jsの継承を詳しく説明する
参照型の値を含むプロトタイププロパティがすべてのインスタンスで共有されてしまうという問題を解決するために、達人たちはサブタイプコンストラクター内でスーパータイプコンストラクターを呼び出し、apply()とcall()を使用する方法を発明しました。 (将来) のメソッド 継承は、以下に示すように、新しく作成されたオブジェクトでコンストラクターを実行することによって実装されます
function SuperType() {
this.colors = ["red", "blue", "green"];
}
function SubType() {
//调用SuperType 并且通过call()方法修正this指向
SuperType.call(this);
}
var instance1 = new SubType();
instance1.colors.push("black");
//"red,blue,green,black"
alert(instance1.colors);
//"red,blue,green"
var instance2 = new SubType();
alert(instance2.colors);上の例では、SuperType() コンストラクターが SubType() で呼び出されます。 call() メソッド (または apply() メソッドも) を使用すると、実際には、新しく作成された SubType インスタンスのコンテキスト (今後もそうされる) で SuperType コンストラクターを呼び出しています。その結果、SuperType() 関数で定義されたすべてのオブジェクト初期化コードが新しい SubType オブジェクトで実行されます。その結果、SubType の各インスタンスは、colors プロパティの独自のコピーを (互いに独立して) 持つことになります。
この方法で継承を使用する利点:
サブタイプ コンストラクター内のスーパータイプ コンストラクター にパラメーター を渡すことができます。以下に示すように、
function SuperType(name) {
this.name = name;
}
function SubType() {
//继承了SuperType,同时还传递了参数
SuperType.call(this, "Nicholas");
//实例属性
this.age = 29;
}
var instance = new SubType();
//"Nicholas";
alert(instance.name);
//29
alert(instance.age);SuperType は、属性に直接割り当てられるパラメーター名を 1 つだけ受け入れます。 SuperType コンストラクターが SubType コンストラクター内で呼び出されるとき、実際には、SubType インスタンスの name 属性が設定されます。 SuperType コンストラクターがサブタイプのプロパティをオーバーライドしないようにするには、スーパータイプ コンストラクターを呼び出した後に、サブタイプで定義する必要があるプロパティを追加します。
この方法で継承を使用することの欠点:
1. メソッドはすべてコンストラクターで定義されます
2. 以下のように、スーパータイプのプロトタイプで定義されたメソッドもサブタイプには見えません
function SuperType(name) {
this.name = name;
}
SuperType.prototype.a=function(){
alert("aaaa");
}
function SubType() {
//继承了SuperType,同时还传递了参数
SuperType.call(this, "Nicholas");
//实例属性
this.age = 29;
}
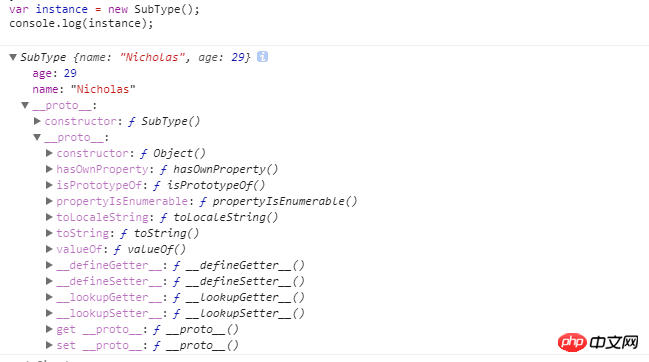
var instance = new SubType();
console.log(instance);
コンソールでは、スーパータイプのメソッドがサブタイプ プロトタイプでは取得できないことを確認します
II 組み合わせ継承
プロトタイプ チェーンと借用したコンストラクター テクノロジーを組み合わせて、両方の長所を活用する継承モデル、主なアイデアは次のとおりです。プロトタイプ チェーンを使用してプロトタイプのプロパティとメソッドの継承を実現し、コンストラクターを借用してインスタンス プロパティの継承を実現します。このように、関数の再利用はプロトタイプでメソッドを定義することによって実現され、各インスタンスは独自の属性を持つことが保証されます。例を見てみましょうfunction SuperType(name) {
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function() {
alert(this.name);
};
function SubType(name, age) {
//继承name属性
SuperType.call(this, name);
this.age = age;
}
//继承方法 (拼接原型链)
SubType.prototype = new SuperType();
SubType.prototype.sayAge = function() {
alert(this.age);
};
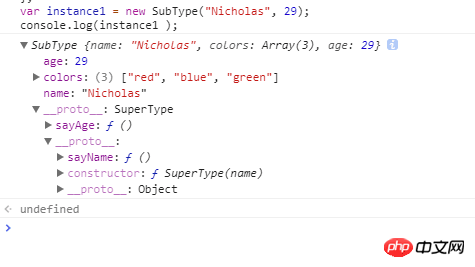
var instance1 = new SubType("Nicholas", 29);
instance1.colors.push("black");
//"red,blue,green,black"
alert(instance1.colors);
//"Nicholas";
instance1.sayName();
//29
instance1.sayAge();
var instance2 = new SubType("Greg", 27);
//"red,blue,green"
alert(instance2.colors);
//"27";
instance2.sayAge();
//"Greg";
instance2.sayName();
 インスタンスがアクセスできるスーパータイプのプロトタイプのメソッドがわかります SuperType コンストラクターは、名前と色という 2 つのプロパティを定義します。 SuperType のプロトタイプでは、sayName() メソッドが定義されています。 Sub-Type コンストラクターは、SuperType コンストラクターを呼び出すときに name パラメーターを渡し、独自の属性 age を定義します。次に、SuperType のインスタンスが SubType のプロトタイプに割り当てられ、メソッド SayAge() が新しいプロトタイプに定義されます。このようにして、2 つの異なる SubType インスタンスが独自の属性 (colors 属性を含む) を持つことができ、同じメソッドを使用できます。このメソッドは現在、js で継承を実装する最も一般的な方法です
インスタンスがアクセスできるスーパータイプのプロトタイプのメソッドがわかります SuperType コンストラクターは、名前と色という 2 つのプロパティを定義します。 SuperType のプロトタイプでは、sayName() メソッドが定義されています。 Sub-Type コンストラクターは、SuperType コンストラクターを呼び出すときに name パラメーターを渡し、独自の属性 age を定義します。次に、SuperType のインスタンスが SubType のプロトタイプに割り当てられ、メソッド SayAge() が新しいプロトタイプに定義されます。このようにして、2 つの異なる SubType インスタンスが独自の属性 (colors 属性を含む) を持つことができ、同じメソッドを使用できます。このメソッドは現在、js で継承を実装する最も一般的な方法です
継承の欠点を使用してください
SubType.prototype。 = new SuperType() は実際に、SubType.prototype に関連付けられた新しいオブジェクトを作成します。ただし、関数 SubType に何らかの副作用 (ログの書き込み、ステータスの変更、他のオブジェクトへの登録、これへのデータ属性の追加など) がある場合は、SubType(..) の「コンストラクター呼び出し」を使用します。 SubType() の「子孫」が影響を受けます。
改善方法
これにより、SubTypeの子孫への影響を回避できます 注
注
function SuperType(name) {
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function() {
alert(this.name);
};
function SubType(name, age) {
//继承name属性
SuperType.call(this, name);
this.age = age;
}
//使用Object.create 生成对象来代替new SuperType()生成的对象
SubType.prototype = Object.create(SuperType.prototype);
SubType.prototype.sayAge = function() {
alert(this.age);
};
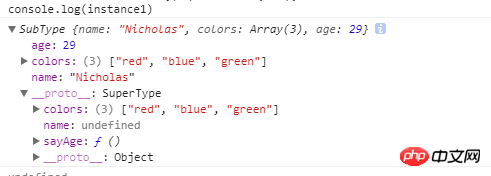
var instance1 = new SubType("Nicholas", 29);
console.log(instance1 );
jsの継承 基本クラスのソースコード分析_jsオブジェクト指向
JavaScript の高度なプログラミング読書メモ(14) js継承の仕組みの実装_javascriptスキル
以上がjsの継承を詳しく説明するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 C++関数継承の詳しい解説:継承で「基底クラスポインタ」と「派生クラスポインタ」を使うには?
May 01, 2024 pm 10:27 PM
C++関数継承の詳しい解説:継承で「基底クラスポインタ」と「派生クラスポインタ」を使うには?
May 01, 2024 pm 10:27 PM
関数の継承では、「基底クラス ポインター」と「派生クラス ポインター」を使用して継承メカニズムを理解します。基底クラス ポインターが派生クラス オブジェクトを指す場合、上方変換が実行され、基底クラスのメンバーのみにアクセスされます。派生クラス ポインターが基本クラス オブジェクトを指す場合、下向きキャストが実行される (安全ではない) ため、注意して使用する必要があります。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 C++ 関数の継承の詳細な説明: 継承のエラーをデバッグするには?
May 02, 2024 am 09:54 AM
C++ 関数の継承の詳細な説明: 継承のエラーをデバッグするには?
May 02, 2024 am 09:54 AM
継承エラーのデバッグのヒント: 正しい継承関係を確認します。デバッガーを使用してコードをステップ実行し、変数値を調べます。仮想修飾子を正しく使用してください。隠れた相続によって引き起こされる相続ダイアモンド問題を調べてください。抽象クラスに実装されていない純粋仮想関数がないか確認します。
 C++ 関数の継承の詳細な説明: 継承における 'is-a' と 'has-a' の関係を理解するには?
May 02, 2024 am 08:18 AM
C++ 関数の継承の詳細な説明: 継承における 'is-a' と 'has-a' の関係を理解するには?
May 02, 2024 am 08:18 AM
C++の関数継承を詳しく解説:「is-a」と「has-a」の関係をマスターしよう 関数継承とは?関数の継承は、派生クラスで定義されたメソッドを基本クラスで定義されたメソッドに関連付ける C++ の手法です。これにより、派生クラスが基本クラスのメソッドにアクセスしてオーバーライドできるようになり、基本クラスの機能が拡張されます。 「is-a」および「has-a」関係 関数継承では、「is-a」関係は、派生クラスが基本クラスのサブタイプであること、つまり、派生クラスが基本クラスの特性と動作を「継承」することを意味します。基本クラス。 「has-a」関係は、派生クラスに基本クラス オブジェクトへの参照またはポインターが含まれていること、つまり、派生クラスが基本クラス オブジェクトを「所有」していることを意味します。構文関数継承を実装する方法の構文は次のとおりです: classDerivedClass:pu
 継承とポリモーフィズムは C++ のクラス結合にどのような影響を与えますか?
Jun 05, 2024 pm 02:33 PM
継承とポリモーフィズムは C++ のクラス結合にどのような影響を与えますか?
Jun 05, 2024 pm 02:33 PM
継承とポリモーフィズムはクラスの結合に影響します。派生クラスは基本クラスに依存するため、継承により結合が増加します。ポリモーフィズムにより、オブジェクトは仮想関数と基本クラス ポインターを通じて一貫した方法でメッセージに応答できるため、結合が軽減されます。ベスト プラクティスには、継承を控えめに使用すること、パブリック インターフェイスを定義すること、基本クラスへのデータ メンバーの追加を回避すること、依存関係の注入を通じてクラスを分離することが含まれます。ポリモーフィズムと依存性注入を使用して銀行口座アプリケーションの結合を軽減する方法を示す実践的な例。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 「PHP によるオブジェクト指向プログラミング入門: 概念から実践まで」
Feb 25, 2024 pm 09:04 PM
「PHP によるオブジェクト指向プログラミング入門: 概念から実践まで」
Feb 25, 2024 pm 09:04 PM
オブジェクト指向プログラミングとは何ですか?オブジェクト指向プログラミング (OOP) は、現実世界のエンティティをクラスに抽象化し、オブジェクトを使用してこれらのエンティティを表すプログラミング パラダイムです。クラスはオブジェクトのプロパティと動作を定義し、オブジェクトはクラスをインスタンス化します。 OOP の主な利点は、コードの理解、保守、再利用が容易になることです。 OOP の基本概念 OOP の主な概念には、クラス、オブジェクト、プロパティ、メソッドが含まれます。クラスはオブジェクトの設計図であり、オブジェクトのプロパティと動作を定義します。オブジェクトはクラスのインスタンスであり、クラスのすべてのプロパティと動作を備えています。プロパティは、データを保存できるオブジェクトの特性です。メソッドは、オブジェクトのデータを操作できるオブジェクトの関数です。 OOP の利点 OOP の主な利点は次のとおりです。 再利用性: OOP はコードをより高度なものにすることができます。
 Java インターフェイスと抽象クラス: プログラミング天国への道
Mar 04, 2024 am 09:13 AM
Java インターフェイスと抽象クラス: プログラミング天国への道
Mar 04, 2024 am 09:13 AM
インターフェイス: 実装のないコントラクト インターフェイスは、Java でメソッド シグネチャのセットを定義しますが、具体的な実装は提供しません。これは、インターフェイスを実装するクラスに、その指定されたメソッドを強制的に実装するコントラクトとして機能します。インターフェイス内のメソッドは抽象メソッドであり、メソッド本体はありません。コード例: publicinterfaceAnimal{voideat();voidsleep();} 抽象クラス: 部分的に実装されたブループリント 抽象クラスは、そのサブクラスによって継承できる部分的な実装を提供する親クラスです。インターフェイスとは異なり、抽象クラスには具体的な実装と抽象メソッドを含めることができます。抽象メソッドは、abstract キーワードを使用して宣言され、サブクラスによってオーバーライドされる必要があります。コード例: publicabstractcla




