
この記事では、parcel.js のパッケージ化エラーから nvm の選択までの全体的なプロセスを主に紹介します。必要な友人が参考にしていただければ幸いです。
問題が発生しました
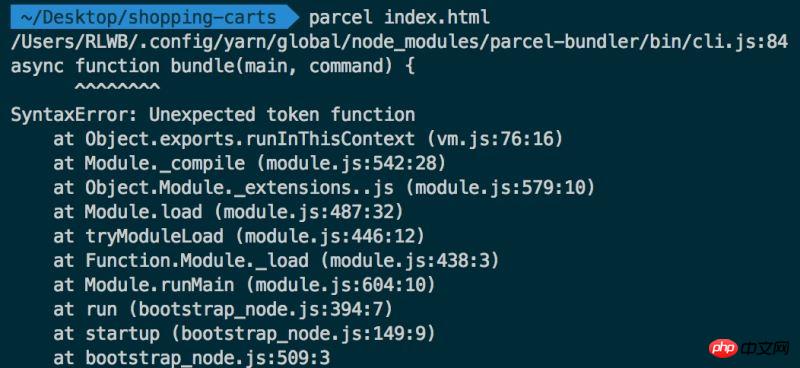
parcel.js を使用してプロジェクトをパッケージ化しているときに次のエラーが発生しました:

コードを注意深くチェックし、プロジェクトの構成に問題がないことを確認した後、他に選択肢はありませんでした。全能の Google に助けを求めると、エラーの原因が GitHub で見つかりました。parcel.js はデフォルトで Node.js 8 以降でのみサポートされている Async 関数を使用します。8 未満の場合は、次のことを行う必要があります。バベル構成を使用します。次のように Node.js のバージョンを確認しました。

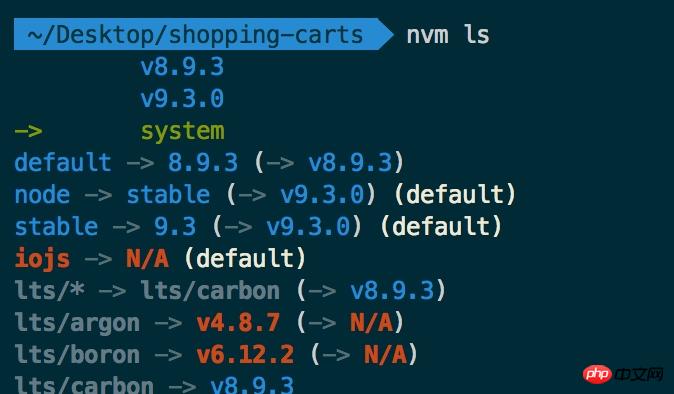
問題の原因がわかった後、node をアップグレードすると問題が解決すると思いました。しかし、よく考えてみると、同社の最近のプロジェクトではノードが使用されており、プロジェクトをむやみにアップグレードするとエラーを報告するのが面倒になります。この時、nvmのことを思い出しました。実は、その時、すでにnode環境がインストールされていたので、アンインストールして再インストールするのが面倒だったので、インストールしませんでした。使わないでね。しかし、現在、parcel.js を使用するには新しいバージョンのノードが必要なので、ノードをアンインストールし、nvm で再度インストールし、ノードのバージョンを管理することにしました。
私が最初に遭遇した問題は、Mac でノードを完全にアンインストールする方法でした。Homebrew を使用してインストールされていたため、直接アンインストールしても完了しないと感じました。そこで、オンラインで多くのドキュメントを確認したところ、私の個人的な実践方法は次のとおりです:
Mac os でノードを完全にアンインストールします
1. /usr/local/lib 内のすべてのノードとノードモジュールを削除します
2. /usr 内のすべてのノードを削除します。 /local/lib ノードと node_modules フォルダー
3. brew からインストールされている場合は、brew uninstall node を実行します
4. ~/ 内のすべての local、lib フォルダー、または include フォルダーを確認し、/usr/ 内のすべてのノードと node_modules を削除します。 local/bin、すべてのノードの実行可能ファイルを削除します
6. 最後に次のコードを実行します:
sudo rm /usr/local/bin/npm sudo rm /usr/local/share/man/man1/node.1 sudo rm /usr/local/lib/dtrace/node.d sudo rm -rf ~/.npm sudo rm -rf ~/.node-gyp sudo rm /opt/local/bin/node sudo rm /opt/local/include/node sudo rm -rf /opt/local/lib/node_modules

vue をパッケージ化した後に空白の表示が表示される場合の対処方法
vue-cli でのパッケージ化されたイメージ パスのエラーを解決する方法
以上がpackage.js のパッケージ化エラーから nvm の選択までのプロセス全体の分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。