JS はドロップダウン メニューをクリックして、選択したコンテンツを入力入力ボックスに同期します。
この記事では主に、JS を使用してドロップダウン メニューをクリックして選択したコンテンツを入力ボックスに同期する例を紹介します。これは良い参考値であり、皆様のお役に立てれば幸いです。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
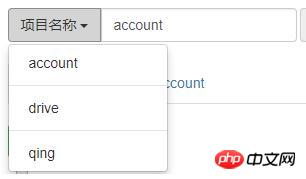
最近、ブロガーはテストプラットフォームを作成しながらフラスコを学習していましたが、下の図に示すような一般的なシナリオに遭遇しました

入力ボックスグループがあり、ドロップダウンメニューには3つのオプションがあります。そして入力ボックスがあり、コードはブートストラップで書かれており、コードは全員にも投稿されます
<p class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
项目名称
<span class="caret"></span>
</button>
<ul id="project" class="dropdown-menu">
<li value="account"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >account</a></li>
<li class="pider"></li>
<li value="drive"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >drive</a></li>
<li class="pider"></li>
<li value="qing"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >qing</a></li>
</ul>
</p>私の目的は、このドロップダウンメニューのオプションをクリックすると、値を自動的に取得できることですこれにより、以前のバージョンでは入力が 1 つしかなかったときにユーザーが手動で入力する手間が省けます。同期を行うにはどうすればよいでしょうか? もちろん、監視には js を使用する必要がありますが、これは比較的簡単です。
$("#project").on("click", "li", function(){
$("#proname").val($(this).text());
});このコードの意味は、ul のクリックイベントを監視することです。オブジェクトは以下の li 要素です。li がクリックされると、li 内のテキストが取得され、入力ボックスの値に代入されます。得られる効果は以下の通り。

関連する推奨事項:
jQuery は、クリックして表示するコンテンツのドロップダウン効果を実装します
サンプル詳細説明 複数選択タグオプションのテキスト内容を取得するJQuery
サンプル詳細説明 ボタンクリック後に上記の入力内容を表示するAngular実装
以上がJS はドロップダウン メニューをクリックして、選択したコンテンツを入力入力ボックスに同期します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 99
99
 win11でヘッドフォンとスピーカーを同時に再生する問題を解決する
Jan 06, 2024 am 08:50 AM
win11でヘッドフォンとスピーカーを同時に再生する問題を解決する
Jan 06, 2024 am 08:50 AM
一般的に、同時に使用する必要があるのはヘッドフォンまたはスピーカーのいずれか 1 つだけですが、Win11 システムでヘッドフォンとスピーカーが同時に鳴るという問題が発生したと友人が報告しています。 Realtek パネルでオフにすれば問題ありません。以下を見てみましょう。 win11 でヘッドフォンとスピーカーが一緒に聞こえる場合はどうすればよいですか? 1. まず、デスクトップで「コントロール パネル」を見つけて開きます。 2. コントロール パネルに入り、「ハードウェアとサウンド」を見つけて開きます。 3. 次に、「」を見つけます。 Realtek High Definition" とスピーカーのアイコン。オーディオマネージャー" 4. [スピーカー] を選択し、[リアパネル] をクリックしてスピーカー設定に入ります。 5. 開くとデバイスの種類が表示されるので、ヘッドフォンをオフにしたい場合は、「ヘッドフォン」のチェックを外します。
 同期したフォルダー内の 1 つ以上のアイテムが Outlook エラーと一致しません
Mar 18, 2024 am 09:46 AM
同期したフォルダー内の 1 つ以上のアイテムが Outlook エラーと一致しません
Mar 18, 2024 am 09:46 AM
同期フォルダー内の 1 つ以上のアイテムが Outlook のエラー メッセージと一致しない場合は、会議アイテムを更新またはキャンセルしたことが原因である可能性があります。この場合、ローカル バージョンのデータがリモート コピーと競合していることを示すエラー メッセージが表示されます。この状況は通常、Outlook デスクトップ アプリケーションで発生します。同期したフォルダー内の 1 つ以上のアイテムが一致しません。競合を解決するには、プロジェクトを開いて操作を再試行します。同期フォルダー内の 1 つ以上のアイテムが Outlook エラーと一致しない問題を修正する Outlook デスクトップ バージョンでは、ローカルの予定表アイテムがサーバー コピーと競合すると問題が発生する可能性があります。ただし幸いなことに、それを助ける簡単な方法がいくつかあります
 WPSテーブルにドロップダウンメニューを作成する方法
Mar 21, 2024 pm 01:31 PM
WPSテーブルにドロップダウンメニューを作成する方法
Mar 21, 2024 pm 01:31 PM
WPS テーブルのドロップダウン メニューの作成方法: ドロップダウン メニューを設定するセルを選択した後、「データ」、「有効性」の順にクリックし、ポップアップ ダイアログ ボックスで対応する設定を行います。メニューをプルダウンします。 WPS は強力なオフィス ソフトウェアとして、ドキュメントや統計データ テーブルなどを編集する機能を備えており、テキストやデータなどを扱う必要がある多くの人々にとって非常に便利です。 WPSソフトを上手に使って便利に使うためには、WPSソフトの基本的な操作をマスターする必要がありますが、今回は編集部がWPSソフトの使い方を紹介します。表示されるWPSテーブルのダウンメニュー操作を行います。 WPSフォームを開いたら、まず、
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは




