
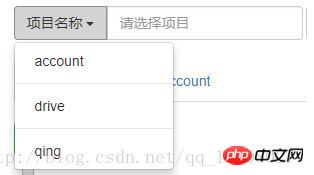
以下のエディターは、JS を使用してドロップダウン メニューをクリックして、選択したコンテンツを入力ボックスに同期する方法の例を共有します。これは、JS の学習に役立つと思います。みんなに。 JS に興味がある場合は、編集者をフォローして見てください 最近、ブロガーはテスト プラットフォームを作成しながら flask を学習していて、下の図に示すような一般的なシナリオに遭遇しました
 これは入力ボックス グループ
これは入力ボックス グループ
<p class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
项目名称
<span class="caret"></span>
</button>
<ul id="project" class="dropdown-menu">
<li value="account"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >account</a></li>
<li class="pider"></li>
<li value="drive"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >drive</a></li>
<li class="pider"></li>
<li value="qing"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >qing</a></li>
</ul>
</p>オブジェクト
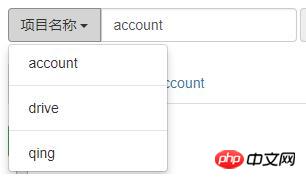
は、li がクリックされると、li 内のテキストが取得され、入力入力ボックスの値に割り当てられます。これにより、以下のような効果が得られます。ドロップダウン メニューをクリックして選択したコンテンツを入力ボックスに同期する上記の JS 実装は、エディターによって共有されるすべてのコンテンツであり、JS を学習するすべての人に何らかの助けになれば幸いです。 !
関連する推奨事項: 
Formフォーム要素を動的に追加するJavaScript実装の例
JavaScriptによって実装された検索およびハイライト機能の例
以上がドロップダウンメニューをクリックして選択した内容を入力ボックスに同期するJS実装例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。