CSSのn番目の子要素とn番目の型要素の検索方法の詳細な説明
nth-child と nth-of-type は CSS の 2 つの疑似セレクターです。アプリケーションでは、この 2 つが混同されることがよくあります。それらを取り出して注意深く比較し、要素がどのように見つけられるかを見てみましょう。この記事ではCSSのnth-childとnth-of-typeの要素検索方法を詳しく解説した関連情報を中心に紹介していますが、編集者が非常に良い内容だと思ったので、参考として共有させていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
nth-child(n) - n 番目の子要素を検索します
nth-of-type(n) - 同じタイプの要素内の n 番目の要素を検索します
この定義では両者の違いがよくわからないので、少しずつ区別していきましょう。
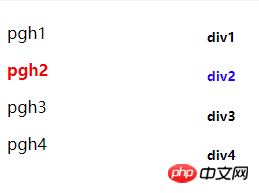
p:nth-child(2) と p:nth-pf-type(2)
HTML コードは次のとおりです
<p>
<p style="float:left;width:200px;">
<p>pgh1</p>
<p>pgh2</p>
<p>pgh3</p>
<p>pgh4</p>
</p>
<p style="float:left;width:200px;">
<h5>p1</h5>
<h5>p2</h5>
<h5>p3</h5>
<h5>p4</h5>
</p>2 つのスタイルをそれぞれ適用し、両方とも 2 番目の要素を探します
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}結果: どちらも正常に適用されました。

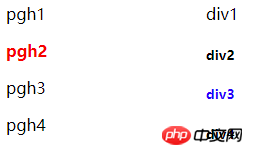
次に、HTML コードにいくつかの変更を加えて、見た目を変えてみましょう。最初の p 要素と最初の h5 要素を label に変更しました。コードは次のとおりです。
<p>
<p style="float:left;width:200px;">
<label>pgh1</label>
<p>pgh2</p>
<p>pgh3</p>
<p>pgh4</p>
</p>
<p style="float:left;width:200px;">
<label>p1</label>
<h5>p2</h5>
<h5>p3</h5>
<h5>p4</h5>
</p>スタイルは変更されていません。nth-of-type(2) の結果が変わっていないことがわかります。 ) が変更されました。強調表示されているのは p3 です。これは私たちのロジックと一致していると考えられます。 h5:nth-of-type(2) は、型 h5 の 2 番目の要素 (p3) を探します。

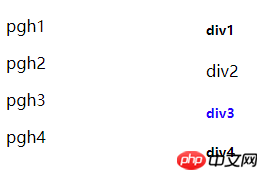
HTMLコードの変更を続けます。最初の p 要素と最初の h5 要素を復元し、2 番目の p 要素と 2 番目の h5 要素を label に変更すると、結果は変わりません。
HTML は次のとおりです:
<p>
<p style="float:left;width:200px;">
<p>pgh1</p>
<label>pgh2</label>
<p>pgh3</p>
<p>pgh4</p>
</p>
<p style="float:left;width:200px;">
<h5>p1</h5>
<label>p2</label>
<h5>p3</h5>
<h5>p4</h5>
</p>CSS は変更されません:
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}結果: nth-child は効果がなく、nth-of-type は p3 を強調表示します。

これはなぜですか?
nth-child は、2 番目にランクされている限り、その要素が何であっても、多数の兄弟要素の中から 2 番目の要素を見つけます。ここで、左側の p は を見つけ、右側の p は を見つけます。見つかった後、前のセレクターと照合され、一致した場合にはスタイルが適用されます。前のセレクターは p で、これは要素が p 型である必要があることを意味しますが、ここではそれらはすべてラベルであり、一致しないため、このスタイルは両方の要素に適用されません。
nth-of-type は、同じ HTML マークアップ タイプ (マークアップ タイプ) を持つ多数の兄弟要素の中で 2 番目にランク付けされた要素です。左側の p では、
pgh3
は、右側の p の 2 番目にランク付けされた要素です。 h5 要素。見つかった後、前のセレクターと照合され、一致した場合にはスタイルが適用されます。前のセレクターは h5 なので、右側の p のp3
要素のみにスタイルが適用されますが、左側の p のpgh3
には適用されません。
つまり、nth-child と nth-of-type の違いは要素の検索方法です。前者は兄弟要素間で絶対位置の要素を探すものであり、後者は同じ型の要素間で絶対位置の要素を探すものである。類似点は、どちらも要素を検索し、それを前のセレクターと照合する点です。ここでの照合方法は同じです。
少し下に拡張して、前のセレクターがどのように変化しても、最終的には要素が最初に検索され、その後、前のセレクターと一致するという検索方法を明確にします。これは、セレクターが検索方法とは何の関係もないことを意味します。さまざまな組み合わせで混乱しないように、この点を明確にしてください。
p:nth-child(2) 正解: 2 番目の要素を見つけます。この要素は p です。誤: p
.info:nth-child(2) を使用して 2 番目の要素を検索します。 正: 2 番目の要素を検索します。この要素のクラスには「info」が含まれます。エラー: 2 番目のクラスに「info」が含まれる要素を見つけてください。
p:nth-of-type(2) 同じ HTML タグ タイプの 2 番目の要素を見つけます。この要素は p です (または直感的には 2 番目の p タイプ要素を見つけます)
.info :nth- of-type(2) 同じ HTML タグ タイプ内で 2 番目にランク付けされた要素を検索します。この要素のクラスには「info」が含まれます
関連する推奨事項
PHP 配列内の要素の検索と要素の削除を改善します。スキル分析、php array_PHP チュートリアル
jQuery でよく使用される要素検索メソッドの簡単な分析 Summary_jquery
CSS3 の nth-child と nth-of-type の違いの詳細な説明
以上がCSSのn番目の子要素とn番目の型要素の検索方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull




