
ドラッグアンドドロップでオブジェクトのサイズを変更する この記事では、JavaScriptのイベント応答とページ要素の属性の動的操作に関連する実装テクニックを含む、ドラッグに基づいてオブジェクトのサイズを変更するJSメソッドを主に紹介します。それが皆さんのお役に立てれば幸いです。
この記事の例では、ドラッグに基づいてオブジェクトのサイズを変更する JS メソッドについて説明します。参考までに皆さんと共有してください。詳細は次のとおりです:
ドラッグしてオブジェクトのサイズを変更します。 機能: 黄色の小さなpをドラッグして、緑色の大きなpの幅と高さを変更します

主な実装は 3 つのステップで構成されます:
1. id
2 を介して 2 つの p のサイズを取得します。onmousedown イベントを小さな p
に追加します。3. onmousemove と onmouseup イベントを追加します。 onmousedown イベント内

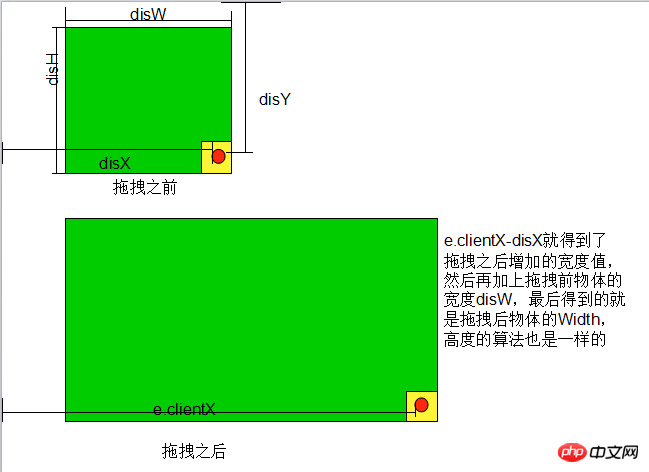
分析図からわかるように、ドラッグするときにオブジェクトの増加する幅の値を取得するだけで済み、問題は解決されます
<p id="panel"> <p id="dragIcon"></p> </p>
いくつかのスタイルを追加してください
<style>
#panel{
position: absolute;
width: 200px;height: 200px;
background: green;
}
#dragIcon{
position: absolute;bottom: 0;right: 0;
width: 20px;height: 20px;
background: yellow;
}
</style>js実装コード:
<script>
window.onload = function () {
// 1. 获取两个大小p
var oPanel = document.getElementById('panel');
var oDragIcon = document.getElementById('dragIcon');
// 定义4个变量
var disX = 0;//鼠标按下时光标的X值
var disY = 0;//鼠标按下时光标的Y值
var disW = 0; //拖拽前p的宽
var disH = 0; // 拖拽前p的高
//3. 给小p加点击事件
oDragIcon.onmousedown = function (ev) {
var ev = ev || window.event;
disX = ev.clientX; // 获取鼠标按下时光标x的值
disY = ev.clientY; // 获取鼠标按下时光标Y的值
disW = oPanel.offsetWidth; // 获取拖拽前p的宽
disH = oPanel.offsetHeight; // 获取拖拽前p的高
document.onmousemove = function (ev) {
var ev = ev || window.event;
//拖拽时为了对宽和高 限制一下范围,定义两个变量
var W = ev.clientX - disX + disW;
var H = ev.clientY - disY + disH;
if(W<100){
W = 100;
}
if(W>800){
W =800;
}
if(H<100){
H = 100;
}
if(H>500){
H = 500;
}
oPanel.style.width =W +'px';// 拖拽后物体的宽
oPanel.style.height = H +'px';// 拖拽后物体的高
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
}
}
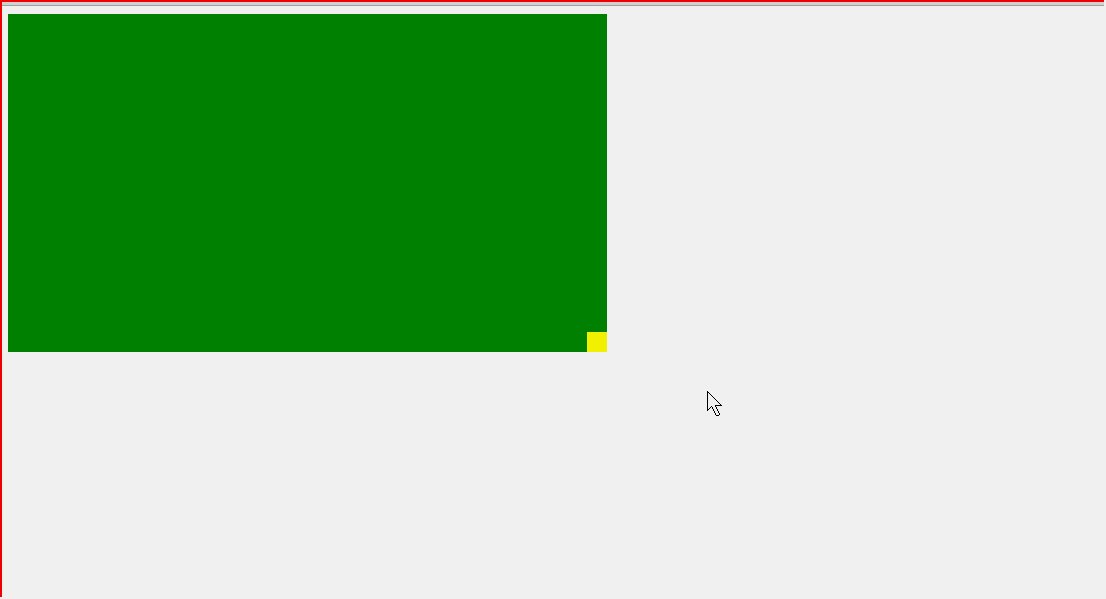
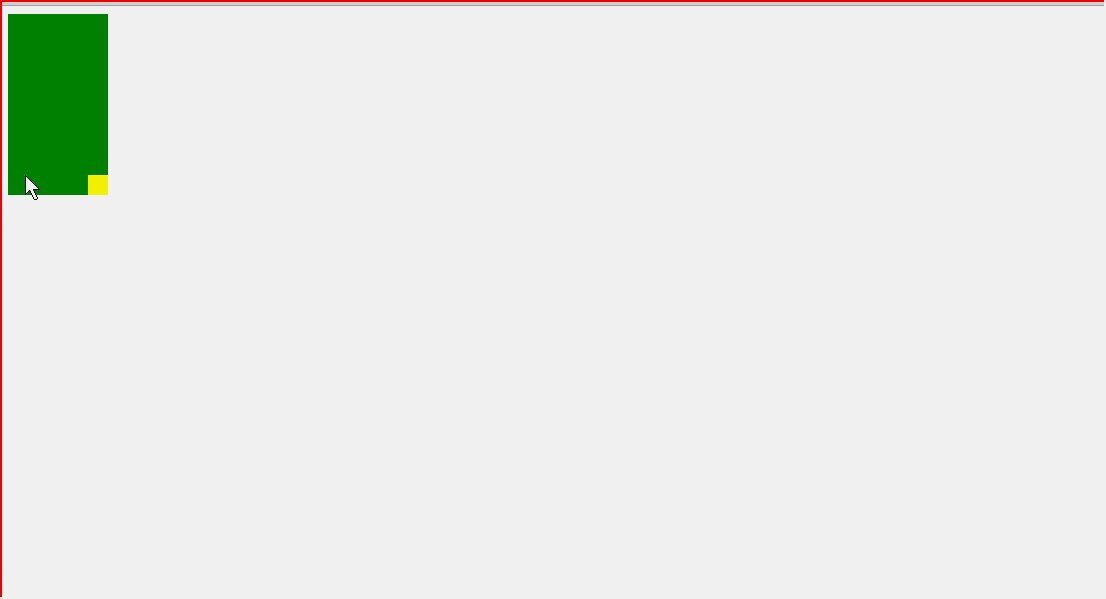
</script>レンダリング:

関連推奨事項:
テキストエリアのレイアウト時にテキストが左下にありサイズを変更できない問題の解決策
以上がJS はオブジェクトのサイズを変更するためのドラッグ アンド ドロップを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。