ルーティングを使用した Angular モジュール インスタンスの遅延読み込みの詳細な説明
この記事では、ルーティングを使用して Angular モジュールの読み込みを遅延させる詳細な説明を主に紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
Angular は非常にモジュール化されており、モジュール化の非常に便利な機能は、モジュールが遅延読み込みポイントとして機能することです。遅延読み込みとは、モジュールやそれに含まれるすべてのコンポーネントなどのリソースをバックグラウンドで読み込めることを意味します。この方法では、Angular は最初の画面でサーバーからすべてのファイルをダウンロードする必要がなく、要求するまで対応するモジュールをダウンロードしません。これは、パフォーマンスを向上させ、スクロールせずに見える部分の最初のダウンロード ファイル サイズを削減するのに非常に役立ちます。そして簡単にセットアップできます。
ここでは、この機能がどのように機能するかを示すために簡単な例を使用します。アプリケーションを複数の異なるモジュールに分割し、必要に応じてそれらを遅延ロードします。
遅延ロード ルートはルート モジュールの外部で定義する必要があるため、遅延ロードする必要がある関数を汎用モジュールに含める必要があります。
Angular CLI を使用してデモ プロジェクトを作成します: Demo.
ng new demo
次に、デモ フォルダーに移動します。必要なパッケージをインストールします。
npm i
インストール後、新しいモジュールショップを作成します。 Angular CLI では、ng はコマンド プロンプト命令で、g は特定のタイプの新しい項目を作成するために使用される生成を意味します。
shop という名前の新しいモジュールの作成:
ng g module shop
これにより、Angular プロジェクトの src/app ファイルの下に新しいフォルダーが作成され、shop.module.ts ドキュメントという名前のモジュール定義が追加されます。
次に、デフォルトのアプリモジュールと新しく作成したショップモジュールにコンポーネントを作成します。
ng g c home/home ng g c shop/cart ng g c shop/checkout ng g c shop/confirm
CLIはappモジュールにhome、shopモジュールにcart、checkout、confirmを割り当てます。 例えば
この時のshop.module.tsの内容は以下の通りです。
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { CheckoutComponent } from './checkout/checkout.component';
import { CartComponent } from './cart/cart.component';
import { ConfirmComponent } from './confirm/confirm.component';
@NgModule({
imports: [
CommonModule
],
declarations: [CheckoutComponent, CartComponent, ConfirmComponent]
})
export class ShopModule { }
ルート コンポーネントを変更します
デフォルトで Angular CLI によって生成される app.component.ts コンポーネントは、Angular に関するいくつかの入門情報を含むアプリケーションのメイン ページです。必要なものに変更します。デフォルトで生成された app.component.html コンテンツを次のコンテンツに変更します。
<!--The content below is only a placeholder and can be replaced.--> <h1>Lazy Load Module</h1> <a [routerLink]="['/shop']" >Shop Cart</a> <router-outlet> </router-outlet>
ここにはプレースホルダーのルーターアウトレットが提供されており、各コンポーネントはその中に表示されます。
ルートの作成
ルートルート
まずルートルートを作成します。
アプリフォルダーに main.routing.ts という名前のルーティング構成ファイルを追加します。内容は以下の通りです:import { Routes } from '@angular/router';
// HomeComponent this components will be eager loaded
import { HomeComponent } from './home/home.component';
export const routes: Routes = [
{ path: '', component: HomeComponent, pathMatch: 'full' },
{ path: 'shop', loadChildren: './shop/shop.module#ShopModule' },
{ path: '**', component: HomeComponent }
]; このうち、ホームコンポーネントは通常通り事前にロードされます。
1. モジュールのロードを遅らせるために、loadChildren を使用します。早期ロードで使用されるコンポーネントを使用する代わりに。
2. 早期ロードを避けるために、シンボルの代わりに文字列を使用します。
app.module.ts でルートルーティングを有効にします。主に、forRoot を使用してルート ルートを有効にする必要があります。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes)
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
モジュールルーティング
モジュールルーティングを定義する
ショップモジュールの場合、ルートの定義に関して特別なことは何もありません。ここでは、shop.route.tsという名前のルート定義ファイルを定義できます。内容は次のとおりです。表示:import { Routes } from '@angular/router';
import { CartComponent } from './cart/cart.component';
import { CheckoutComponent } from './checkout/checkout.component';
import { ConfirmComponent } from './confirm/confirm.component';
export const routes: Routes = [
{ path: '', component: CartComponent },
{ path: 'checkout', component: CheckoutComponent },
{ path: 'confirm', component: ConfirmComponent }
]; このルート定義を使用するには、モジュール定義ファイル shop.module.ts ファイルを変更する必要もあります。子ルートを有効にするには forChild を使用する必要があることに注意してください。
すべての準備が整いました。
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { CheckoutComponent } from './checkout/checkout.component';
import { CartComponent } from './cart/cart.component';
import { ConfirmComponent } from './confirm/confirm.component';
import { routes } from './shop.routing';
import { RouterModule } from '@angular/router';
@NgModule({
imports: [
CommonModule,
RouterModule.forChild(routes)
],
declarations: [CheckoutComponent, CartComponent, ConfirmComponent]
})
export class ShopModule { }アプリケーションはデフォルトでポート 4200 で起動されます。ブラウザを開いて http://localhost:4200/
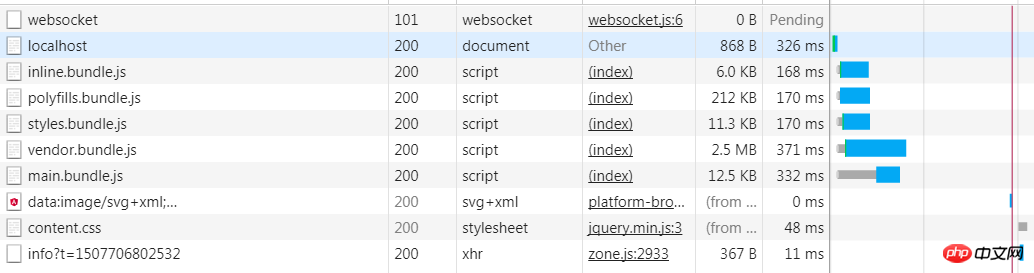
まずネットワークリクエストの履歴をクリアします。 
汎用モジュールのみがロードされます。 
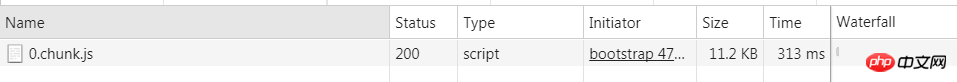
プリロードされた遅延モジュールの Angular 実装例の共有
以上がルーティングを使用した Angular モジュール インスタンスの遅延読み込みの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 21
21
 67
67
![Illustrator でのプラグインの読み込みエラー [修正]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Illustrator でのプラグインの読み込みエラー [修正]
Feb 19, 2024 pm 12:00 PM
Illustrator でのプラグインの読み込みエラー [修正]
Feb 19, 2024 pm 12:00 PM
Adobe Illustrator を起動すると、プラグインの読み込みエラーに関するメッセージが表示されますか?一部の Illustrator ユーザーは、アプリケーションを開いたときにこのエラーに遭遇しました。メッセージの後には、問題のあるプラグインのリストが続きます。このエラー メッセージは、インストールされているプラグインに問題があることを示していますが、Visual C++ DLL ファイルの破損や環境設定ファイルの破損など、他の理由によって発生する可能性もあります。このエラーが発生した場合は、この記事で問題を解決する方法を説明しますので、以下を読み続けてください。 Illustrator でのプラグインの読み込みエラー Adobe Illustrator を起動しようとしたときに「プラグインの読み込みエラー」エラー メッセージが表示された場合は、次の操作を行うことができます。 管理者として
 Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04 に Angular をインストールする方法
Mar 23, 2024 pm 12:20 PM
Angular.js は、動的アプリケーションを作成するための無料でアクセスできる JavaScript プラットフォームです。 HTML の構文をテンプレート言語として拡張することで、アプリケーションのさまざまな側面を迅速かつ明確に表現できます。 Angular.js は、コードの作成、更新、テストに役立つさまざまなツールを提供します。さらに、ルーティングやフォーム管理などの多くの機能も提供します。このガイドでは、Ubuntu24 に Angular をインストールする方法について説明します。まず、Node.js をインストールする必要があります。 Node.js は、ChromeV8 エンジンに基づく JavaScript 実行環境で、サーバー側で JavaScript コードを実行できます。ウブにいるために
 Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
Angular Learning State Manager NgRx の詳細な説明
May 25, 2022 am 11:01 AM
この記事では、Angular のステートマネージャー NgRx について深く理解し、NgRx の使用方法を紹介します。
 Stremio の字幕が機能しない; 字幕の読み込みエラー
Feb 24, 2024 am 09:50 AM
Stremio の字幕が機能しない; 字幕の読み込みエラー
Feb 24, 2024 am 09:50 AM
Windows PC の Stremio で字幕が機能しませんか?一部の Stremio ユーザーは、ビデオに字幕が表示されないと報告しました。多くのユーザーが、「字幕の読み込みエラー」というエラー メッセージが表示されたと報告しています。このエラーとともに表示される完全なエラー メッセージは次のとおりです: 字幕の読み込み中にエラーが発生しました 字幕の読み込みに失敗しました: これは、使用しているプラグインまたはネットワークに問題がある可能性があります。エラー メッセージにあるように、インターネット接続がエラーの原因である可能性があります。したがって、ネットワーク接続を確認し、インターネットが適切に機能していることを確認してください。これとは別に、このエラーの背後には、競合する字幕アドオン、特定のビデオ コンテンツでサポートされていない字幕、古い Stremio アプリなど、他の理由が考えられます。のように
 Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angular で Monaco エディターを使用する方法の簡単な分析
Oct 17, 2022 pm 08:04 PM
Angularでモナコエディタを使用するにはどうすればよいですか?以下の記事は、最近業務で使用したangularでのmonaco-editorの使い方を記録したものですので、皆様のお役に立てれば幸いです。
 Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular のサーバーサイド レンダリング (SSR) について説明する記事
Dec 27, 2022 pm 07:24 PM
Angular Universal をご存知ですか?これは、Web サイトがより優れた SEO サポートを提供するのに役立ちます。
 フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
フロントエンド開発に PHP と Angular を使用する方法
May 11, 2023 pm 04:04 PM
インターネットの急速な発展に伴い、フロントエンド開発テクノロジーも常に改善され、反復されています。 PHP と Angular は、フロントエンド開発で広く使用されている 2 つのテクノロジーです。 PHP は、フォームの処理、動的ページの生成、アクセス許可の管理などのタスクを処理できるサーバー側スクリプト言語です。 Angular は、単一ページ アプリケーションの開発やコンポーネント化された Web アプリケーションの構築に使用できる JavaScript フレームワークです。この記事では、PHPとAngularをフロントエンド開発に使用する方法と、それらを組み合わせる方法を紹介します。
 Douyuライブ配信の遅延を消す方法は?・Douyu生放送のリプレイを見るにはどうすればいいですか?
Mar 18, 2024 am 10:55 AM
Douyuライブ配信の遅延を消す方法は?・Douyu生放送のリプレイを見るにはどうすればいいですか?
Mar 18, 2024 am 10:55 AM
Douyuライブ配信の遅延を消す方法は? 1. 図に示すように、ユーザーはまずクリックして Douyu Live に入ります。 2. 次に、図に示すように、ユーザーは「Douyu Live」ウィンドウの「設定」をクリックします。 3. 次に、図に示すように、[設定] ウィンドウで [詳細] をクリックします。 4. 最後に、図に示すように、[詳細] ウィンドウで、ユーザーは [デフォルトで低遅延モードがオンになります] をオフにすることで遅延をキャンセルできます。 Douyu生放送のリプレイを見るにはどうすればいいですか? 1. 最初のステップでは、まずコンピュータのデスクトップで Douyu ライブ ブロードキャスト ソフトウェアのアイコンを見つけ、右クリックして [開く] オプションを選択します。 2. 2 番目のステップでは、Douyu ライブ ブロードキャスト ソフトウェアを開いた後、ページの左側にある「フォロー」オプションをクリックしてこのオプションを開き、右側のページで好みのホストを見つけて「録画」オプションをクリックします。 3. 3 番目のステップに進みます。




