zTree は、同じレベルのノード インスタンス共有で現在選択されているノードのシーケンス番号の取得を実装します。
この記事では主に、同じレベルのノードで現在選択されているノードのシリアル番号を取得するメソッドを実装するための jQuery プラグイン zTree を紹介し、ノードのシリアル番号に対する属性プラグイン zTree の関連操作スキルを分析します。必要な友人が参考になれば幸いです。
この記事の例では、同じレベルのノードのうち現在選択されているノードのシリアル番号を取得する jQuery プラグイン zTree のメソッドについて説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
1. 実装コード:
<!DOCTYPE html>
<html>
<head>
<title>zTree实现基本树</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="zTree_v3/css/demo.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="zTree_v3/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" >
<script type="text/javascript" src="zTree_v3/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.core.min.js"></script>
<script type="text/javascript">
<!--
var setting = {
data: {
simpleData: {
enable: true
}
}
};
var zNodes =[
{ id:1, pId:0, name:"湖北省", open:true},
{ id:11, pId:1, name:"武汉市", open:true},
{ id:111, pId:11, name:"汉口"},
{ id:112, pId:11, name:"汉阳"},
{ id:113, pId:11, name:"武昌"},
{ id:12, pId:1, name:"黄石市"},
{ id:121, pId:12, name:"黄石港区"},
{ id:122, pId:12, name:"西塞山区"},
{ id:123, pId:12, name:"下陆区"},
{ id:124, pId:12, name:"铁山区"},
{ id:13, pId:1, name:"黄冈市"},
{ id:131, pId:13, name:"黄州区"},
{ id:132, pId:13, name:"麻城市"},
{ id:133, pId:13, name:"武穴市"},
{ id:134, pId:13, name:"团风县"},
{ id:135, pId:13, name:"浠水县"},
{ id:136, pId:13, name:"罗田县"},
{ id:137, pId:13, name:"英山县"},
{ id:2, pId:0, name:"湖南省", open:true},
{ id:21, pId:2, name:"长沙市", open:true},
{ id:211, pId:21, name:"芙蓉区"},
{ id:212, pId:21, name:"天心区"},
{ id:213, pId:21, name:"岳麓区"},
{ id:214, pId:21, name:"开福区"},
{ id:22, pId:2, name:"株洲市"},
{ id:221, pId:22, name:"天元区"},
{ id:222, pId:22, name:"荷塘区"},
{ id:223, pId:22, name:"芦淞区"},
{ id:224, pId:22, name:"石峰区"}
];
$(document).ready(function(){
$.fn.zTree.init($("#baseTree"), setting, zNodes);
});
/**
* 获取当前选中的第一个节点在同级节点中的序号
*/
function indexNodes()
{
var treeObj = $.fn.zTree.getZTreeObj("baseTree");
//获取选中的节点
var nodes = treeObj.getSelectedNodes();
if (nodes.length>0)
{
for(var i=0;i<nodes.length;i++)
{
var index = treeObj.getNodeIndex(nodes[i]);
alert("获取当前选中的第一个节点在同级节点中的序号:"+index);
}
}
}
//-->
</script>
</head>
<body>
<p class="content_wrap">
<p class="zTreeDemoBackground left">
<ul id="baseTree" class="ztree" style="height: 300px; width:200px; overflow-y: auto"></ul>
<input type="button" id="btn" onclick="indexNodes()" value="获取当前选中的第一个节点在同级节点中的序号"/>
</p>
</p>
</body>
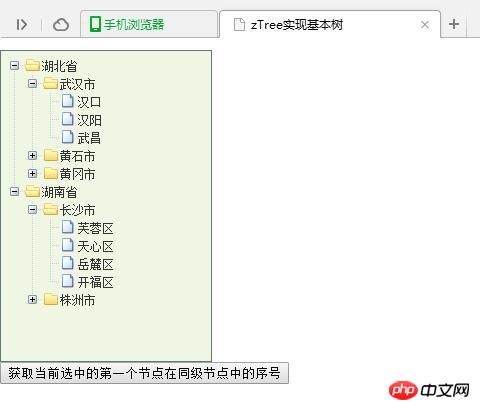
</html>2. 実装レンダリング:
(1) 初期化

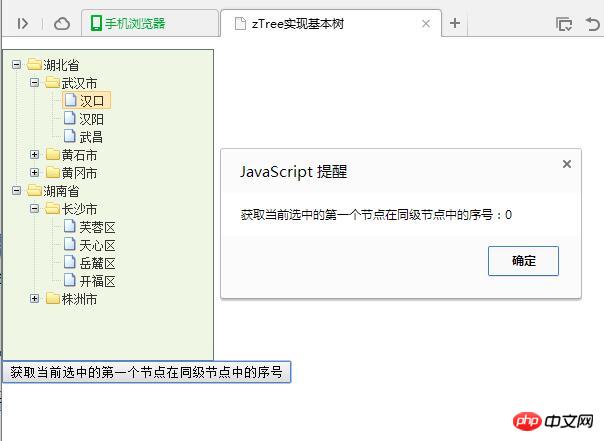
(2) 「ハンコウ」の場合"を選択した場合

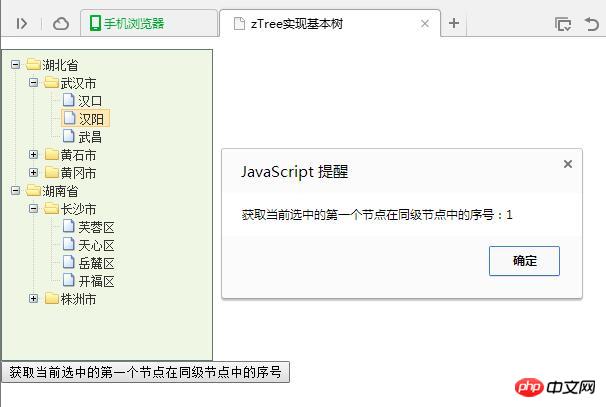
(3) "漢陽"を選択した場合

3. ソースコードの説明:
var index = treeObj.getNodeIndex(nodes[i]);
alert("获取当前选中的第一个节点在同级节点中的序号:"+index);関連推奨事項:
ZTree のクリア方法の詳細な説明選択された最初のノードとすべての子ノード
jQuery プラグイン zTree は、第 1 レベルのノード データ インスタンスの共有を取得する実装を実装します
jQuery プラグインについて zTree は、ツリー ノードを削除するメソッドを詳細に実装します
以上がzTree は、同じレベルのノード インスタンス共有で現在選択されているノードのシーケンス番号の取得を実装します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




