jQuery プラグイン zTree は、第 1 レベルのノード データ インスタンス共有の取得を実装します。
この記事では、主に jQuery プラグイン zTree の第 1 レベルのノード データを取得する方法を紹介します。jQuery プラグイン zTree のノード トラバーサルおよび取得操作のテクニックをサンプルの形式で分析します。皆さんのお役に立てれば幸いです。
この記事の例では、jQuery プラグイン zTree を使用して第 1 レベルのノード データを取得する方法について説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
1. 実装コード:
<!DOCTYPE html>
<html>
<head>
<title>zTree实现基本树</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="zTree_v3/css/demo.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="zTree_v3/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" >
<script type="text/javascript" src="zTree_v3/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.core.min.js"></script>
<script type="text/javascript">
<!--
var setting = {
data: {
simpleData: {
enable: true
}
}
};
var zNodes =[
{ id:1, pId:0, name:"湖北省", open:true},
{ id:11, pId:1, name:"武汉市", open:true},
{ id:111, pId:11, name:"汉口"},
{ id:112, pId:11, name:"汉阳"},
{ id:113, pId:11, name:"武昌"},
{ id:12, pId:1, name:"黄石市"},
{ id:121, pId:12, name:"黄石港区"},
{ id:122, pId:12, name:"西塞山区"},
{ id:123, pId:12, name:"下陆区"},
{ id:124, pId:12, name:"铁山区"},
{ id:13, pId:1, name:"黄冈市"},
{ id:131, pId:13, name:"黄州区"},
{ id:132, pId:13, name:"麻城市"},
{ id:133, pId:13, name:"武穴市"},
{ id:134, pId:13, name:"团风县"},
{ id:135, pId:13, name:"浠水县"},
{ id:136, pId:13, name:"罗田县"},
{ id:137, pId:13, name:"英山县"},
{ id:2, pId:0, name:"湖南省", open:true},
{ id:21, pId:2, name:"长沙市", open:true},
{ id:211, pId:21, name:"芙蓉区"},
{ id:212, pId:21, name:"天心区"},
{ id:213, pId:21, name:"岳麓区"},
{ id:214, pId:21, name:"开福区"},
{ id:22, pId:2, name:"株洲市"},
{ id:221, pId:22, name:"天元区"},
{ id:222, pId:22, name:"荷塘区"},
{ id:223, pId:22, name:"芦淞区"},
{ id:224, pId:22, name:"石峰区"}
];
$(document).ready(function(){
$.fn.zTree.init($("#baseTree"), setting, zNodes);
});
/**
* 获取全部节点数据
* 一级节点数据
*/
function findNodes()
{
var treeObj = $.fn.zTree.getZTreeObj("baseTree");
//获取全部节点数据
var nodes = treeObj.getNodes();
for (var i=0, l=nodes.length; i < l; i++)
{
var nodeId = nodes[i].id;
var nodeName = nodes[i].name;
alert("树节点编码:"+nodeId+"\n"+"树节点名称:"+nodeName);
}
}
//-->
</script>
</head>
<body>
<p class="content_wrap">
<p class="zTreeDemoBackground left" style="text-align: center;">
<ul id="baseTree" class="ztree" style="height: 300px; width:200px; overflow-y: auto"></ul>
<input type="button" id="btn" onclick="findNodes()" value="获取全部节点数据"/>
</p>
</p>
</body>
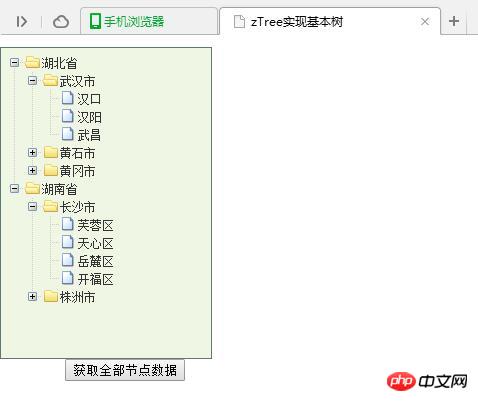
</html>2. 実装レンダリング:
(1) 初期化

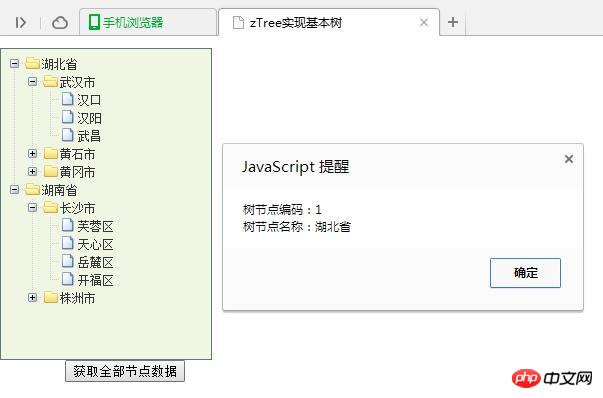
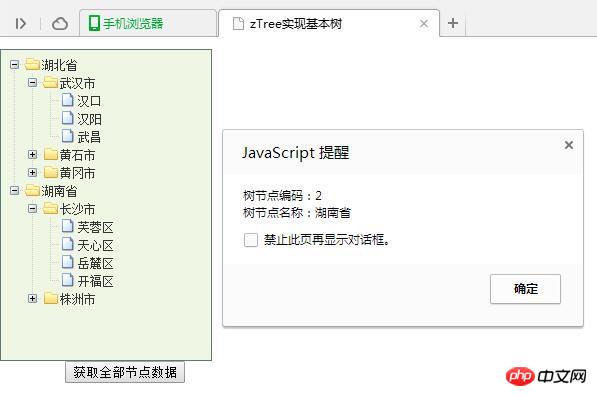
(2) [すべて取得] をクリックします。ノードデータ「

」 (3) 「OK」をクリックします

3. ソースコードの説明
var treeObj = $.fn.zTree.getZTreeObj("baseTree");
//获取全部节点数据
var nodes = treeObj.getNodes();関連推奨事項:
zツリーの第1レベルのノードメソッド実装の非同期読み込みと展開
jQueryプラグインzTreeで実装されたツリーノードの削除方法の詳細説明
jQueryプラグインzTreeで実装された複数選択ツリー効果の説明
以上がjQuery プラグイン zTree は、第 1 レベルのノード データ インスタンス共有の取得を実装します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 Googleセキュリティコードはどこで入手できますか
Mar 30, 2024 am 11:11 AM
Googleセキュリティコードはどこで入手できますか
Mar 30, 2024 am 11:11 AM
Google Authenticator はユーザー アカウントのセキュリティを保護するために使用されるツールであり、そのキーは動的検証コードを生成するために使用される重要な情報です。 Google Authenticator のキーを忘れて、セキュリティ コードでしか認証できない場合は、この Web サイトの編集者が Google セキュリティ コードの入手先について詳しく説明しますので、お役に立てれば幸いです。詳細を知る ユーザーは以下を読み続けてください。まず電話の設定を開き、設定ページに入ります。ページを下にスクロールして Google を見つけます。 Googleページに移動し、「Googleアカウント」をクリックします。アカウント ページに入り、確認コードの下にある [表示] をクリックします。パスワードを入力するか、指紋を使用して身元を確認します。 Google セキュリティ コードを取得し、そのセキュリティ コードを使用して Google の ID を確認します。
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 Realme 12 ProにデュアルSIMをインストールするにはどうすればよいですか?
Mar 18, 2024 pm 02:10 PM
Realme 12 ProにデュアルSIMをインストールするにはどうすればよいですか?
Mar 18, 2024 pm 02:10 PM
国内の携帯電話の一般的な操作は非常に似ていますが、携帯電話のモデルやメーカーが異なると、デュアル SIM のインストール方法が異なる場合があるなど、細部ではまだいくつかの違いがあります。新しい携帯電話 Erzhenwo 12Pro もデュアル SIM デュアル スタンバイをサポートしていますが、この携帯電話にデュアル SIM をインストールするにはどうすればよいですか? Realme 12ProにデュアルSIMをインストールするにはどうすればよいですか?インストールする前に必ず携帯電話の電源を切ってください。ステップ 1: SIM カード トレイを見つける: 電話機の SIM カード トレイを見つける. 通常、Realme 12 Pro では、SIM カード トレイは電話機の側面または上部にあります。ステップ 2: 最初の SIM カードを挿入します. 専用の SIM カード ピンまたは小さな物体を使用して、SIM カード トレイのスロットに挿入し、最初の SIM カードを慎重に挿入します。
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 偽の未来クリスタルコインを入手する方法
Mar 22, 2024 am 08:00 AM
偽の未来クリスタルコインを入手する方法
Mar 22, 2024 am 08:00 AM
多くのプレイヤーは偽の未来のクリスタル コインを入手する方法を知りたいと思っていますが、実際にはギフト パッケージの購入、タスクの完了、商品の生産、土地の開発など、4 つの異なる方法があり、プレイヤーは自分のニーズに応じてクリスタル コインを獲得するためのさまざまな方法を選択できます。具体的な内容は次のとおりです。 立ち上がって、偽の未来のクリスタルコインを入手する方法に関するこのガイドを見てください。偽りの未来ガイド: 偽りの未来クリスタルコインの入手方法 1. ギフトパッケージモールを購入してクリスタルコインギフトパッケージを購入します。 2. タスクを完了し、メインタスクとサイドタスクを完了することで入手できます。 3. 商品を生産する 自宅で商品を生産してクリスタルコインを入手します。 4. 開発土地は土地を開発することでも入手できますが、報酬は 1 回限りです。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 モバイルゲーム「シューティングコンドル」で黄栄を入手する方法
Mar 27, 2024 pm 10:36 PM
モバイルゲーム「シューティングコンドル」で黄栄を入手する方法
Mar 27, 2024 pm 10:36 PM
コンドル モバイル ゲームが間もなく正式にリリースされます。多くのプレイヤーが黄栄の入手方法を知りたがっています。プレイヤーはまず [NetEase Master] APP をダウンロードし、[コンドル サークル] に参加してコンドル ミニゲーム: SSR 黄栄に参加する必要がありますロンは無料で差し上げます。コンドルモバイルゲームで黄栄を入手する方法 1. まず、[NetEase Master] APPをダウンロードし、[Condor Circle]に参加します。 2. コンドルシューティングサークルに移動し、ページを上にスライドして以下のページを表示し、[宝物を彫る]をクリックします。 3. 下の図の矢印で示されているように、[釣宝ミニゲーム: SSR 黄蓉を無料でプレイする] をクリックすることもできます。 4. Diaobao ページに入り、下部の [Yunyou Zhongdu] をクリックします。これはアイドル状態のデバイスです。時間と方向を選択するだけです。 5. 毎回異なる時間と方向を選択して、少なくとも 6 回旅行します。 6. クリックして請求




