HTMLのcellpadding属性とcellpacing属性の使い方
今回はHTMLのcellpadding属性とcellspacing属性の使い方を紹介します。HTMLのcellpadding属性とcellspacing属性を使用する際の注意点は何ですか?実際の事例を見てみましょう。
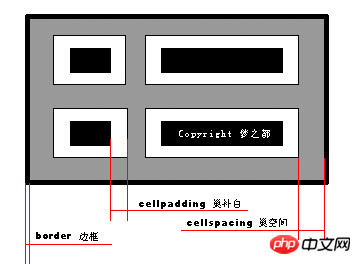
Cell (セル) -- テーブルの内容
セルマージン (テーブルパディング) (cellpadding) -- セルとセルスペースを区切るために使用される、セルの外側の距離を表します
セル間隔 (テーブルスペース) (セル間隔) -- テーブルの境界線とセルのパディング間の距離を表し、セルのパディング間の距離でもあります

上の図はテーブルのいくつかのプロパティを示しており、黒い部分がセルです)、白い領域はセルの余白 (表の塗りつぶし)、灰色の領域はセルの間隔 (表の間隔) です。
これらの事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトその他の関連記事に注目してください。
関連記事:
HTML リストの dl(dt,dd)、ul(li)、ol(li) の違いは何ですか
垂直列が不完全に表示される問題を解決する方法HTML 内のテキストの量 質問
以上がHTMLのcellpadding属性とcellpacing属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 30
30
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





