JavaScript+CSSフォトアルバム特殊効果サンプルコード
以下のエディターは、JavaScript+CSS フォト アルバム効果のサンプル コードを提供します。編集者はかなり良いと思ったので、JavaScript+CSS のソース コードを共有し、参考にさせていただきます。 JavaScript と CSS を使用してフォト アルバムを作成することに興味がある場合は、編集者をフォローして見てください

まあ、これはそのような例ですが、ビデオで学んだ特殊効果は実際にはあまり役に立ちません。 JS 言語を理解し、CSS3 スタイルに慣れるのに役立ちます。
デザイン:
写真の変化を観察して次のことを見つけてください:
1. 画像の拡大縮小 (ランダムに、同時に移動しない)
1. 大きいものから小さいものへ
2.小さいものから大きいものまで、1 から 0 までの透明度 (最初の動作が完了した直後に開始します)
2. 画像の回転 (ランダムで同時に動きません。すべての動作が完了した後に開始する必要があります)
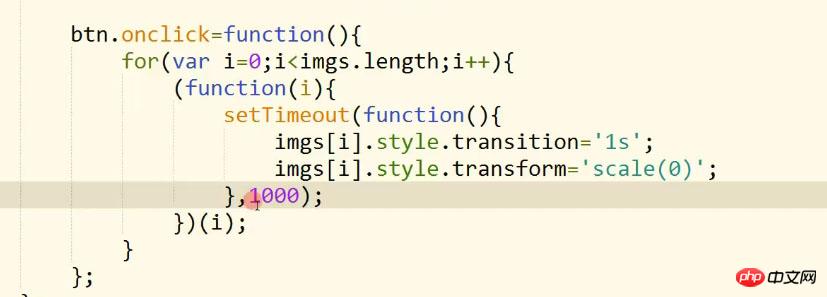
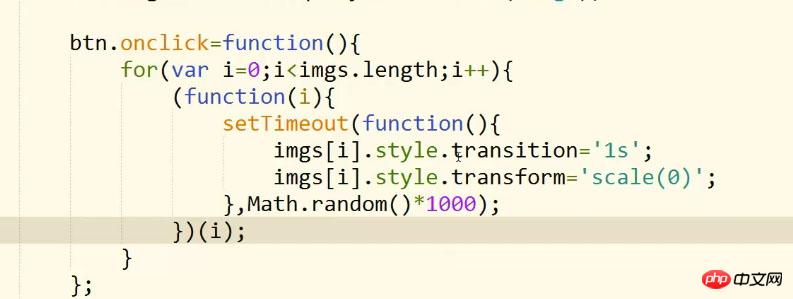
3. 各画像はランダムに変形を開始するため、開始時間は異なります。ここでは遅延器 setTimeout を設定でき、時間はrandomを使用してランダムに生成できます。
4. 途中で自己実行関数が必要です。 setTimeout は for ループで i を無視するため、ディレイラーが実行されるたびに i の値が失敗する可能性があります。
5. 変換中はボタンのpをクリックすることができず、マークと判断が必要です。
6. モーションにはスケーリングと回転の 2 種類があり、回転はスケーリングが完了した後にのみ開始できることに注意してください。
注:
scaleはスケーリング
transition遷移であり、親の値を変更する
サブ関数を遅延させるのがクロージャです

ここでの自己実行関数は主にi の各値を保存するために使用されます
タイマーを直接追加すると、外側のループを無視して 1 秒後に実行されます。この時点では、それがどこにあるのか分からず、範囲外になる可能性があります
。
Math.random()によって生成される値はsetTimeoutのパラメータです
setTimeoutの遅延時間はコンピュータカードにも影響されます
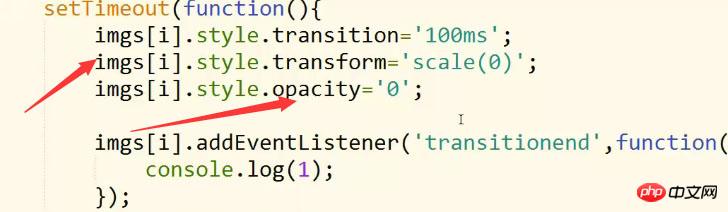
transitionendはトランジションが続く限り実行されます。スタイル

に基づいて計算され、スケールと透明度は、このポイントを変更するtransitionend
call()をトリガーします。その後、オブジェクト
が直接実装され、この特殊効果はページの作成時に実行されます。ロードされています。
中央にある情報を追加します:
1.CSS3 不透明度属性:
| value | Description |
|---|---|
| value | 不透明度を指定します。 0.0 (完全に透明) から 1.0 (完全に不透明) |
| inherit | Opacity 属性の値は、親要素 |
2 から継承される必要があります。
| 説明 | |
|---|---|
| 水平および垂直スケーリング係数。 |
以上がJavaScript+CSSフォトアルバム特殊効果サンプルコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。





