Angular と zTree を組み合わせて、ノード データ インスタンス共有を非同期でロードします
この記事では主に、Angular と zTree を組み合わせてノード データを非同期にロードする際の困難さと方法について説明します。この点でニーズがある友人が参考になれば幸いです。
1 前提条件
1.1 新しい angular4 プロジェクトを作成します

1.2 zTree 公式 Web サイトに移動して zTree をダウンロードします
zTree 公式 Web サイト: クリックして
に移動します Sanshao で使用されているバージョン: クリックして
に移動します
2 プログラミング手順

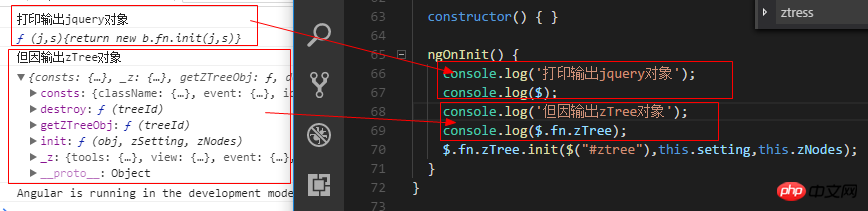
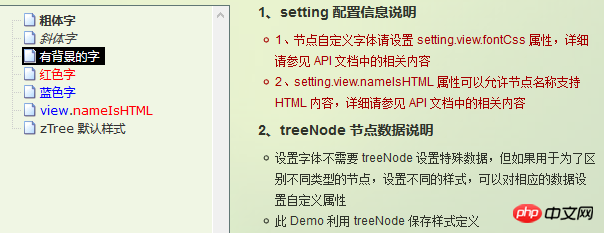
zTree オブジェクトの出力からわかるように、zTree オブジェクトは init メソッドを使用して zTree 構造を実装します。init メソッドは 3 つのパラメーターを受け取ります
パラメーター 1: DOM ノードulタグが付いたオブジェクト
パラメータ2: 基本設定オブジェクト
パラメータ3: タイトル情報配列
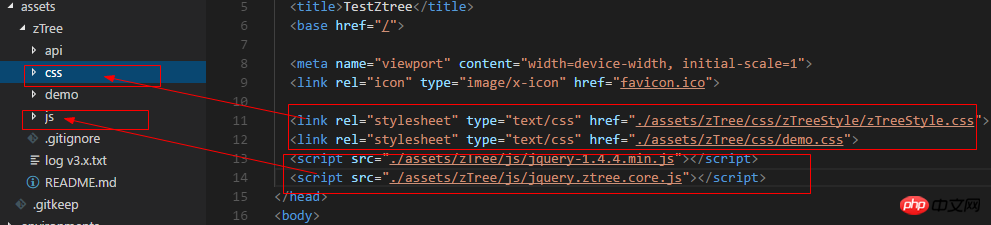
2.1 Index.htmlに関連するjsとcssを導入

<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>TestZtree</title> <base href="/" rel="external nofollow" > <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico" rel="external nofollow" > <link rel="stylesheet" type="text/css" href="./assets/zTree/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" > <link rel="stylesheet" type="text/css" href="./assets/zTree/css/demo.css" rel="external nofollow" > <script src="./assets/zTree/js/jquery-1.4.4.min.js"></script> <script src="./assets/zTree/js/jquery.ztree.core.js"></script> </head> <body> <app-root></app-root> </body> </html>
View Code
2.2 TS ファイルで jquery オブジェクトを宣言する
declare var $ : any;
2.3 TS ファイルにコードを記述する

import { Component, OnInit } from '@angular/core';
declare var $ : any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
// setting = {
// view: {
// showLine: true,
// showIcon: true,
// fontCss: this.getFont
// },
// data: {
// simpleData: {
// enable: true,
// idKey: 'id',
// pIdKey: 'pId'
// }
// },
// callback: {
// onClick: this.onCzTreeOnClick
// }
// };
// zNodes = [
// {id: 1, pId: 0, name: '1 一级标题', open: true, iconOpen:"assets/zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"assets/zTree/css/zTreeStyle/img/diy/1_close.png"},
// {id: 11, pId: 1, name: '1.1 二级标题', open: true, font:{'background-color':'skyblue', 'color':'white'}},
// {id: 111, pId: 11, name: '1.1.1 三级标题 -> 博客园', url: 'http://www.cnblogs.com/NeverCtrl-C/'},
// {id: 112, pId: 11, name: '1.1.2 三级标题 -> 单击', click: "alert('你单击了')"},
// {id: 12, pId: 1, name: '1.2 二级标题'},
// {id: 2, pId: 0, name: '2 一级标题'}
// ]
// getFont(treeId, node) {
// return node.font ? node.font : {};
// }
// onCzTreeOnClick(event, treeId, treeNode, clickFlag) {
// alert(treeNode.name);
// }
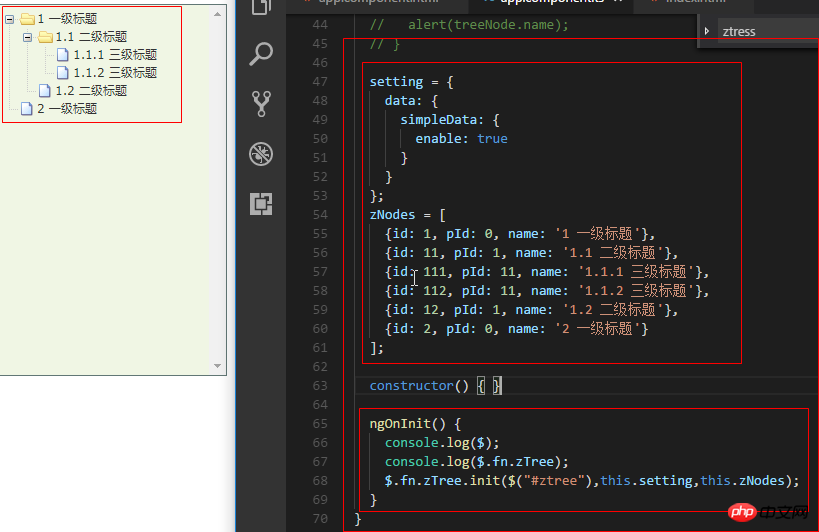
setting = {
data: {
simpleData: {
enable: true
}
}
};
zNodes = [
{id: 1, pId: 0, name: '1 一级标题'},
{id: 11, pId: 1, name: '1.1 二级标题'},
{id: 111, pId: 11, name: '1.1.1 三级标题'},
{id: 112, pId: 11, name: '1.1.2 三级标题'},
{id: 12, pId: 1, name: '1.2 二级标题'},
{id: 2, pId: 0, name: '2 一级标题'}
];
constructor() { }
ngOnInit() {
console.log($);
console.log($.fn.zTree);
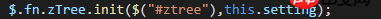
$.fn.zTree.init($("#ztree"),this.setting,this.zNodes);
}
}
<ul class="ztree"><ul></ul>


setting = {
data: {
simpleData: {
enable: true
}
},
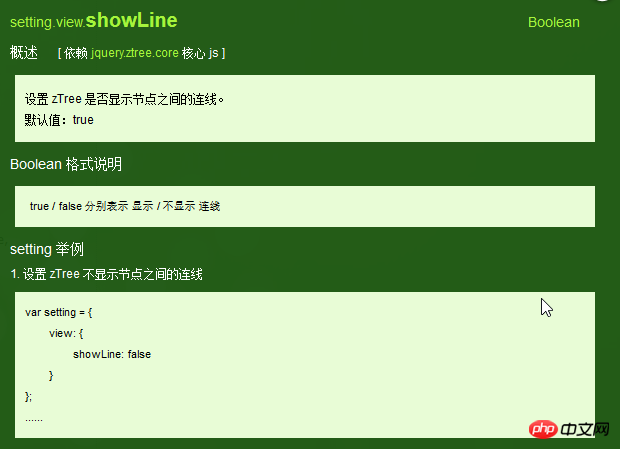
view: {
showLine: false
}
};

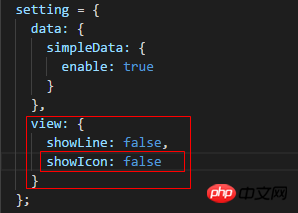
setting = {
data: {
simpleData: {
enable: true
}
},
view: {
showLine: false,
showIcon: false
}
};3.3.2 プログラミング手順


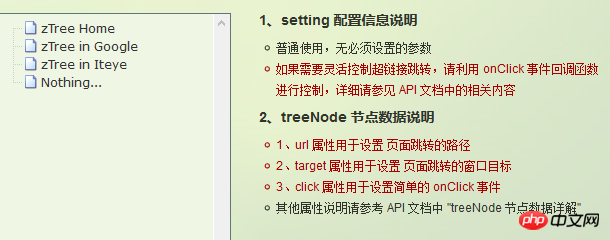
3.5 ハイパーリンク
3.5.1 公式ドキュメント

 ヒント 01: click 属性を設定する場合、属性値は単純な onClick イベントである必要があります
ヒント 01: click 属性を設定する場合、属性値は単純な onClick イベントである必要があります
ヒント 02: target 属性の場合、属性値は _blank と _self
_blank -> 新しいウィンドウで開きます
_self -> 元のウィンドウで開きます

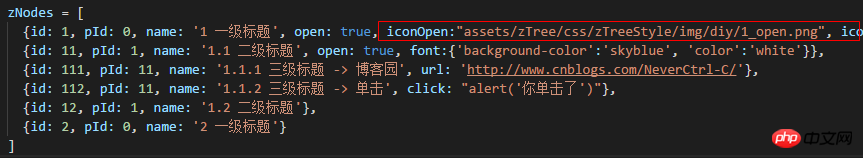
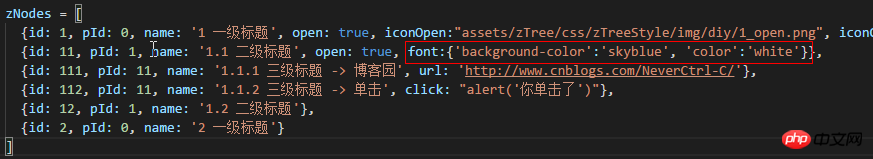
zNodes = [
{id: 1, pId: 0, name: '1 一级标题', open: true, iconOpen:"assets/zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"assets/zTree/css/zTreeStyle/img/diy/1_close.png"},
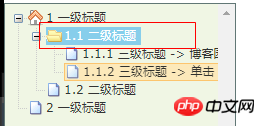
{id: 11, pId: 1, name: '1.1 二级标题', open: true, font:{'background-color':'skyblue', 'color':'white'}},
{id: 111, pId: 11, name: '1.1.1 三级标题 -> 博客园1', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_blank'},
{id: 113, pId: 11, name: '1.1.1 三级标题 -> 博客园2', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_self'},
{id: 112, pId: 11, name: '1.1.2 三级标题 -> 单击', click: "alert('你单击了')"},
{id: 12, pId: 1, name: '1.2 二级标题'},
{id: 2, pId: 0, name: '2 一级标题'}
]3.6 シングルクリックコントロール
3.6.1 公式ドキュメント
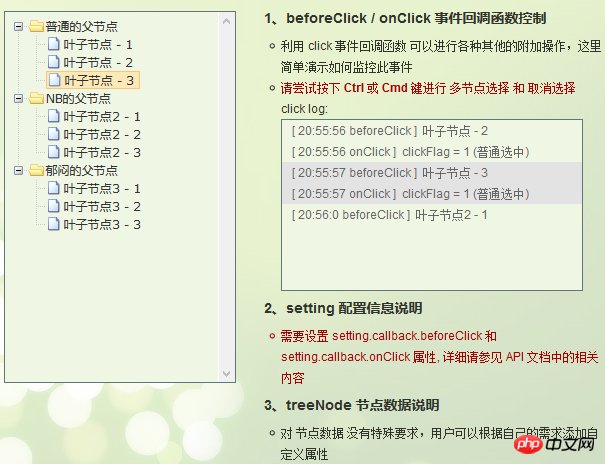
ノードタイトルがクリックされると、対応するメソッドがトリガーされます
ヒント 01: この使用法を使用して、angular でルートジャンプを実装できます

3.6.2 编程步骤
设置基本配置对象的onClick属性
技巧01:onClick属性值是一个方法的引用,我们需要自己编写这个方法

setting = {
view: {
showLine: true,
showIcon: true,
fontCss: this.getFont
},
data: {
simpleData: {
enable: true,
idKey: 'id',
pIdKey: 'pId'
}
},
callback: {
onClick: this.onCzTreeOnClick
}
};View Code
编写onClick触发方法

onCzTreeOnClick(event, treeId, treeNode, clickFlag) {
alert(treeNode.name);
}View Code
3.6.3 代码汇总
import { Component, OnInit } from '@angular/core';
declare var $ : any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
setting = {
view: {
showLine: true,
showIcon: true,
fontCss: this.getFont
},
data: {
simpleData: {
enable: true,
idKey: 'id',
pIdKey: 'pId'
}
},
callback: {
onClick: this.onCzTreeOnClick
},
// async: {
// enable: true,
// url:"http://localhost:3000/data",
// type: "get",
// // autoParam:["id", "name=n", "level=lv"],
// // otherParam:{"otherParam":"zTreeAsyncTest"},
// dataFilter: this.filter
// }
};
zNodes = [
{id: 1, pId: 0, name: '1 一级标题', open: true, iconOpen:"assets/zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"assets/zTree/css/zTreeStyle/img/diy/1_close.png"},
{id: 11, pId: 1, name: '1.1 二级标题', open: true, font:{'background-color':'skyblue', 'color':'white'}},
{id: 111, pId: 11, name: '1.1.1 三级标题 -> 博客园1', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_blank'},
{id: 113, pId: 11, name: '1.1.1 三级标题 -> 博客园2', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_self'},
{id: 112, pId: 11, name: '1.1.2 三级标题 -> 单击', click: "alert('你单击了')"},
{id: 12, pId: 1, name: '1.2 二级标题'},
{id: 2, pId: 0, name: '2 一级标题'}
]
getFont(treeId, node) {
return node.font ? node.font : {};
}
// filter(treeId, parentNode,responseData) {
// console.log(responseData);
// if (responseData) {
// for(var i =0; i < responseData.length; i++) {
// responseData[i].name += "动态节点数据" + responseData[i].id;
// }
// }
// return responseData;
// }
onCzTreeOnClick(event, treeId, treeNode, clickFlag) {
alert(treeNode.name);
}
constructor() { }
ngOnInit() {
console.log('打印输出jquery对象');
console.log($);
console.log('但因输出zTree对象');
console.log($.fn.zTree);
$.fn.zTree.init($("#ztree"),this.setting,this.zNodes);
// $.fn.zTree.init($("#ztree"),this.setting);
}
}View Code
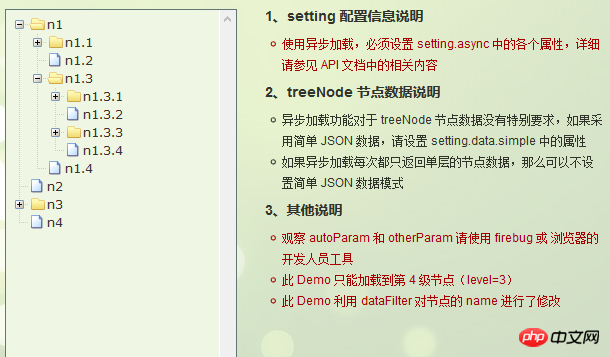
3.7 异步加载节点数据
3.7.1 官方文档
节点的数据是从后台进行获取的

3.7.2 编程步骤
技巧01:异步加载节点数据时init方法不用传递第三个参数

> 准备一个后台用于返回JSON格式的数据
技巧01:返回的JSON数据是一个列表,格式为
[
{
"id": 1,
"pId": 0,
"name": "1 one"
},
{
"id": 2,
"pId": 0,
"name": "2 two"
}
]技巧02:三少偷懒,是利用json-server模拟的后台数据,哈哈;json-server
> 设置基本配置对象的async属性

setting = {
view: {
showLine: true,
showIcon: true,
fontCss: this.getFont
},
data: {
simpleData: {
enable: true,
idKey: 'id',
pIdKey: 'pId'
}
},
callback: {
onClick: this.onCzTreeOnClick
},
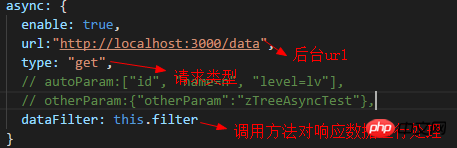
async: {
enable: true,
url:"http://localhost:3000/data",
type: "get",
// autoParam:["id", "name=n", "level=lv"],
// otherParam:{"otherParam":"zTreeAsyncTest"},
dataFilter: this.filter
}
};View Code
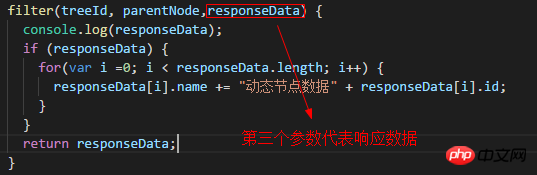
> 编写响应数据处理方法

filter(treeId, parentNode,responseData) {
console.log(responseData);
if (responseData) {
for(var i =0; i < responseData.length; i++) {
responseData[i].name += "动态节点数据" + responseData[i].id;
}
}
return responseData;
}View Code
3.7.3 代码总汇
{
"data":
[
{
"id": 1,
"pId": 0,
"name": "1 one"
},
{
"id": 11,
"pId": 1,
"name": "1.1 oneToOne"
},
{
"id": 12,
"pId": 1,
"name": "1.2 oneToTwo"
},
{
"id": 2,
"pId": 0,
"name": "2 two"
}
]
}模拟后台响应数据
<ul class="ztree"><ul></ul>
HTML
import { Component, OnInit } from '@angular/core';
declare var $ : any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
setting = {
view: {
showLine: true,
showIcon: true,
fontCss: this.getFont
},
data: {
simpleData: {
enable: true,
idKey: 'id',
pIdKey: 'pId'
}
},
callback: {
onClick: this.onCzTreeOnClick
},
async: {
enable: true,
url:"http://localhost:3000/data",
type: "get",
// autoParam:["id", "name=n", "level=lv"],
// otherParam:{"otherParam":"zTreeAsyncTest"},
dataFilter: this.filter
}
};
// zNodes = [
// {id: 1, pId: 0, name: '1 一级标题', open: true, iconOpen:"assets/zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"assets/zTree/css/zTreeStyle/img/diy/1_close.png"},
// {id: 11, pId: 1, name: '1.1 二级标题', open: true, font:{'background-color':'skyblue', 'color':'white'}},
// {id: 111, pId: 11, name: '1.1.1 三级标题 -> 博客园1', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_blank'},
// {id: 113, pId: 11, name: '1.1.1 三级标题 -> 博客园2', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_self'},
// {id: 112, pId: 11, name: '1.1.2 三级标题 -> 单击', click: "alert('你单击了')"},
// {id: 12, pId: 1, name: '1.2 二级标题'},
// {id: 2, pId: 0, name: '2 一级标题'}
// ]
getFont(treeId, node) {
return node.font ? node.font : {};
}
filter(treeId, parentNode,responseData) {
console.log(responseData);
if (responseData) {
for(var i =0; i < responseData.length; i++) {
responseData[i].name += "动态节点数据" + responseData[i].id;
}
}
return responseData;
}
onCzTreeOnClick(event, treeId, treeNode, clickFlag) {
alert(treeNode.name);
}
constructor() { }
ngOnInit() {
console.log('打印输出jquery对象');
console.log($);
console.log('但因输出zTree对象');
console.log($.fn.zTree);
// $.fn.zTree.init($("#ztree"),this.setting,this.zNodes);
$.fn.zTree.init($("#ztree"),this.setting);
}
}TS
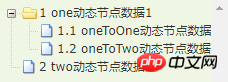
3.7.4 效果展示

相关推荐:
以上がAngular と zTree を組み合わせて、ノード データ インスタンス共有を非同期でロードしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
![Illustrator でのプラグインの読み込みエラー [修正]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Illustrator でのプラグインの読み込みエラー [修正]
Feb 19, 2024 pm 12:00 PM
Illustrator でのプラグインの読み込みエラー [修正]
Feb 19, 2024 pm 12:00 PM
Adobe Illustrator を起動すると、プラグインの読み込みエラーに関するメッセージが表示されますか?一部の Illustrator ユーザーは、アプリケーションを開いたときにこのエラーに遭遇しました。メッセージの後には、問題のあるプラグインのリストが続きます。このエラー メッセージは、インストールされているプラグインに問題があることを示していますが、Visual C++ DLL ファイルの破損や環境設定ファイルの破損など、他の理由によって発生する可能性もあります。このエラーが発生した場合は、この記事で問題を解決する方法を説明しますので、以下を読み続けてください。 Illustrator でのプラグインの読み込みエラー Adobe Illustrator を起動しようとしたときに「プラグインの読み込みエラー」エラー メッセージが表示された場合は、次の操作を行うことができます。 管理者として
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 Stremio の字幕が機能しない; 字幕の読み込みエラー
Feb 24, 2024 am 09:50 AM
Stremio の字幕が機能しない; 字幕の読み込みエラー
Feb 24, 2024 am 09:50 AM
Windows PC の Stremio で字幕が機能しませんか?一部の Stremio ユーザーは、ビデオに字幕が表示されないと報告しました。多くのユーザーが、「字幕の読み込みエラー」というエラー メッセージが表示されたと報告しています。このエラーとともに表示される完全なエラー メッセージは次のとおりです: 字幕の読み込み中にエラーが発生しました 字幕の読み込みに失敗しました: これは、使用しているプラグインまたはネットワークに問題がある可能性があります。エラー メッセージにあるように、インターネット接続がエラーの原因である可能性があります。したがって、ネットワーク接続を確認し、インターネットが適切に機能していることを確認してください。これとは別に、このエラーの背後には、競合する字幕アドオン、特定のビデオ コンテンツでサポートされていない字幕、古い Stremio アプリなど、他の理由が考えられます。のように
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angularでモナコエディタを使用するにはどうすればよいですか?以下の記事は、最近業務で使用したangularでのmonaco-editorの使い方を記録したものですので、皆様のお役に立てれば幸いです。
 PHP は無限スクロール読み込みを実装します
Jun 22, 2023 am 08:30 AM
PHP は無限スクロール読み込みを実装します
Jun 22, 2023 am 08:30 AM
インターネットの発展に伴い、スクロール読み込みをサポートする必要がある Web ページが増えています。無限スクロール読み込みもその 1 つです。これにより、ページに新しいコンテンツを継続的に読み込むことができるため、ユーザーはよりスムーズに Web を閲覧できるようになります。この記事では、PHPを使って無限スクロールローディングを実装する方法を紹介します。 1. 無限スクロールローディングとは何ですか?無限スクロール読み込みは、スクロール バーに基づいて Web コンテンツを読み込む方法です。その原理は、ユーザーがページの一番下までスクロールすると、AJAX を通じてバックグラウンド データが非同期的に取得され、新しいコンテンツが継続的に読み込まれることです。このような積み込み方法




