CSS ページング印刷の例 コード共有
この記事は、CSSページング印刷のサンプルコードに関する関連情報を中心に紹介していますが、編集者が非常に良いと思ったので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
長い間記事を書いていませんでしたが、最近従業員の新人研修プロジェクトに取り組んでいました。このシステムには個人情報のバッチ印刷のための機能要件があります。これまで印刷機能に触れたことがないので、ネットで調べてみると、jquery に印刷機能用の API (PrintArea) があることがわかりました。この API に興味がある場合は、関連する知識を自分で確認できます。詳しくはこちらをご覧ください。その際、この API を使って印刷機能を実装することにしたのですが、実際にブラウザの印刷機能を呼び出すことはできましたが、印刷内容は空白で何も情報がありませんでした。次に、オンラインで調べて jquery の公式 Web サイトにアクセスして API を確認しました。そのほとんどは、以前は印刷をサポートしていましたが、今は長い間作業してあきらめたソースコードにコードを追加する必要があります。理解できずに時間が経ってしまいましたが、できるはずだと思いますが、私はあまり得意ではないので、興味のある友達は試してみると、多くのことを得ることができるはずです。この計画がうまくいかない場合は、他の選択肢を模索し続けるしかありません。
この不安な瞬間に、 window.print() メソッドを発見しました。 window メソッドを直接使用して印刷機能を実現できることがわかりました。有頂天になったその時、静かに暗雲が頭上を覆い、私の生活は突然暗転してしまいました。印刷機能は実装できますが、Webページをまとめて印刷するとコンテンツがぎっしり詰まってしまいます。ねえ、この問題が完璧に解決されると思ったとき、人生が常にこんなにも満足のいくものではないと誰が想像したでしょうか。ページング印刷機能の実装については、引き続き検討を進めるほかない。そのとき最初に思いついたのは、ページ分割される最後のコンテナに一定の高さを追加して、A4 用紙の高さを埋めることで、次のコンテンツが自動的に次のページに移動するようにすることでした。想像力は美しいですが、現実は残酷で満足のいくものではありません。その後、同僚に強制ページングを実装するには css print 属性を試してみるとよいと聞き、そのときにドキュメントの説明を見て、print を使用したときに希望の夜明けが見えました。ドキュメントの説明に従って属性を使用してページングを強制しましたが、期待どおりに機能しませんでした。当時私はすでにとても落ち込んでいて、なぜそれがうまくいかないのか理解できませんでしたが、公式文書には達成できると書かれており、たくさんのことがあったので、それでも諦めたくありませんでした。それを達成する方法についてオンラインで説明されているのに、なぜ達成できなかったのでしょうか?諦めずに、実装できなかった問題を最終的に発見しました。そのときの私の状況は次のようなものでした。出力されるコンテンツは、結合して追加した HTML でした。この時点では、css の print 属性は効果がありません。したがって、将来 css print 属性を使用して強制ページング機能を実装したい場合は、印刷されたコンテンツの外側にはコンテナーが 1 つしかないことに留意する必要があります。
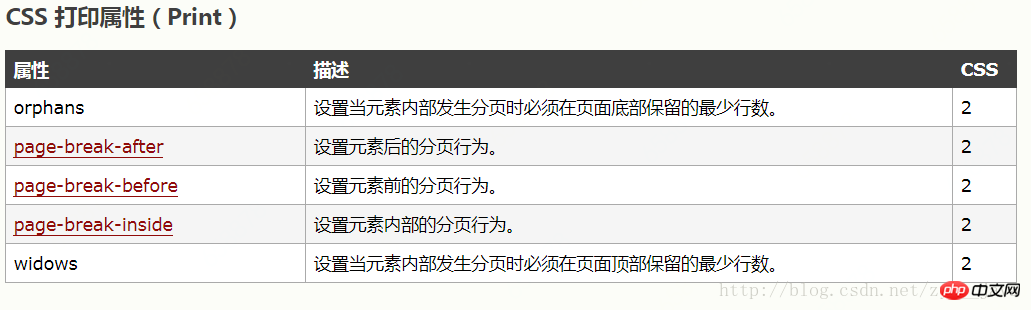
CSS 印刷属性は次のとおりです:

ページングの例 (オンライン例から借用):
<p><input type="button" value="打印" onclick="Print()" /></p>
<p id="page1">
<table width="100%" border="0" cellpadding="0" cellspacing="0" style="page-break-after:always" >
<tr><td>第一页打印内容</td></tr>
</table>
</p>
<p id="page2">
<table width="100%" border="0" cellpadding="0" cellspacing="0" id="content" >
<tr><td>第二页打印内容</td></tr>
</table>
</p>
</body>
</html> 関連する推奨事項:
page-break-before と page-break- の実装after in css ページング印刷の詳しい説明
js制御ページング印刷、ページング印刷例_javascriptスキル
以上がCSS ページング印刷の例 コード共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7906
7906
 15
15
 1652
1652
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1248
1248
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





