
ミニ プログラムの弾幕アプリケーションのほとんどはテキストのみをサポートしていますが、画像と音声の機能はありません。この記事では、製品の観点から絵文字をサポートする弾幕ミニ プログラムの作成方法を説明します。
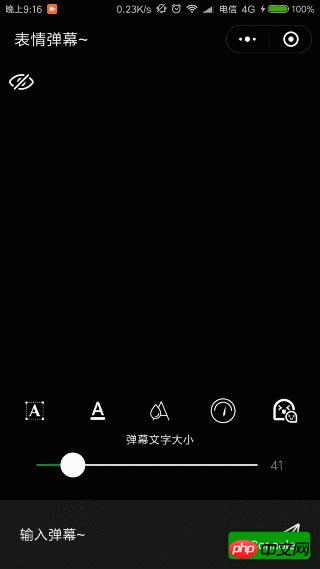
効果を実現する

アイデア:
input 入力テキストを取得し、リッチテキストで画像を含む弾幕を表示し、リッチテキストでテキストの方向を設定して上にスクロールし、スライドしてテキストのサイズ、テキストの色を変更しますおよびその他の操作
実装コード:
1. input を使用してテキストを入力し、絵文字表現をサポートします
まず、入力弾幕テキストと弾幕スタイルを保存するための「danmu」オブジェクトを定義します
danmu: {
fontColor: "#ffffff",
text: "默认弹幕~",
fontSize: "40px",
glow: "#ffff00",
speed: '10s',
},次に「nodes」オブジェクトを定義しますデータを表示する
text: Danmu 字幕テキスト; fontSize: テキストの色; グロー: テキストのグロー速度;
入力コンポーネントを使用してテキストを入力します:
<input type='text'
bindconfirm='changeDanmuText'
value='{{danmu.text}}'
placeholder='输入弹幕~'
placeholder-style='color:#fff'
cursor-spacing='28'>
</input>cursor-spacing は入力のカーソルとキーボード間の距離を設定します
2.richText は画像を含む弾幕を表示します
弾幕を更新するノード オブジェクトを定義します
ノード: [{
名前: 'div'、
属性: {
クラス: 'ダンムテキスト'},
子供たち: [
タイプ: 'テキスト'、
テキスト: '弾幕テキスト以上がWeChat ミニ プログラムがテキストにトリックを仕掛けます (集中砲火)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。