
この記事では、ユーザー情報テーブルの追加と削除の機能を実装するためのjQueryを主に紹介します。コードはシンプルで理解しやすく、非常に優れており、jQueryに興味のある友人の参考になります。 jquery については、この記事を参照してください。 記事
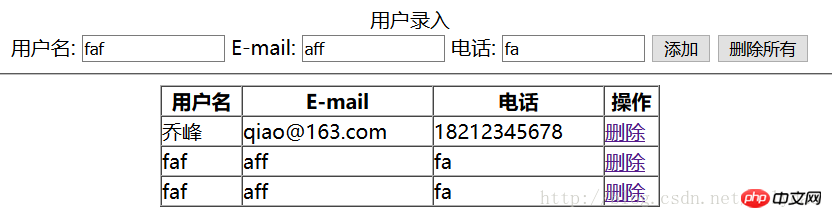
1. ブラウザインターフェイス

簡単なユーザー情報操作
2. HTML コード
<body>
<form name="userForm">
<center>
用户录入
<br />
用户名:
<input id="username" name="username" type="text" size=15 />
E-mail:
<input id="email" name="email" type="text" size=15 />
电话:
<input id="tel" name="tel" type="text" size=15 />
<input type="button" value="添加" id="btn_submit" />
<input type="button" value="删除所有" id="btn_removeAll" />
</center>
</form>
----------------------------
<hr />
<table border="1" align="center" cellpadding=0 cellspacing=0 width=400>
<thead>
<tr>
<th>用户名</th>
<th>E-mail</th>
<th>电话</th>
<th>操作</th>
</tr>
</thead>
----------------------------
<tbody id="userTbody">
<tr>
<td>乔峰</td>
<td>qiao@163.com</td>
<td>18212345678</td>
<td>
<a href='#' class='myClz'>删除</a>
</td>
</tr>
</tbody>
----------------------------
</table>
</body>3. jQuery 実装:
$(function () {
$("#btn_submit").click(function () {
// 获取用户输入的值
var usernameVal = $("#username").val();
var emailVal = $("#email").val();
var telVal = $("#tel").val();
var tr = "<tr><td>" + usernameVal + "</td><td>" + emailVal
+ "</td><td>" + telVal
+ "</td><td><a href='#' class='myClz'>删除</a></td></tr>";
$("#userTbody").append(tr);
});
// 全部删除
$("#btn_removeAll").click(function () {
$("#userTbody").empty();
});
//删除一行数据
/*click只对本身页面有的元素有作用,对于后面新加的元素,不起作用
$(".myClz").click(function() {
console.log(123);
});
*/
/*选择id=userTbody元素下所有样式名含有myClz的标签,并添加click事件
*当点击后,向上一级找到tr元素,然后删除
*/
$('#userTbody').on('click', ".myClz", function () {
$(this).closest('tr').remove();
});
});上記それは何ですかエディターが提供してくれました。導入した jQuery は、ユーザー情報テーブルの追加と削除の機能を実装しています。皆さんの参考になれば幸いです。 !
関連する推奨事項:
JavaScript のイベント モデルをすぐに理解できるようにします
JavaScript オブザーバー パターンの例の詳細な説明
以上がjQueryでユーザー情報テーブルの追加・削除機能を実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。