
この記事では主に vue mint-ui のピッカーの使い方を紹介します。編集者がとても良いと思ったので、参考にしてください。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
この記事ではvue mint-ui Pickerの使い方を紹介し、みんなで共有したり、自分用の勉強メモを残しましょう
Pickerの使い方
import { Picker } from 'mint-ui';
Vue.component(Picker.name, Picker);API


例 1: ピッカーの簡単な使用
xxx.vue:
<template>
<p id="app">
<mt-picker :slots="slots" ></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
data () {
return {
slots:[{values: ['年假', '事假', '病假', '婚假', '其他']}]
}
},
mounted:function(){
}
}
</script>
<style>
</style>show:
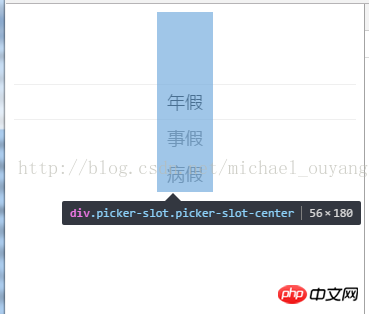
ピッカーが表示されます

分析:
ピンカー表示では上部の空白の半分が残ります

ドラッグすると、オプションは上に確保された空白スペースに実行されます

例 2: ピッカーの簡単な使用 - グループピッカー
xxx.vue:
<template>
<p id="app">
<mt-picker :slots="slots" ></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
data () {
return {
slots:
[
{
flex: 1,
values: ['年假', '事假', '病假', '婚假', '其他'],
className: 'slot1',
textAlign: 'left'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: ['2015-11', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot3',
textAlign: 'right'
}
]
}
},
mounted:function(){
}
}
</script>
<style>
</style>show:

分析:
1.picker は、左、中央、右の 3 つの部分に分割することもできます - 詳細については、上のスロット オブジェクトを参照してください。属性
は、slots 属性の対応するデータを設定することで配列を受け取ります。 配列は 3 つのオブジェクトに分割されます
値に加えて、flex も使用できます (フレキシブル ボックスの flex 値、1 は残りのスペースでいっぱいです) )、className (slot1、slot2、slot3 を使用)、textAlign (テキストの水平位置を設定します。左、中央、右を使用できます)
2 各ピッカーのデフォルトの高さは 36px

です。例3:ピッカーはchangeイベントを使用します
xxx.vue:
<template>
<p id="app">
<mt-picker :slots="slots" @change="onValuesChange" ></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
slots:
[
{
flex: 1,
values: ['年假', '事假', '病假', '婚假', '其他'],
className: 'slot1',
textAlign: 'left'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: ['2015-11', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot3',
textAlign: 'right'
}
]
}
},
mounted:function(){
},
methods: {
onValuesChange(picker, values) {
console.log(picker)
console.log(values)
}
}
}
</script>
<style>
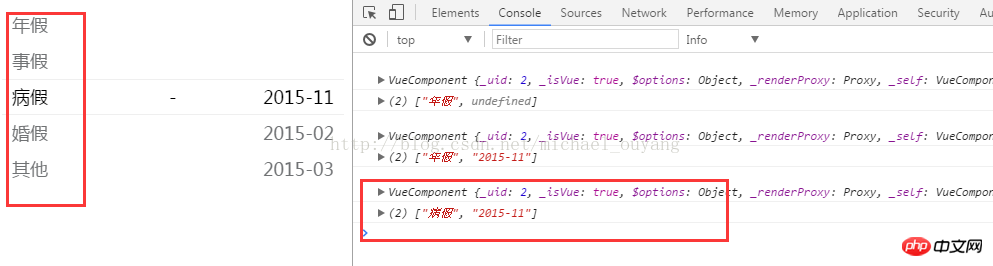
</style>show:
実行後、changeイベントは自動的にコンテンツを2回出力します
これは、ピッカーが2つあるためですコンテンツを選択します

分析: 列の 1 つをスクロールすると、変更イベントがトリガーされます

 例 4: 変更イベントによって選択されたコンテンツを取得します
例 4: 変更イベントによって選択されたコンテンツを取得します
xxx.vue:
<template>
<p id="app">
<mt-picker :slots="slots" @change="onValuesChange" ></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
value:'',
slots:
[
{
values: ['年假', '事假', '病假', '婚假', '其他', '婚假']
}
]
}
},
mounted:function(){
},
methods: {
onValuesChange(picker, values) {
this.value = values[0];
console.log(this.value)
}
}
}
</script>
<style>
</style>show:
ピッカーを開くと、操作がない場合、最初に変更イベントが自動的に実行され、最初のオプションの内容が選択されます
選択した内容をデータに出力します 
 例5: ピッカーの番号を表示
例5: ピッカーの番号を表示
xxx.vue:
<template>
<p id="app">
<mt-picker :slots="slots" @change="onValuesChange" :visible-item-count="1"></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
value:'',
slots:
[
{
values: ['年假', '事假', '病假', '婚假', '其他', '婚假']
}
],
}
},
mounted:function(){
},
methods: {
onValuesChange(picker, values) {
this.value = values[0];
console.log(this.value)
}
}
}
</script>
<style>
</style>show:
使用: visible-item-count="1"以降、表示できるピッカーの数は1になります
関連おすすめ: 
vue mintuiピッカーセレクターは、地方自治体の二次連携を実現します
使い方ブートストラップ時間制御 daterangepicker 詳細説明
WeChat アプレットピッカーコンポーネントの簡単な使用例
以上がvue mint-ui でのピッカーの使用の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。