
この記事では、CSS で小さな三角形を記述するための :before :after の詳細な情報を主に紹介します。編集者はそれが非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
以前に書いた三角形は、常に同じ色とスタイルで境界線がありません。次のように:

CSS コードは次のとおりです:
.tri-up{width: 0;height:0;border-left:20px solid transparent;border-right: 20px solid transparent;border-bottom: 20px solid red; }
.tri-left{width: 0;height:0;border-top:20px solid transparent;border-bottom: 20px solid transparent;border-left: 20px solid red;}
.tri-right{width: 0;height:0;border-top:20px solid transparent;border-bottom: 20px solid transparent;border-right: 20px solid red;}
.tri-down{width: 0;height:0;border-left:20px solid transparent;border-right: 20px solid transparent;border-top: 20px solid red; }次の小さな三角形を書きたい場合は、疑似クラスを使用する必要があります: before :after
CSS コード: 
#demo {
margin: 100px;;
width: 100px;
height: 100px;
background-color: #fff;
position: relative;
border: 2px solid #333;
} //方框的样式
#demo:after, #demo:before {
border: solid transparent;
content: ' ';
height: 0;
left: 100%; //根据三角形的位置,可以随意更改。
position: absolute;
width: 0;
}
#demo:after {
border-width: 10px;
border-left-color: #fff;
top: 20px;//根据三角的位置改变
}//此处是一个白色的三角
#demo:before {
border-width: 12px;
border-left-color: #000;
top: 18px;
}此处是一个黑色的三角
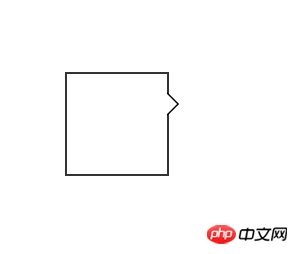
//当#demo:after和#demo:before的样式重合以后,由于top值的大小不同,就可以得到中间是白色,但是边框的三角形。如上图。
<p id="demo"></p>
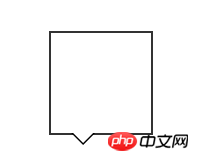
以下の画像のスタイルを変更する場合:
、CSS コードは次のとおりです: 
#demo {
margin: 100px;;
width: 100px;
height: 100px;
background-color: #fff;
position: relative;
border: 2px solid #333;
}
#demo:after, #demo:before {
border: solid transparent;
content: ' ';
height: 0;
top: 100%;
position: absolute;
width: 0;
}
#demo:after {
border-width: 10px;
border-top-color: #fff;
left: 20px;
}
#demo:before {
border-width: 12px;
border-top-color: #000;
left: 18px;
} 関連する推奨事項:使用する小さな三角形の効果を実現する CSS_html/css_WEB-ITnose
JavaScript の小さな三角形のスライダーは、マウスが上に移動すると効果にゆっくりと追従します_javascript スキル CSS3 を使用して、小さな三角形の div ボックスを実装します (画像なし)_html/ css_WEB-IT鼻
以上がCSS は :before :after を使用して、共有する小さな三角形の例を作成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。