jQueryのPromiseの正しい使い方
jQuery の Promise の使用方法についてどのくらい知っていますか?この記事では主に jQuery の Promise の正しい使い方を紹介し、皆さんのお役に立てれば幸いです。
以前 ES6 の Promise オブジェクトについて学習したので、jQuery の Deferred オブジェクトである jQuery の Promise を見てみましょう。
まずブラウザのコンソールを開きます。
<script> var defer = $.Deferred(); console.log(defer); </script>
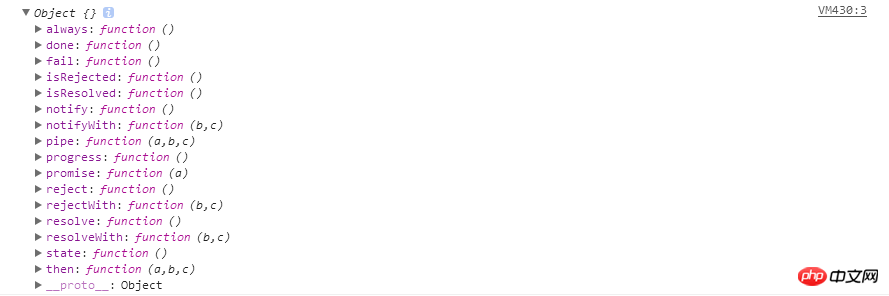
動作結果:

は、ES6 の Promise オブジェクトに少し似ています。jQuery の Deferred オブジェクトには、done、fail、always... メソッドだけでなく、resolve、reject、then メソッドもあります。 jQuery は、この Deferred オブジェクトを使用して、非同期操作のコールバック関数を登録し、非同期操作のステータスを変更および転送します。
Deferred で遊ぶ:
<script>
function runAsync(){
var defer = $.Deferred();
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
defer.resolve('异步请求成功之后返回的数据');
}, 1000);
return defer;
}
runAsync().then(function(data){
console.log(data)
});
</script>実行後、Deferred オブジェクトの defer インスタンスはパラメータ「非同期リクエストが成功した後に返されるデータ」を then メソッドに返し、resolve メソッドを介して受信および出力します。
ES6 Promise に似ていますが、少し違いがあります。
<script>
function runAsync(){
var p = new Promise(function(resolve, reject){
setTimeout(function(){
console.log('执行完成');
resolve('异步请求成功之后返回的数据');
}, 1000);
});
return p;
}
runAsync().then(function(data){
console.log(data);
});
</script>次のことがわかりました。
1. Promise の作成時にパラメーターは渡されません。オブジェクト、パラメーターが渡されます (匿名関数が渡され、この関数には、resolve メソッド、reject
という 2 つのパラメーターもあります)。Promise オブジェクトは内部でsolveメソッドを呼び出します。説明: Deferred オブジェクト自体にはsolveメソッドがあり、コンストラクター内でresolveメソッドを実行することでPromiseオブジェクトに実行結果のステータスが代入されます。
これには欠点があります: Deferred オブジェクトには独自のsolveメソッドがあるため、Deferredオブジェクトを取得した後はいつでもresolveメソッドを呼び出すことができ、そのステータスを手動で介入できます
<script>
function runAsync(){
var defer = $.Deferred();
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
defer.resolve('异步请求成功之后返回的数据');
}, 1000);
return defer;
}
var der = runAsync();
der.then(function(data){
console.log(data)
});
der.resolve('在外部结束');
</script>この場合、外部から直接与えることができます。 Deferred はステータスを設定し、「外部で終了」を出力し、1 秒後に「実行完了」を出力します。「非同期リクエストが成功した後に返されたデータ」は出力しません。
明らかに、これは良くありません。非同期リクエストを送信しましたが、データが受信される前に、誰かが外部でリクエストを終了しました。 。 。 。 。 。 。
もちろん、jQuery は間違いなくこの穴を埋めます。 Deferred オブジェクトには Promise メソッドがあります。これは制限された Deferred オブジェクトです
<script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
def.resolve('请求成功之后返回的数据');
}, 2000);
return def.promise(); //就在这里调用
}
</script> いわゆる制限された Deferred オブジェクトは、resolve メソッドと拒否メソッドのない Deferred オブジェクトです。このように、Deferred オブジェクトの状態を外部から変更することはできません。
Deferredオブジェクトとdoneとfailの糖衣構文のthenメソッド
ES6のPromise仕様では、thenメソッドは実行完了と実行失敗のコールバックである2つのパラメータを受け入れることがわかっており、jqueryが強化されていますでは、次のように、保留状態のコールバックである 3 番目のパラメーターを受け入れることもできます:
then メソッド: deferred.then( doneFilter [, failFilter ] [, progressFilter ] )
<script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
if(num<=5){
def.resolve(num);
}
else{
def.reject('数字太大了');
}
}, 2000);
return def.promise(); //就在这里调用
}
runAsync().then(function(d){
console.log("resolve");
console.log(d);
},function(d){
console.log("reject");
console.log(d);
})
</script> Deferred オブジェクトの then メソッドは、チェーン操作を実行することもできます。実行完了と実行失敗のコールバックをそれぞれ指定するために使用される
<script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
if(num<=5){
def.resolve(num);
}
else{
def.reject('数字太大了');
}
}, 2000);
return def.promise(); //就在这里调用
}
runAsync().done(function(d){
console.log("resolve");
console.log(d);
}).fail(function(d){
console.log("reject");
console.log(d);
})
</script>
always の使用法
jquery には Deferred オブジェクトもあります実行が完了したか失敗したかに関係なく実行されます。これは、ajax での complete に似ています。
$.whenの使い方
jqueryにはPromiseを実装するための$.whenメソッドもありますが、これはES6のallメソッドと同じ機能を持っており、非同期操作を並行して実行し、結局コールバックを実行します。非同期操作が実行される関数です。ただし、$.when は $.Deferred では定義されていません。$.when という名前を見れば、これが別のメソッドであることがわかります。 ES6 の all パラメータとは少し異なります。次のように、配列ではなく複数の Deferred オブジェクトを受け入れます。最も速い方法に基づいた方法です。そうですね、jqueryには存在しません。
上記は、jquery の Deferred オブジェクトの一般的なメソッドです。 前回の記事と今回の記事では、データ処理に非同期リクエストの代わりにワンタイムタイマーを使用しました。なぜ ajax を使用しないのですか? それは問題があるからではありません。 ここで ajax と Deferred の関係について話したいと思います。
jquery の ajax は制限付きの Deferred オブジェクトを返します。 Deferred オブジェクトであるため、状態を外部から変更することはできません。そのため、上で説明したすべての機能は ajax でも利用できます。たとえば、連鎖呼び出し、複数のリクエストの連続送信:
<script>
function runAsync(){
var def = $.Deferred();
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
def.resolve(num);
}, 2000);
return def.promise(); //就在这里调用
}
$.when(runAsync(), runAsync(), runAsync()) .then(function(data1, data2, data3){
console.log('全部执行完成');
console.log(data1, data2, data3);
});
</script>success、error、complete
これら 3 つのメソッドは、一般的に使用される ajax 構文の糖衣です。<script>
req1 = function(){
return $.ajax(/* **** */);
}
req2 = function(){
return $.ajax(/* **** */);
}
req3 = function(){
return $.ajax(/* **** */);
}
req1().then(req2).then(req3).done(function(){ console.log('请求发送完毕'); });
</script>概要:
$.Deferred は Promise 仕様を実装し、then、done、fail、always は Deferred オブジェクトのメソッドです。 $.when は複数の非同期タスクを並行して実行するために使用されるグローバル メソッドであり、ES6 のすべてと同じ機能です。 ajax は、制限付きの Deferred オブジェクトを返します。Success、error、および complete は、ajax によって提供される構文上の機能であり、Deferred オブジェクトの Done、Fail、および Always と一致します。
関連する推奨事項:
promsie.allとPromiseの逐次実行の詳細な説明
JSでPromiseを使用して信号機のサンプルコードを実装する(デモ)
以上がjQueryのPromiseの正しい使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskmarkとはどのようなソフトウェアですか? -crystaldiskmarkの使い方は?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark は、シーケンシャルおよびランダムの読み取り/書き込み速度を迅速に測定する、ハード ドライブ用の小型 HDD ベンチマーク ツールです。次に、編集者が CrystalDiskMark と Crystaldiskmark の使用方法を紹介します。 1. CrystalDiskMark の概要 CrystalDiskMark は、機械式ハード ドライブとソリッド ステート ドライブ (SSD) の読み取りおよび書き込み速度とパフォーマンスを評価するために広く使用されているディスク パフォーマンス テスト ツールです。 ). ランダム I/O パフォーマンス。これは無料の Windows アプリケーションで、使いやすいインターフェイスとハード ドライブのパフォーマンスのさまざまな側面を評価するためのさまざまなテスト モードを提供し、ハードウェアのレビューで広く使用されています。
 foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000のダウンロード方法は? -foobar2000の使い方
Mar 18, 2024 am 10:58 AM
foobar2000 は、音楽リソースをいつでも聴くことができるソフトウェアです。あらゆる種類の音楽をロスレス音質で提供します。音楽プレーヤーの強化版により、より包括的で快適な音楽体験を得ることができます。その設計コンセプトは、高度なオーディオをコンピュータ上で再生可能 デバイスを携帯電話に移植し、より便利で効率的な音楽再生体験を提供 シンプルでわかりやすく、使いやすいインターフェースデザイン 過度な装飾や煩雑な操作を排除したミニマルなデザインスタイルを採用また、さまざまなスキンとテーマをサポートし、自分の好みに合わせて設定をカスタマイズし、複数のオーディオ形式の再生をサポートする専用の音楽プレーヤーを作成します。過度の音量による聴覚障害を避けるために、自分の聴覚の状態に合わせて調整してください。次は私がお手伝いさせてください
 NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase メールボックス マスターの使用方法
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox は、中国のネットユーザーに広く使用されている電子メール アドレスとして、その安定した効率的なサービスで常にユーザーの信頼を獲得してきました。 NetEase Mailbox Master は、携帯電話ユーザー向けに特別に作成された電子メール ソフトウェアで、電子メールの送受信プロセスが大幅に簡素化され、電子メールの処理がより便利になります。 NetEase Mailbox Master の使い方と具体的な機能について、以下ではこのサイトの編集者が詳しく紹介しますので、お役に立てれば幸いです。まず、モバイル アプリ ストアで NetEase Mailbox Master アプリを検索してダウンロードします。 App Store または Baidu Mobile Assistant で「NetEase Mailbox Master」を検索し、画面の指示に従ってインストールします。ダウンロードとインストールが完了したら、NetEase の電子メール アカウントを開いてログインします。ログイン インターフェイスは次のとおりです。
 Baidu Netdisk アプリの使用方法
Mar 27, 2024 pm 06:46 PM
Baidu Netdisk アプリの使用方法
Mar 27, 2024 pm 06:46 PM
クラウド ストレージは今日、私たちの日常生活や仕事に欠かせない部分になっています。中国有数のクラウド ストレージ サービスの 1 つである Baidu Netdisk は、強力なストレージ機能、効率的な伝送速度、便利な操作体験により多くのユーザーの支持を得ています。また、重要なファイルのバックアップ、情報の共有、オンラインでのビデオの視聴、または音楽の聴きたい場合でも、Baidu Cloud Disk はニーズを満たすことができます。しかし、Baidu Netdisk アプリの具体的な使用方法を理解していないユーザーも多いため、このチュートリアルでは Baidu Netdisk アプリの使用方法を詳しく紹介します。まだ混乱しているユーザーは、この記事に従って詳細を学ぶことができます。 Baidu Cloud Network Disk の使用方法: 1. インストール まず、Baidu Cloud ソフトウェアをダウンロードしてインストールするときに、カスタム インストール オプションを選択してください。
 BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
BTCC チュートリアル: BTCC 取引所で MetaMask ウォレットをバインドして使用する方法は?
Apr 26, 2024 am 09:40 AM
MetaMask (中国語ではリトル フォックス ウォレットとも呼ばれます) は、無料で評判の高い暗号化ウォレット ソフトウェアです。現在、BTCC は MetaMask ウォレットへのバインドをサポートしており、バインド後は MetaMask ウォレットを使用してすぐにログイン、値の保存、コインの購入などが可能になり、初回バインドで 20 USDT のトライアル ボーナスも獲得できます。 BTCCMetaMask ウォレットのチュートリアルでは、MetaMask の登録方法と使用方法、および BTCC で Little Fox ウォレットをバインドして使用する方法を詳しく紹介します。メタマスクウォレットとは何ですか? 3,000 万人を超えるユーザーを抱える MetaMask Little Fox ウォレットは、現在最も人気のある暗号通貨ウォレットの 1 つです。無料で使用でき、拡張機能としてネットワーク上にインストールできます。
 iOS 17.4の新しい高度な機能「盗難デバイス保護」の使い方を教えます
Mar 10, 2024 pm 04:34 PM
iOS 17.4の新しい高度な機能「盗難デバイス保護」の使い方を教えます
Mar 10, 2024 pm 04:34 PM
Appleは火曜日にiOS 17.4アップデートを公開し、iPhoneに多数の新機能と修正をもたらした。このアップデートには新しい絵文字が含まれており、EU ユーザーは他のアプリ ストアから絵文字をダウンロードすることもできます。さらに、このアップデートでは iPhone のセキュリティ制御も強化され、より多くの「盗難デバイス保護」設定オプションが導入され、ユーザーにより多くの選択肢と保護が提供されます。 「iOS17.3では、「盗難デバイス保護」機能が初めて導入され、ユーザーの機密情報のセキュリティが強化されています。ユーザーが自宅やその他の身近な場所から離れている場合、この機能ではユーザーは最初に生体認証情報を入力する必要がありますApple ID パスワードの変更や盗難デバイス保護の無効化など、特定のデータにアクセスして変更するには、情報を再度入力する必要があります。
 Xiaomi Autoアプリの使い方
Apr 01, 2024 pm 09:19 PM
Xiaomi Autoアプリの使い方
Apr 01, 2024 pm 09:19 PM
Xiaomi 車用ソフトウェアは、車のリモート制御機能を提供し、ユーザーが携帯電話やコンピュータを介して車両のドアや窓の開閉、エンジンの始動、車両のエアコンやオーディオの制御など、車両を遠隔制御できるようにします。このソフトウェアの使い方や内容について、一緒に学びましょう。 Xiaomi Auto アプリの機能と使用方法の包括的なリスト 1. Xiaomi Auto アプリは 3 月 25 日に Apple AppStore で公開され、Android スマートフォンのアプリストアからダウンロードできるようになりました; 車の購入: 主要なハイライトと技術パラメータについて学びますXiaomi Auto のサービスを利用して、試乗の予約をし、Xiaomi 車の設定と注文を行い、車の受け取りの To-Do 項目のオンライン処理をサポートします。 3. コミュニティ: Xiaomi Auto ブランド情報を理解し、車の経験を交換し、素晴らしいカーライフを共有します; 4. 車の制御: 携帯電話はリモコン、遠隔制御、リアルタイム セキュリティ、簡単です。
 リトル ブラック ボックス CDKey の使用方法
Mar 12, 2024 pm 07:34 PM
リトル ブラック ボックス CDKey の使用方法
Mar 12, 2024 pm 07:34 PM
Little Black Box cdkey の使用方法 簡単に言うと、Steam プラットフォーム上のゲームを Little Black Box から直接購入でき、購入が成功すると CDK 引き換えコードを受け取ります。次に、Steam モールでこの引き換えコードを使用して、対応するゲームを購入します。小さな黒いボックスの CD キーの使い方を知らない友人も多いと思いますが、以下に引き換え手順を詳しく説明しますので、お役に立てれば幸いです。 Little Black Box cdkey の使用方法 1. まず、Little Black Box ゲームの購入後に取得した CDK 引き換えコードをコピーします。 2. 次に、Steam プラットフォームを起動します。 3. 左上隅のメニューで「ゲーム」オプションをクリックします。 4. 新しいメニューで「Steam で製品をアクティベートする」を見つけてクリックします。 5. ポップアップ インターフェイスで直接 [次へ] をクリックします。 6. 小さなブラックボックスを購入する




