した jquery の例を紹介します。これは参考値です。以下のエディターで見てみましょう。皆さんのお役に立てれば幸いです。
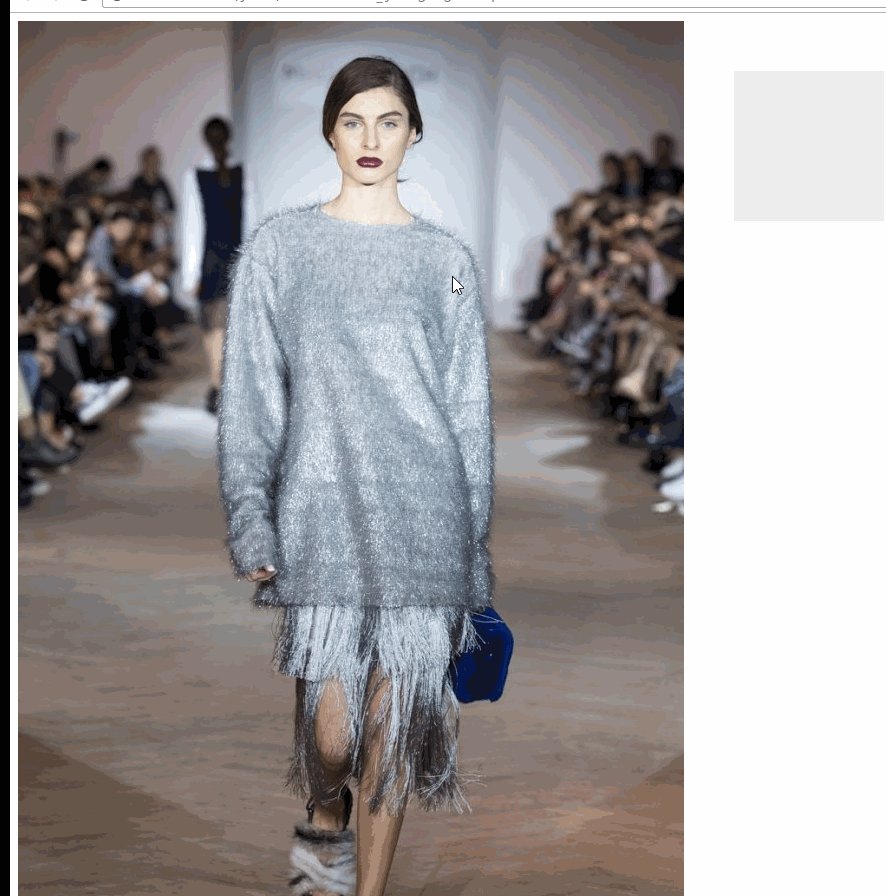
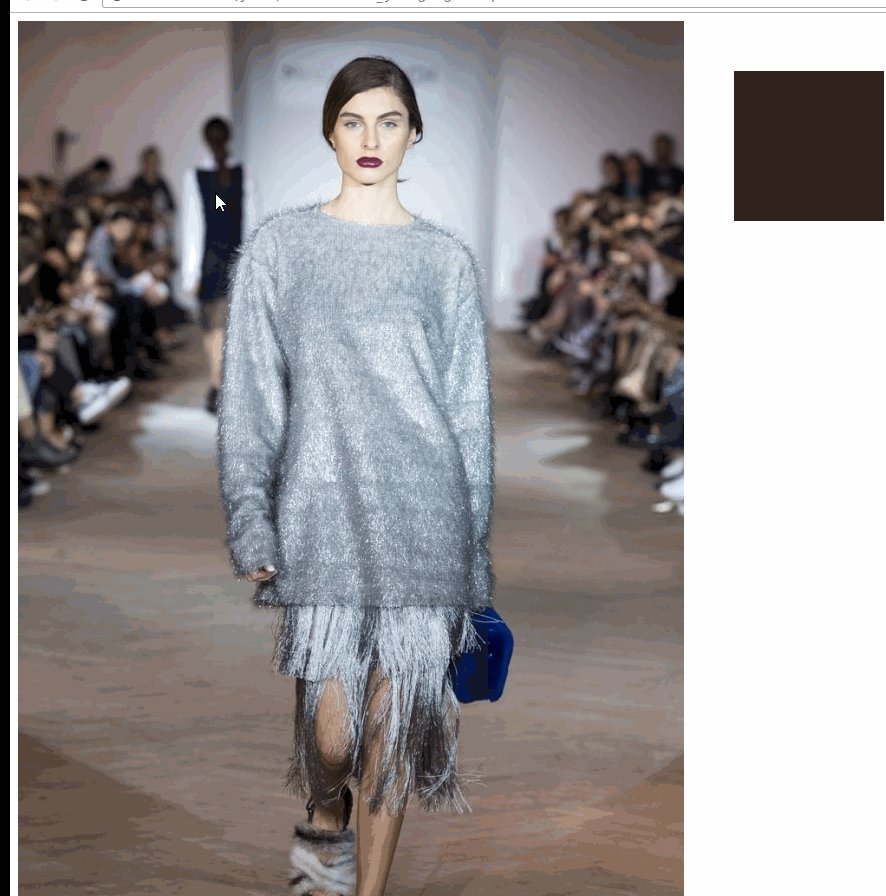
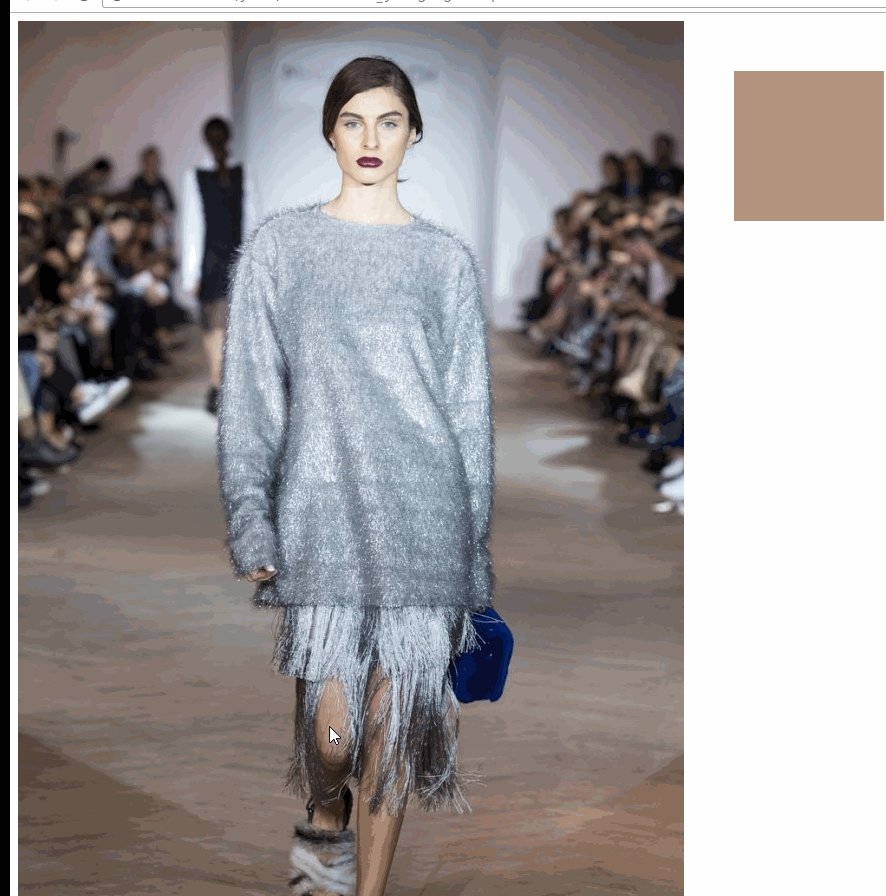
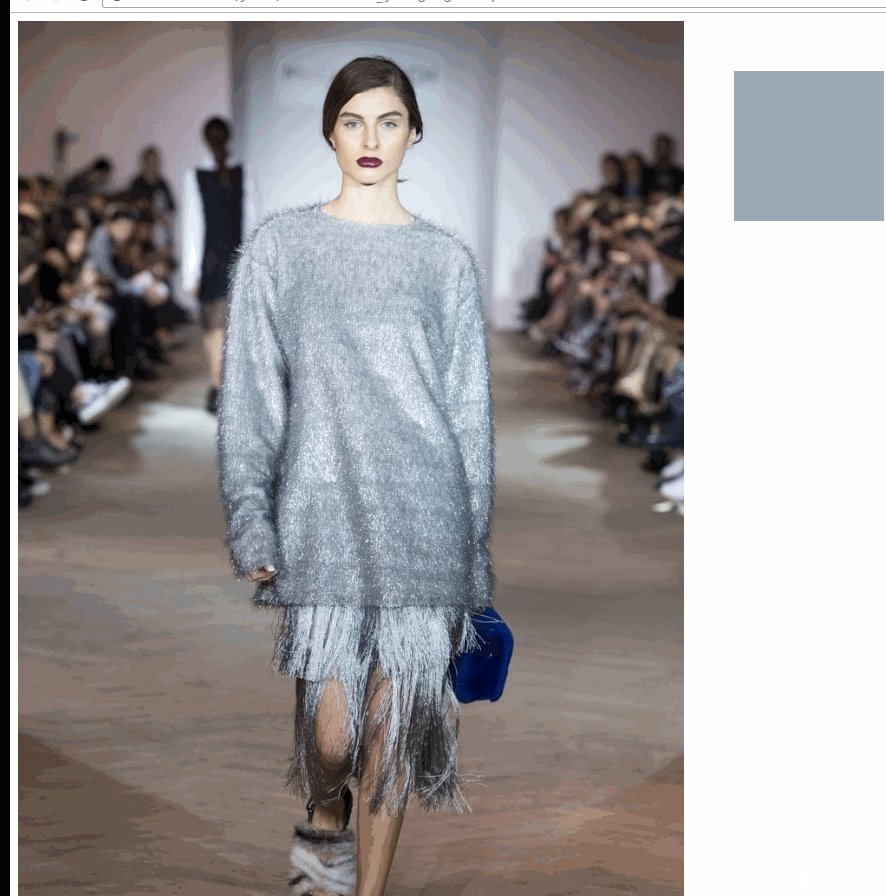
1.エフェクト表示

2.htmlコード:index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./jquery-1.12.4.min.js"></script> </head> <body> <img class="source" style="float: left" src="./test2.jpg" alt=""> <p class="color" style="width: 150px;height: 150px;float: left;margin: 50px;background: #eee;"></p> </body> </html>
3.プラグインコード:
(function ($) {
$.fn.pickerColor=function (option) {
var opt ={
ck:function () {}
},_this=this
opt=$.extend(opt,option);
_this.on('click',function (e) {
var canvasObj = '<canvas id="canvasPickerColor" style="position: fixed;left: 50000px;top: 500px;"></canvas>';
$('body').append(canvasObj);
var cvs = document.getElementById("canvasPickerColor"),ctx =cvs.getContext('2d')
cvs.height=1;cvs.width=1
var img = new Image();
img.src=_this.attr('src');
var osX=e.offsetX,osY=e.offsetY
ctx.drawImage(img,osX,osY,1,1,0,0,1,1);
var imgData=ctx.getImageData(0,0,1,1);
console.log(imgData)
if(opt.ck) opt.ck(imgData.data[0]+','+imgData.data[1]+','+imgData.data[2]);
})
}
})(jQuery)3、プラグ-呼び出し中
$(function () {
$('.source').pickerColor({
ck:function (data) {
console.log(data)
$('.color').css('background','rgba('+data+',1)')
}
})
})以上がjqueryはカラーピッキング機能を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。